
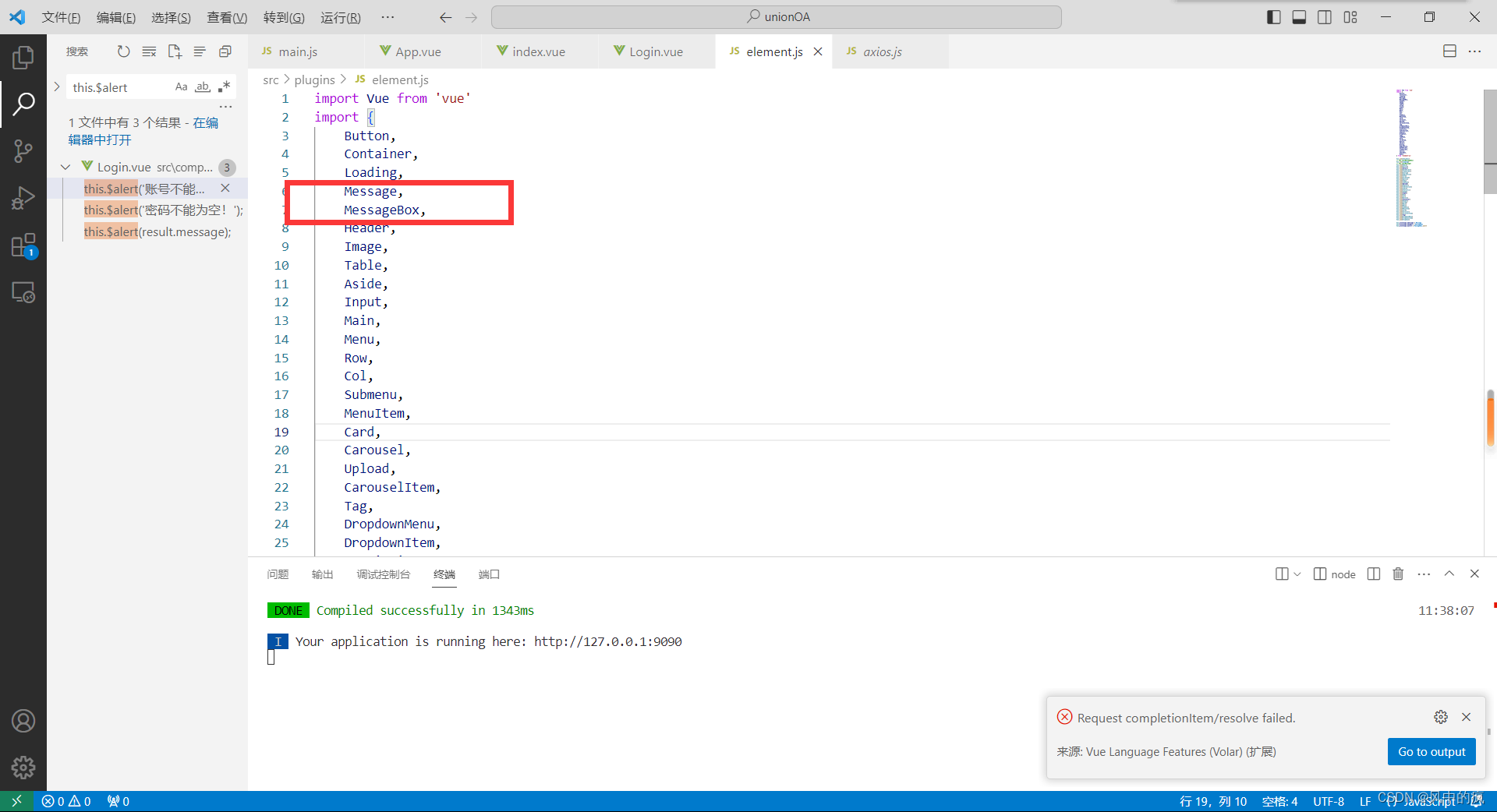
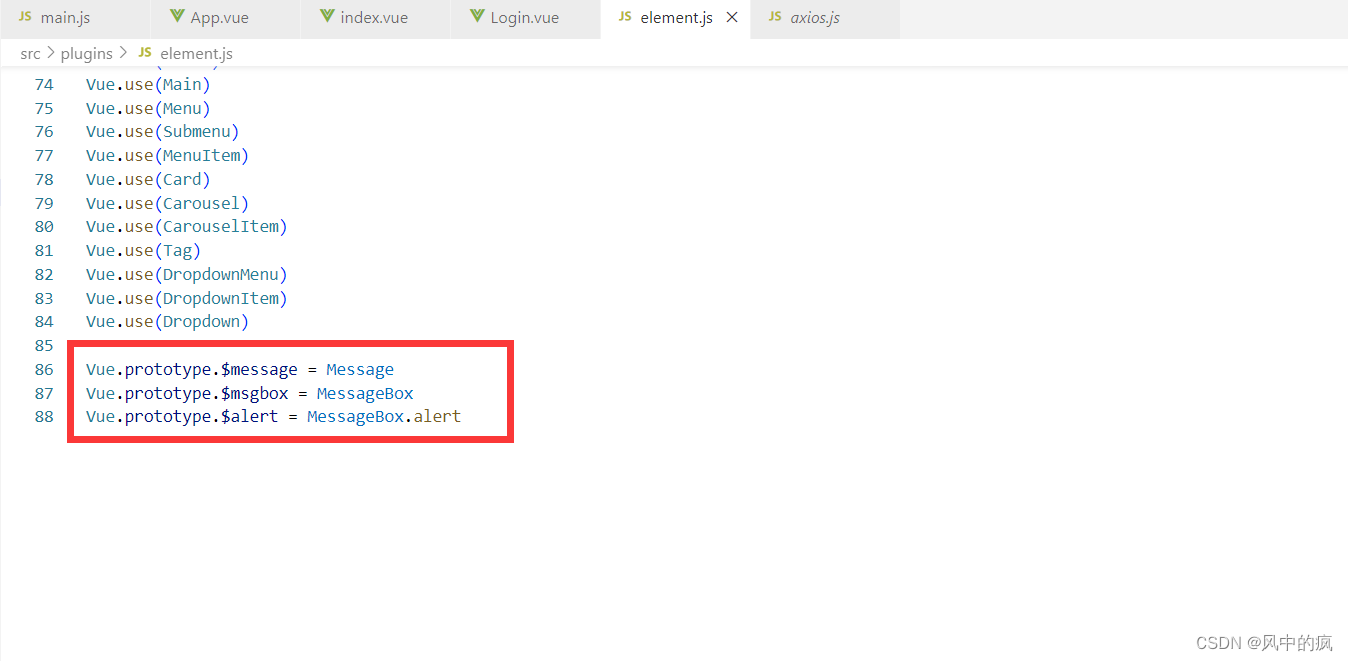
注意:引入Message,MessageBox两个组件就行,alert包括在MessageBox里面了。



我发现elementui调用弹出框的时候,有一个bug。一旦引入MessageBox组件后,使用Vue.use(MessageBox)后,会出现加载页面后,弹出空窗异常。


注释掉就正常了


原文地址:https://blog.csdn.net/lijinquan2009/article/details/133345735
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_25710.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!