本文介绍: 这两段的代码量还好,不是很多,希望大家可以配合昨天的文章观看一下,仔细理解每一个标签的意义和用法,这两部分内容做完,上半部分的内容就搞定了,那么今天就先说到这里,明天我会继续把这个项目说完,包含最重要最后的主体部分和轮播图以及侧边固定栏等知识,希望大家多多捧场,谢谢大家!(ps想要完整源码文件的朋友给个关注和动动你的小手点个攒,私聊我发送给你哦~)…
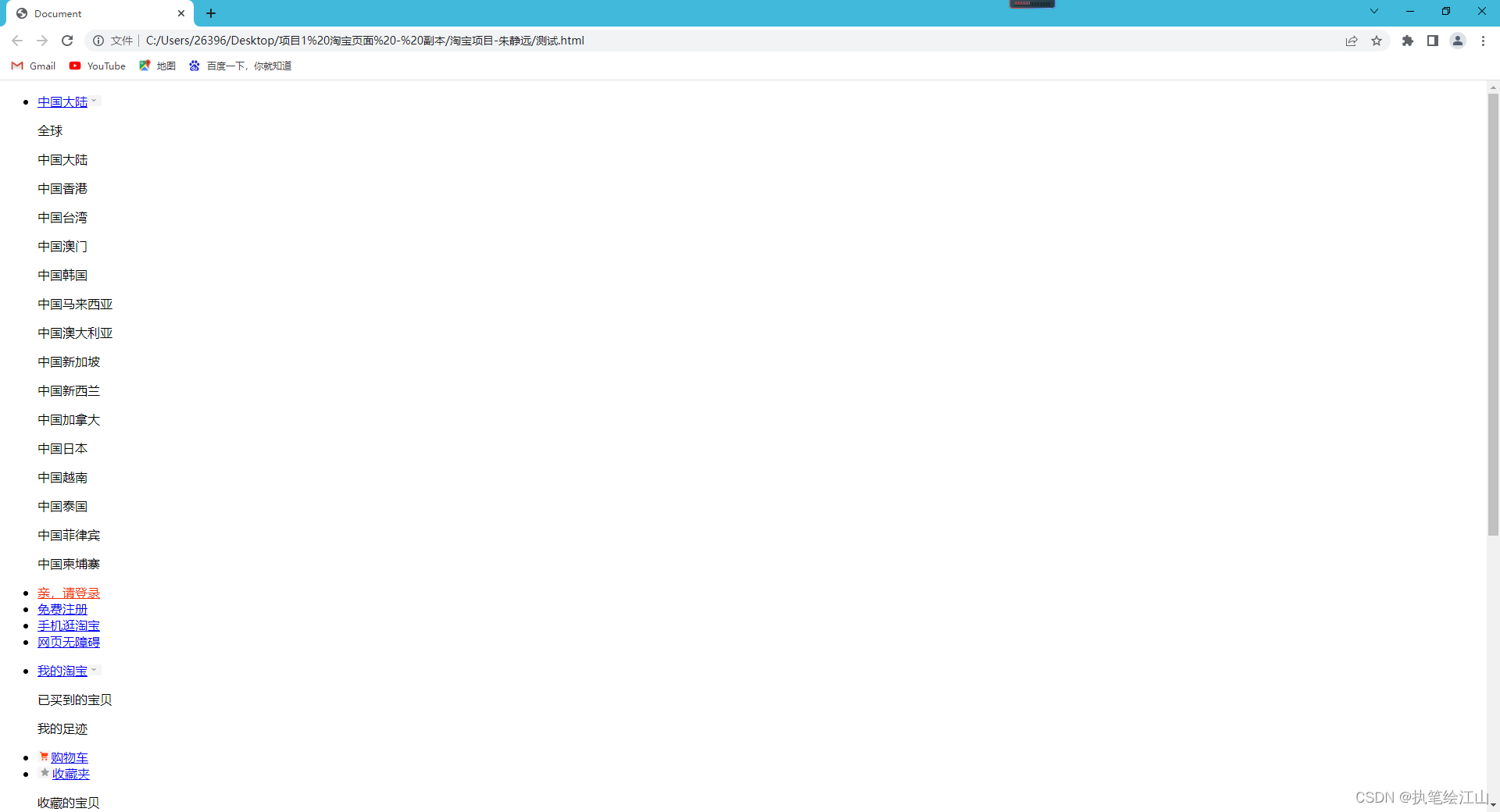
hello大家好,今天我来继续说说淘宝网页设计的后面部分,css层叠样式表的部分,在html写好后,界面是十分简洁的,无法实现任何布局,如下图所示:

这时候我们需要给其施加层叠样式表用来排列布局,才能达到最终成品图效果,下面我们分成三个部分来写css层叠样式表:
1.头部
可以参照一下昨天发的html部分的代码,首先最简单的就是给两个在hbox中的ul盒子左浮动,让他们保证在上面header最大的一个盒子里面,然后给ul中的li设置左浮动,使其成为一行代码,再对其内容字体进行布局调整,头部的难点是导航栏部分有下拉框.

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。