目 录
摘 要 1
ABSTRACT 2
第1章 绪论 3
1.1 系统开发背景及意义 3
1.2 系统开发的目标 3
第2章 主要开发技术介绍 5
2.1 H5技术介绍 5
2.2 Visual Studio 技术介绍 5
2.3 SQL Server数据库技术介绍 6
第3章 系统分析与设计 7
3.1 可行性分析 7
3.1.1 技术可行性 7
3.1.2 操作可行性 8
3.1.3 经济可行性 8
3.2 需求分析 8
3.3 系统概要设计 9
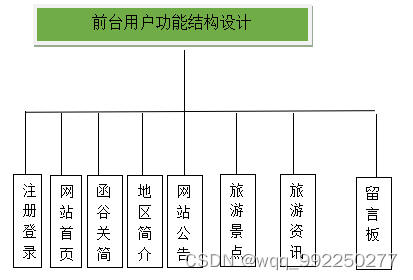
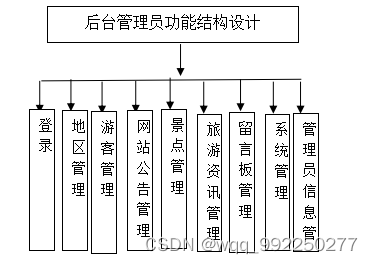
3.3.1 系统功能结构设计 9
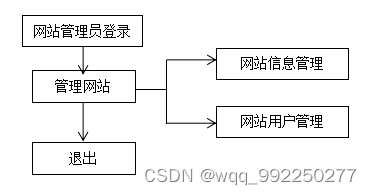
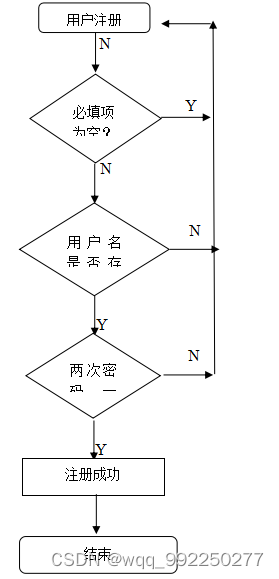
3.3.2 系统主要业务功能流程设计 11
3.4 数据库设计 12
3.4.1 数据库概念结构设计 12
3.4.2 数据库逻辑结构设计 13
3.4.3 数据库物理结构设计 13
第4章 系统界面详细设计与实现 16
4.1 网站首页页面 16
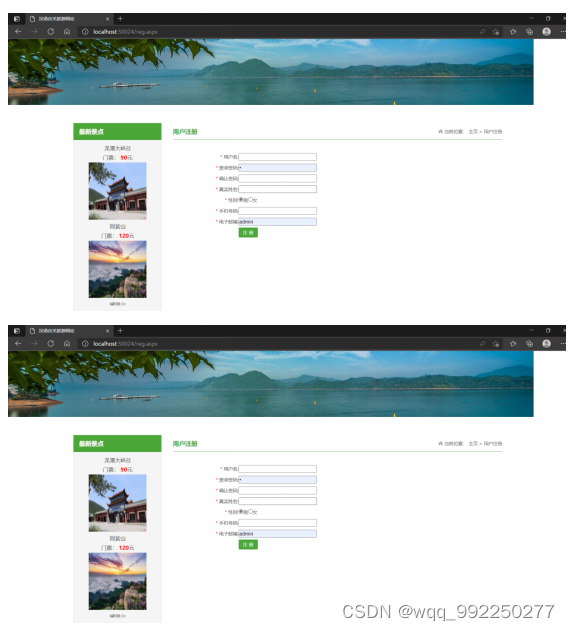
4.2 用户注册信息页面 17
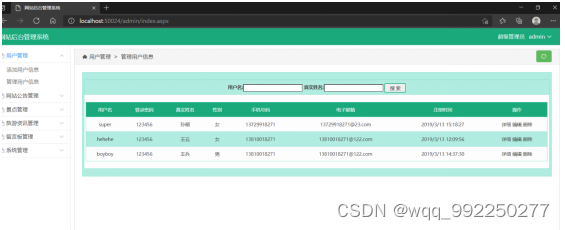
4.3 用户管理详情信息页面 18
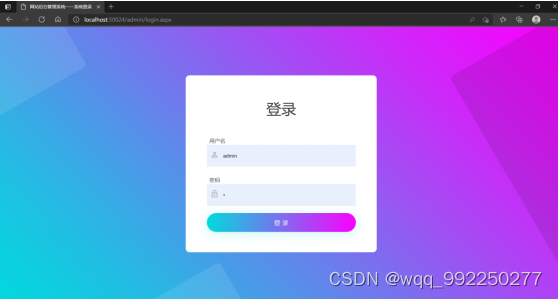
4.4 管理员登录页面 18
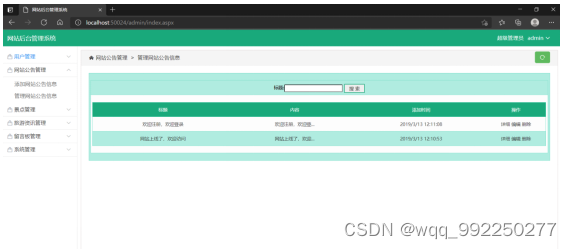
4.5 网站公告列表页面 19
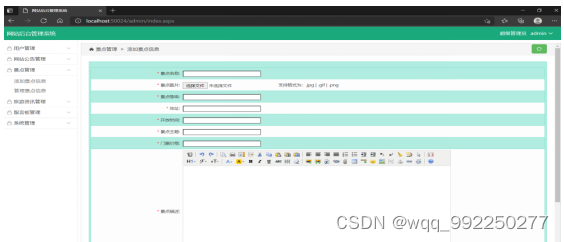
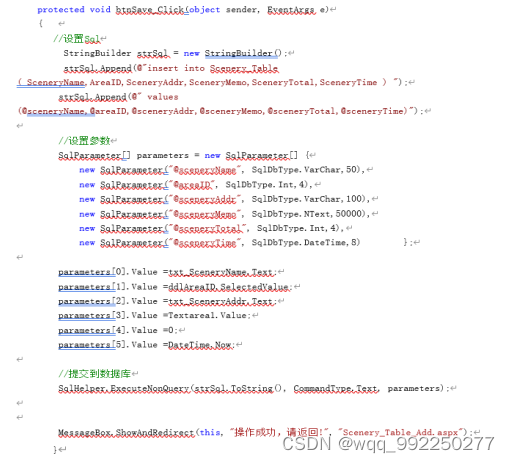
4.6 景点信息添加页面 20
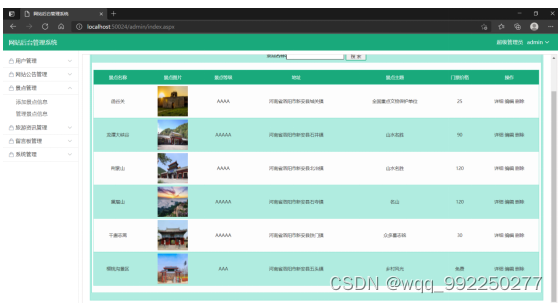
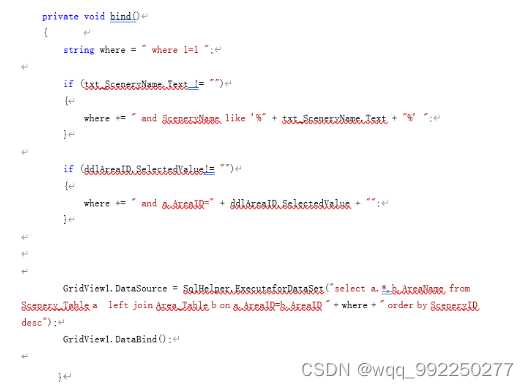
4.7 景点信息列表页面 21
4.8 旅游资讯信息列表页面 22
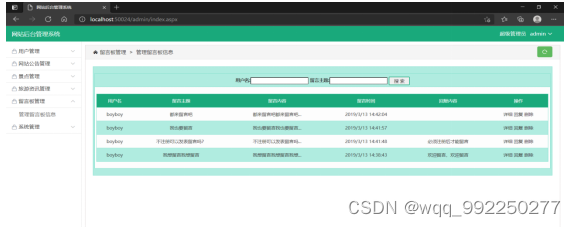
4.9 留言板列表页面 23
第5章 结 论 25
5.1 系统的开放性 25
5.2 系统的实用性 25
5.3 系统的不足 25
参考文献 26
致 谢 27
摘 要
自从进入二十一世纪后,尤其是近年间,第三产业发展势头迅猛,其中旅游业成为助力第三服务产业的主力军,而旅游也反映出了民众对美好生活的向往,体现于日常生活之中,因此,随着旅游业和移动互联网的发展,旅游网站也在不断发展,给广大的游客带来快速便捷的旅游攻略,网络给旅游带来了很大的影响,两者之间相互影响。像我们都比较熟悉的有一些知名度的一些旅游网站,包括飞猪旅行、美团、去哪儿等一些代理平台,旅游业发展到今天专注于自由的旅游app以及众多网站,基于当今时代生活紧凑,移动互联网技术逐渐成熟且普及的情况,新一代年轻人在这样的社会背景之下,涌现出大部分喜爱独自旅游的部分,出现了需求,自然孕育出了旅游指南等各种类别的对旅游进行咨询的软件完成对需求的供给
基于有着大部分人群对旅游有硬性的需求,为保障旅游过程中的安全与管理的问题,大多数旅游软件选择H5技术和SQL SERVER 2008数据库,开发设计出的一款针对汉函谷关起点新安县旅游,专门对汉函谷关至新安县的旅游专线网站,旅游信息系统为题材的网站系统,服务用户在出游前后,可以全方面的进行对景点、资讯等信息的搜索、浏览、查询等,游客可通过注册登录,在软件用户端可进行旅游资讯的发布、对软件和网站内部的内容可自行进行调整,并且可联网进行咨询或离线查看信息或者读取评论以获取旅游信息,此类软件和网站能够有效帮助旅游公司对旅游业务进行管理,增强其运营能力,把控成本,在宏观层面上是一个可持续发展的战略。
关键词:旅游网站;旅游信息;数据库
ABSTRACT
Since entering the 21st century, especially in recent years, the tertiary industry has developed rapidly, in which tourism has become its main force, and tourism also reflects the people’s yearning for a better life, reflected in daily life,With the development of computer networks in recent years, tourism information and services are emerging one after another. Like some well-known travel websites that we are familiar with, including Ctrip.com and Qunar.com, there are many applications that focus on self–help travel. Tourism app and many websites, based on the compact life of the times, mobile Internet technology is gradually mature and popular, a new generation of young people in such a social background, the emergence of most of the young people who like to travel alone, the emergence of demand, naturally gave birth to supplytourist places and introductions, scenic spots, guides and so on.
In view of the needs of travel enthusiasts, it is convenient for travel companies to control the travel process and manage their business. I chose H5 technology and SQL SERVER 2008 database to develop and design a website system based on B/S mode, which is aimed at Xin ‘an County tourism system, the starting point of Hanhanguguan Pass. The purpose is to enable users to search, browse and inquire about scenic spots, regions, travel logs, travel strategies and other information in all H5ects After the, the system after the system for travel logs and travel strategies. Software and website content can be adjusted by themselves, and can be consulted online or offline to view information or read comments to obtain tourism information. Such software and websites can effectively help tourism companies to manage tourism business. Enhance its operational ability, cost control, at the macro level is a sustainable development strategy.
Key words:Tourism Web, Travel Information, Database
第1章绪论
1.1系统开发背景及意义
随着人们生活水平的提高,精神层面的需求越来越高,近几年的旅游行业得到快速的进步。在互联网长足发展的当今,旅游信息早已不像当初的那么闭塞了,我们获取信息的渠道变得更加丰富,线上信息资源日渐丰富,网络方式逐渐成为主流渠道[1]在信息逐渐充斥生活的当下,信息太容易影响左右人们的思想了,因此网络上各路广告层出不穷,旅游正好可以好好利用互联网的这个特点,查询信息更加便捷,更加有效,更加精确,正在成为主流方式,不仅针对国内,同时面向国外[2]而函谷关隶属洛阳市新安县,文化历史悠久,有着丰富的旅游资源,不一样的民族风情。网站交互情景下的视觉传达设计从一定角度来看,可将其划分为系统设计的交互模式,使用者对使用方式的适应,网站界面设计的是否能够满足人类对美感,功能性以及适应性的兼顾,功能性的网站是人们所愿意看到的,但是网站资源内容的丰富性与简洁的界面设计往往是相悖的,因此在保持内容丰富性的同时又可以做到网站界面的简洁性是设计师的一项挑战[3]。游客的在线满意度和网站可用性之间有着密切的联系,这种联系对网站产生了极大的积极影响,并间接的对网站建设本身产生了积极的影响[4]。
二十一世纪以来,旅游产业不断蓬勃发展,但是因为产业热度过大,吸引了多数人入驻旅游业,加大了该产业的竞争,本文只要针对于汉函谷关的旅游吸引力做出分析,根据其旅游产业的服务情况,旅游资源的旅游吸引力,加强其旅游信息能在线上补充的更完整,使得游客能检索到更多内容,以及提供更多的反馈。为游客搭建一个分享旅游经验的平台。
1.2系统开发的目标
为满足制作方的目的,且能达到用户的期盼,目标如下所示:
1、交互模式符合人体力学,界面设计具备美感
2、在对信息方面进行操作时,用户能够容易实现轻松上手,降低学习成本,用户能够自由掌握信息,并对实行以此常备的操作模式
3、能够便捷的获取到信息。
4、指哪打哪,对数据都有效鉴别
5、在景点的实时动图嵌入地图当中
6、设立完善的权限管理
7、保证用户隐私绝对安全,使用户安心
8、系统有专业人员维护,不易发生崩溃,提高使用效果
第2章主要开发技术介绍
2.1H5技术介绍
HTML5被认为是HTML与其他两种产品的结合体 这三者都是必不可少的技术, 这三者在HTML5的统筹之下成为一个统一的系统, 在完整的系统中,HTML承担主心骨的作用, CSS最主要起着一个显示的作用, 而JavaScript对剩余的重要部分进行处理[6]。出于H5所具备的这些优点,H5语言的开发软件选择较多,例如Dream-weaver、EditPlus、HBuilder、Microsoft Visual Studio等,制作所需素材也可以使用Photoshop、Flash、Illustrator来制作。HTML5是一种超文本标记的语言,是一种可以描述网站的语言。它包含了文字、图片、链接、视频、音乐、程序等内容,网站制作者可以将用户需要浏览的内容放入页面,通过HTML5可以快速又方便的制作网站内容,再通过HTML5网页设计将会更加高效率而且更加便捷,同时也更能提高网站的质量。
使用H5语言的旅游网站在目前具有得天独厚的优势。例如:
1.对网站实用性和用户的使用感受上带来的改进
2.新增了很多标签,给网站的开发人员带来了许多方便之处
3.给旅游网站带来了更加好的多媒体体验
4.可以更好的代替FLASH和Silverlight
5.对搜索引擎更加容易的使用以及更加的友好
2.2 Visual Studio 技术介绍
Visual Studio(以下简称为VS)是Microsoft 能够在H5的平台运作而制作出来的,作为一个功能实用性与美学性兼顾的一个软件,适用于python等众多专业软件,例如canvas artist等软件,由于VS是由微软推出的,所以这类软件可以适用于全球,辐射全球潜在的用户,在互联网的加持下,使得此想法更能够便捷的傅作义,实际在使用过程中不断改进增添新的语言增加,其用户受众数量大,其优势在于使用VS过程简洁学习成本低,学习成效,明显反馈清晰,各个功能之间相互联系又相互独立。
提高系统软件的功能作为VS的主要特征,有能够为开发者提升效率的作用,在本网站中在数据配置完成的情况下,我们可以在Visual Studio中对本网站进行设计,编译、调试和运行更加方便了我对于网站的设计及开发,功能及其强大。
2.3 SQL Server数据库技术介绍
尽管具备不同架构的不同数据库,但可以相互使用数据库中的数据引入系统系统软件之中。SQL语言全称为结构查询语言SQL四种数据信息的语言主要进行数据信息化处理,同样也可以作为文件的扩展名,SQL最为显著的特点,为他对用户的能力需求要求不高,用户在前台使用后台,就可以就可迅速进行处理保存,所以拥有与管理的接口。SQL语句可以嵌套,这使得它非常灵活和强大。
数据要经过多项处理,经用户存入数据库之后,再存储数据到数据库,在数据管理系统进行整理归纳数据应用程序制作的出发点主要以实现用户建议能够做到实现用户所需要的功能管理员可对整个系统当中的数据进行管理。
SQL Server在网站的建设过程中不仅仅是储存网站建设的内容并且极大的保证网站的安全性也是非常重要的。并且,在本网站中交互性较强SQL Server更为其提供了强有力的保证,不仅保证网站的安全,是网站的交互更加稳定流畅及舒适。
第3章系统分析与设计
需求分析是一个管理系统成功实施的基础,只有在真正了解汉函谷关起点新安县旅游信息系统的需求之后,才能做出令人满意的系统,接下来就针对汉函谷关起点新安县旅游信息系统做一个总体的需求分析。
3.1可行性分析
3.1.1技术可行性
实现VS和SQL的结合运用是最合适系统发展的方向,简化数据从存入到处理的步骤程序,进一步C#进行统一一条龙的管理。在现如今的技术条件下是完全可行的。JavaScript是前端开发的主要语言之一,主要是用来给静态的HTML页面添加动态的效果,达到响应用户操作的要求。对于计算机二进制语言,在0与1之间的代码进行容易被篡改,所以我们就需要在一个设置一个安全系统语言[5]。,由于移动端的应用程序,量级较小投入使用尽可能保证质量的情况下,降低成本,使用免费的服务器网页请求访问[9]。此外,数据库的引入也更加方便了管理员对于系统的管理。计算机数据库技术在数据管理的层面来讲,对于质量与效率的追求,尽可能的减少人为原因带来的误差,对管理层面产生影响,对于低成本高效率的机器而言,这正是企业所追求的东西[10]
在开发过程当中,为了使用户在产品设计中获得更好的体验,需要从视听体验、情感体验、互动体验等用户体验角度进行着手[7]。基于H5语言的网页制作主要包括网页主体部分制作以及网页内容制作,其中背景图片、描述内容以及子网页的精心制作和设计是网页交互制作的最主要部分,也是用户体验中最直接最为重要的部分[8]。因为互联网的普及程度过大,用户逐渐增多,服务器维修与管理压力越来越大,计算机的作用愈加明显,对人员与机器设备的要求都在不断地被刷新,要求线不断被提高。旅游信息在旅游过程的前中后期都存在着巨大的影响,对网站以及软件的管理更是要求极高,但是因为其为新兴行业,发展前途巨大,所以对此要实行创新型的建设。
3.1.2操作可行性
在对系统进行设计之前,就已收集完成对系统建设的的多数建议,充分吸收借鉴付诸行动过后,成为大多数企业的首选工具[11]。在旅游相关的产业网站或软件上,能够获得相当充分且客观的信息,将满足消费者需求,将用户权益与满意程度放到最高,对旅游景点的采集丰富多彩,展现城市风貌[12]。互联网在吸引游客,促进他们的旅行计划和预订方面起着重要作用。目的地网站已成为至关重要的品牌渠道[13]。
H5能够实现对语言的广泛编译,可以辗转多个平台,多个系统之中轮转使用,大大简介了使用中的过程,只需装备虚拟机即可[14],投入小回报大,在SQLServe广泛运用的当今,拥有诸多特点,其中大多数优点对在吸引企业选择SQL作为系统数据块[15]
3.1.3经济可行性
在运用互联网统一管理之后,能够在成本层面有效的削减,并且不会降低效率,此类活动,实施条件难度低,就能实现上述目标,并且在用户方面,更容易取得数据,获得信息增多,可操作性强,功能众多,实现双赢。
3.2需求分析
本系统主要使用H5系统后台采用SQL Server 数据库,后期完成了汉函谷关起点新安县旅游信息系统,系统自身对不同人员实行检测,不同人员有着不同的权限设置,不同的权限能够进行不同的操作,同理,成为会员能够获得比非会员更多的权限,受到的限制也就会更小,但会员依旧受到管理员的管控,管理员有着统筹管理整个系统的权限,分为多个模块来进行管理,最高层级为系统的管理。