本文介绍: 在开发中这类需求很多,前后两个下拉框有紧密关系,第一个下拉框相当于一个分类,选中第一个下拉框中的某个分类后,第二个下拉框的内容随之改变,列出其分类下的选项。
需求
在开发中这类需求很多,前后两个下拉框有紧密关系,第一个下拉框相当于一个分类,选中第一个下拉框中的某个分类后,第二个下拉框的内容随之改变,列出其分类下的选项。
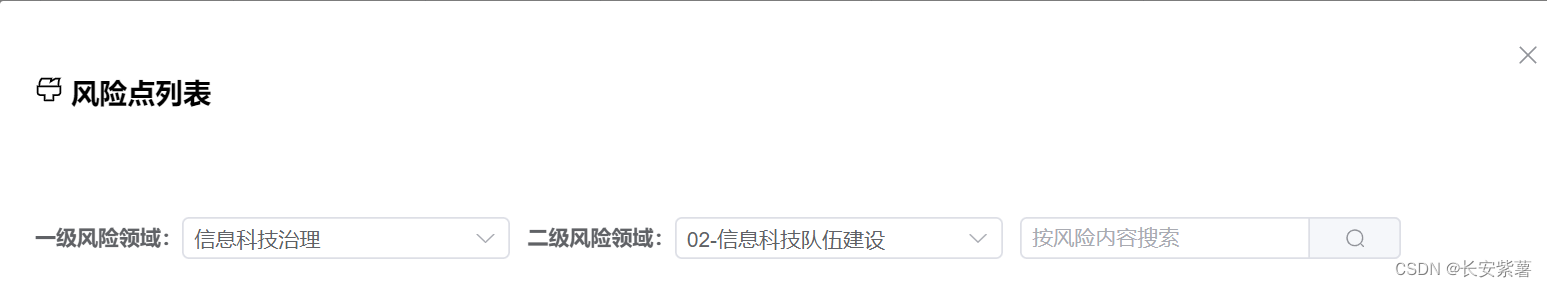
图例

选中某个一级风险领域后,二级风险领域随之改变
实现思路
vue中必须动态刷新,它提供了compute,动态计算
下拉框
下面利于computed和filter实现数据动态过滤,动态更新
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。