本文介绍: 切片式上传 segmentUploadVideoByBlob 实时上传bolb到后端。整个视频上传就直接传blob uploadMeetVideoByBlob。获取音频流之后可使用MediaStream将两个流合并实现有声视频。写在同一个本地文件最后一起上传到文件服务器。
前端
后端
整个视频上传就直接传blob uploadMeetVideoByBlob
切片式上传 segmentUploadVideoByBlob 实时上传bolb到后端
补充
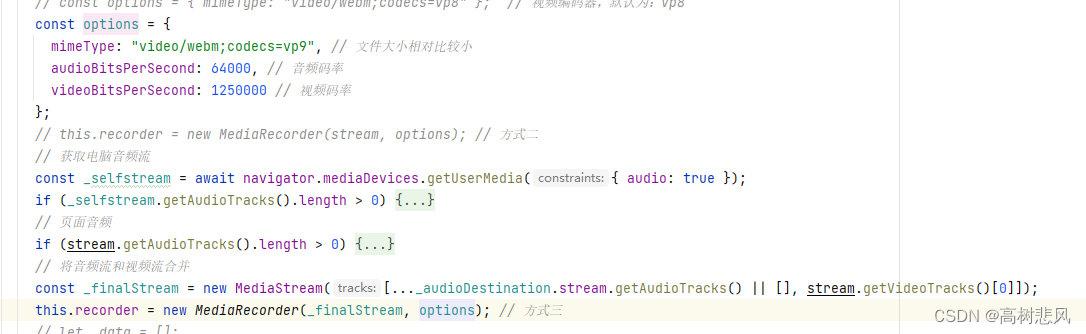
获取音频流之后可使用MediaStream将两个流合并实现有声视频

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。