上节我们讲了flex布局父项常见属性的flex–direction,这节我们就说一下justify–content这个属性。
justify–content
1.justify–content 设置主轴上的子元素排列方式
justify–content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确认好主轴是哪个(主轴的确认方式在上一节有)
声明,这里我统一拿主轴是y轴举列子 ,那么侧轴就是y轴
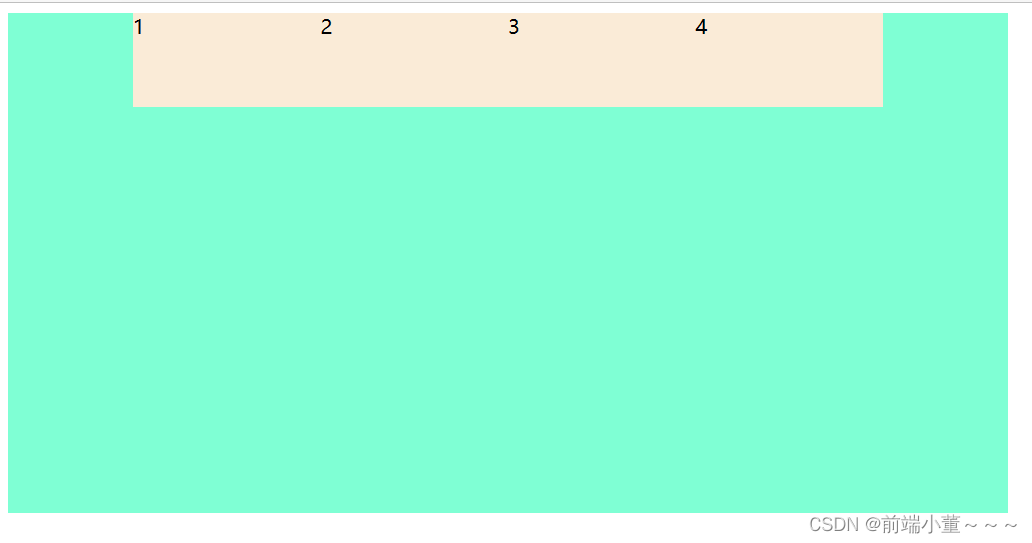
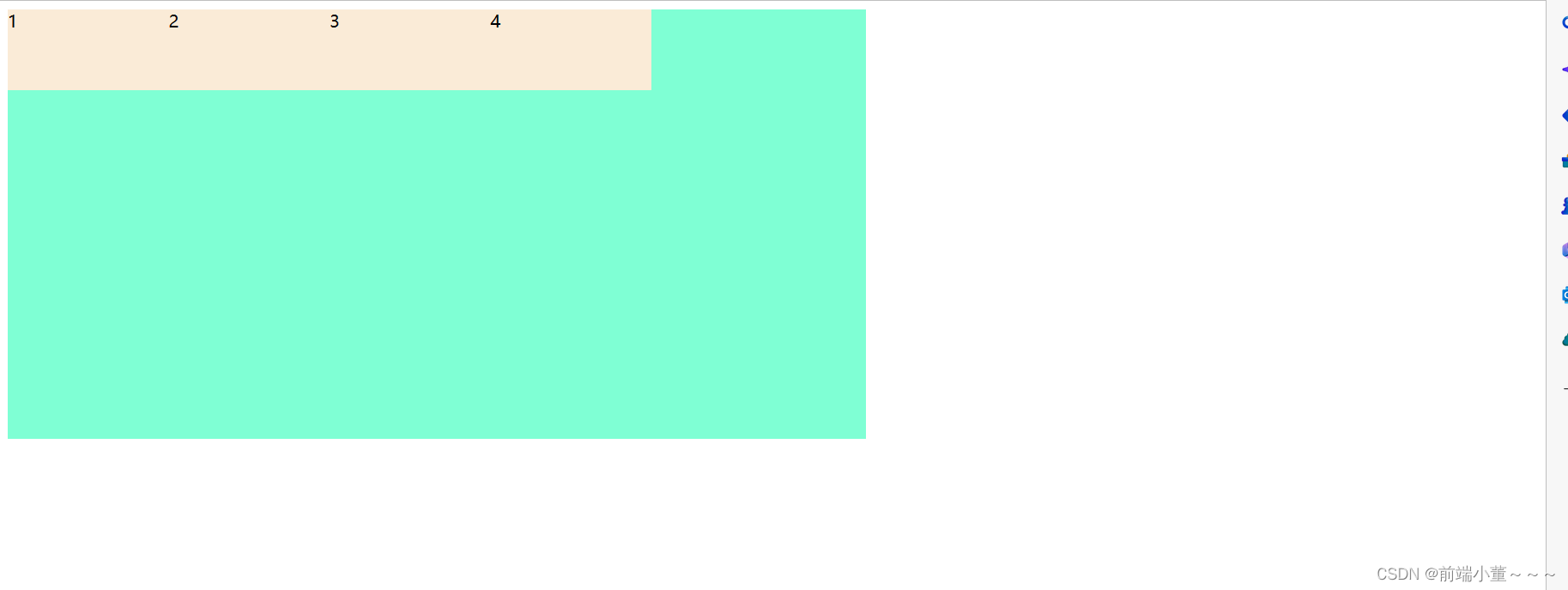
1) flex–start:默认值,从头部开始,如果主轴是x轴,则从右到左
HTML代码
CSS代码
打开浏览器

如图所示,子元素在一行上靠左对其依次排列,如果主轴是y轴,那子元素在一竖列上靠上依次排列。
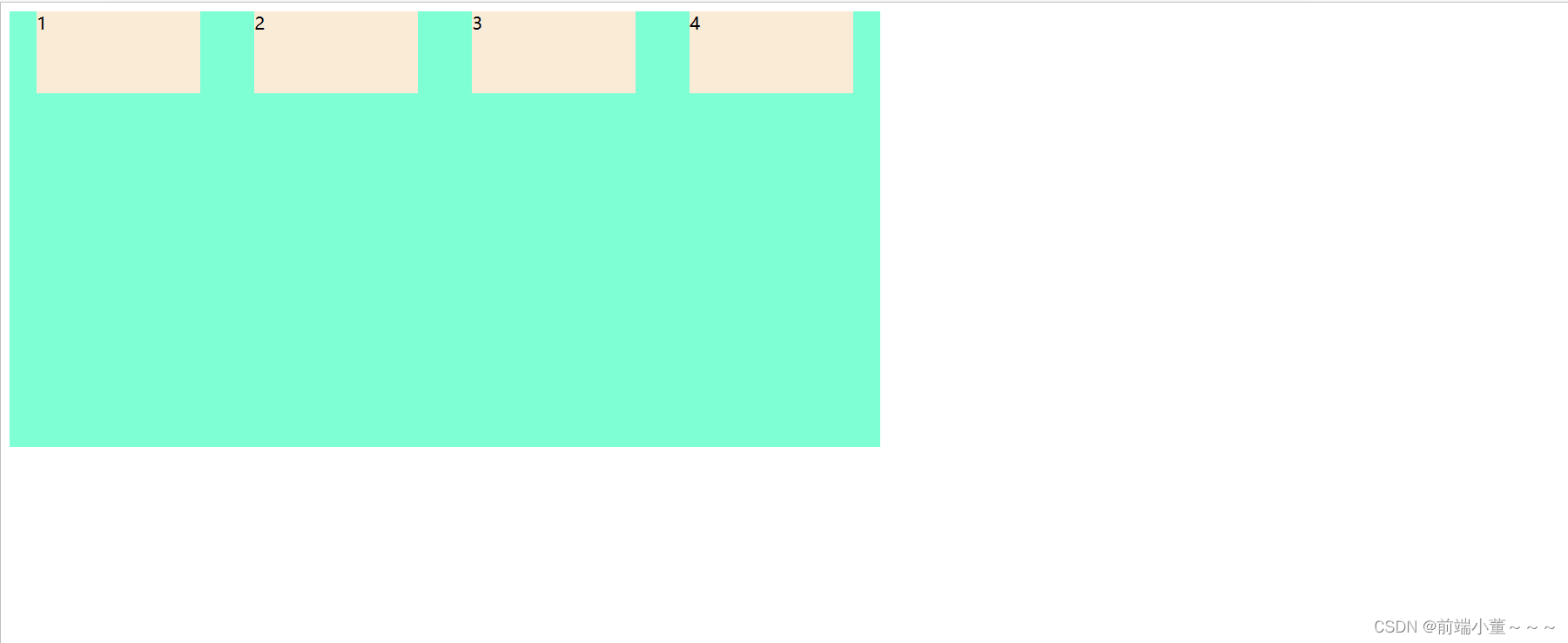
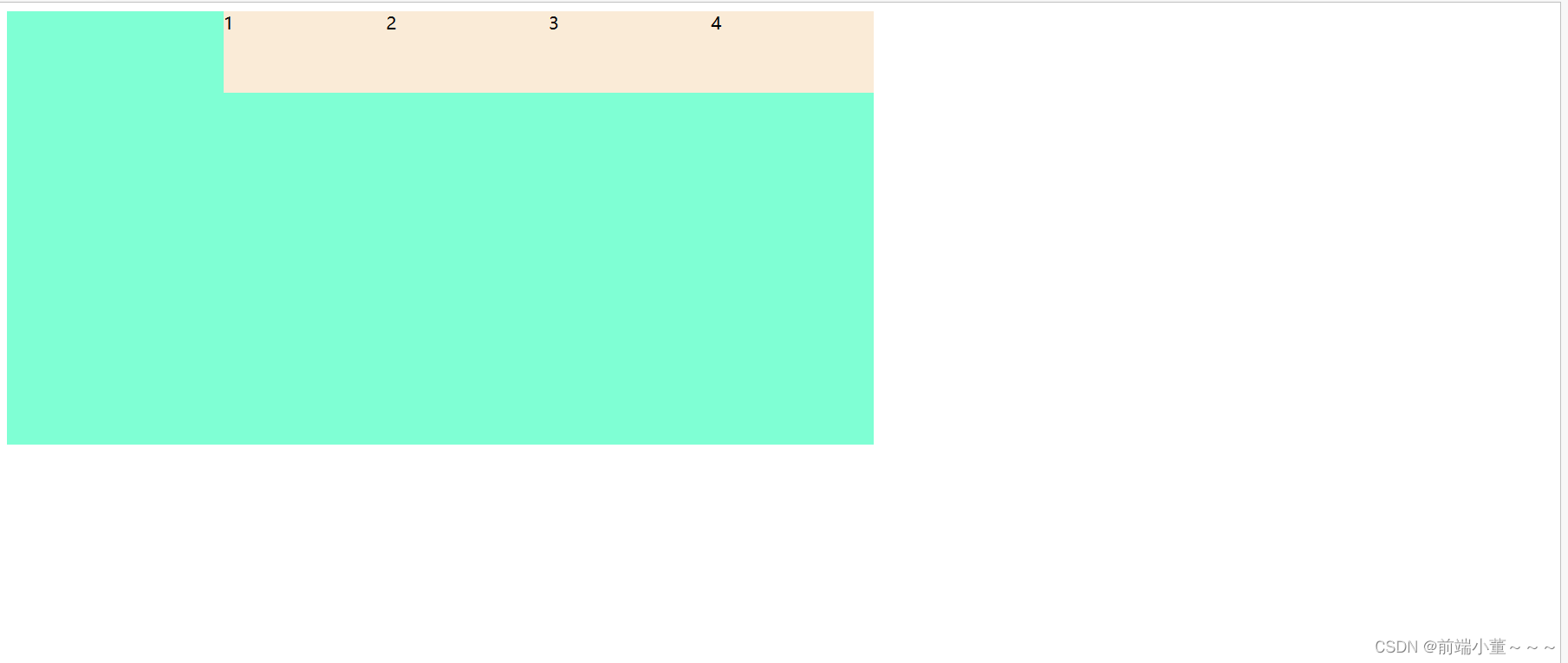
2) flex-end:从尾部开始排列
HTML代码
CSS代码
打开浏览器

注意,如图所示,子元素在一行上只是靠右依次排列,这个要和flex-direction:row-reverse区分开,如果主轴是y轴,那子元素在一竖列上靠下依次排列。
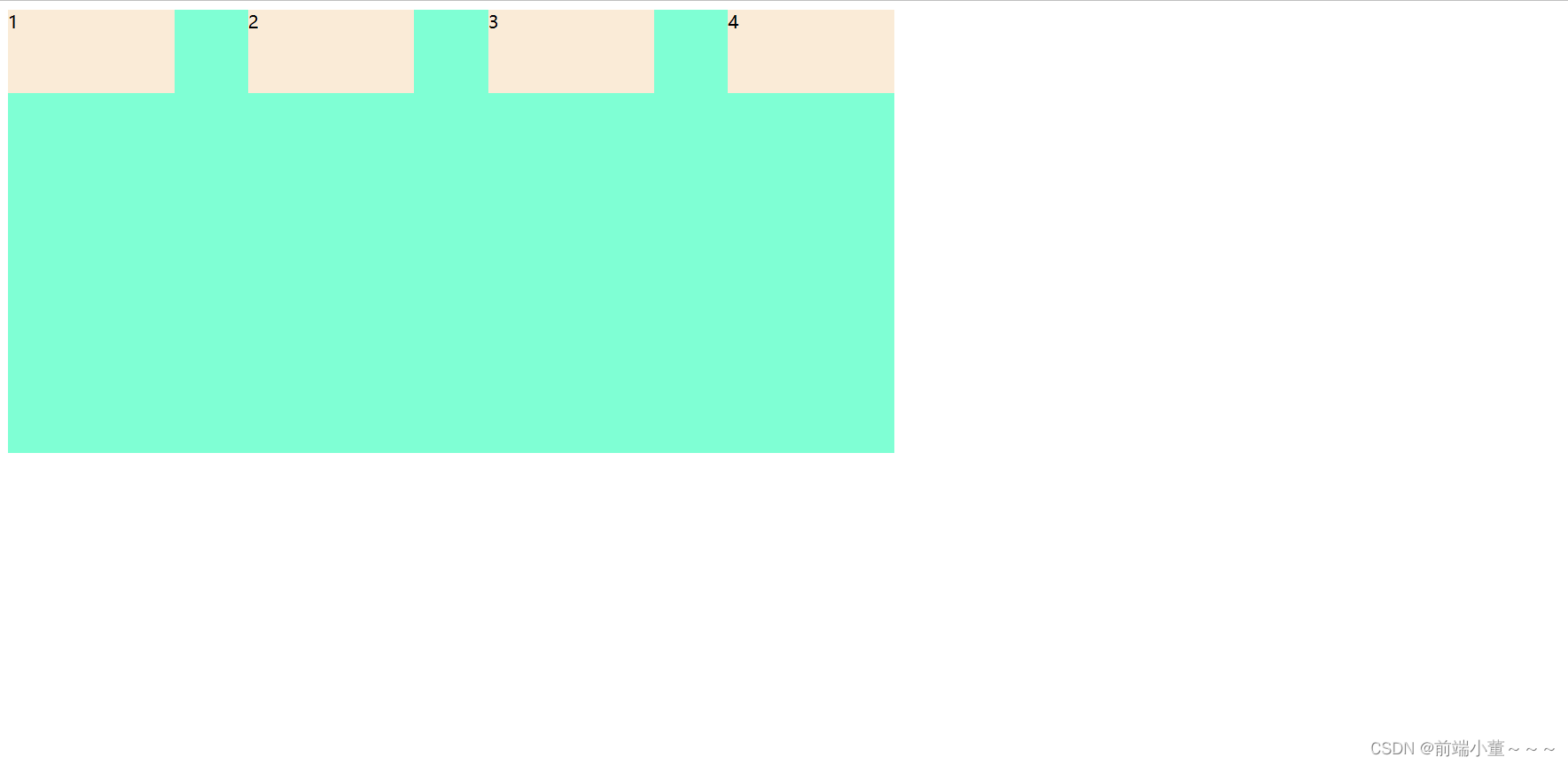
3)center:在**主轴居中对齐(**如果主轴是x轴,则水平居中)
HTML代码
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。