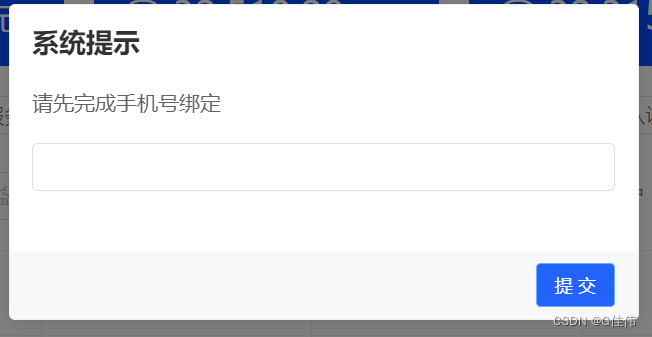
vue element MessageBox.prompt this.$prompt组件禁止或取消显示右上角关闭按钮,取消按钮,及点击遮罩层关闭

MessageBox.prompt('请先完成手机号绑定', '系统提示', {
confirmButtonText: '提 交',
showClose: false,
closeOnClickModal: false,
showCancelButton: false,
inputPattern: /[w!#$%&'*+/=?^_`{|}~-]+(?:.[w!#$%&'*+/=?^_`{|}~-]+)*@(?:[w](?:[w-]*[w])?.)+[w](?:[w-]*[w])?/,
inputErrorMessage: '邮箱格式不正确'
}).then(() => {
location.reload()
})
showClose: false,
closeOnClickModal: false,
showCancelButton: false,
原文地址:https://blog.csdn.net/gjwgjw1111/article/details/135769268
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_60959.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!