本文介绍: 使用XCode打开ios项目,开始编码3.1对着ios目录右击,Flutter–>open IOS modulein xcode就能打开项目这个时候在终端 cd /Users/xxx/FlutterPlugin/example/ios 目录执行 pod install 必须执行一次,才能成功构建项目,执行成功就会生成pods文件夹
本文默认你安装了Android Studio、Xcode具备flutter开发环境,并且会dart语言的基础使用,Android、ios原生开发不会也没啥关系,就是会很费劲啦。
在Android studio 点击File–>new Flutter Project–>Flutter

取好名字,Project Type选择Plugin, 语言我们肯定选最新的kotlin和swift两兄弟,点击finish就创建了一个简单的插件demo,android或者ios设备运行下可以看到显示的是当前手机的系统的版本号
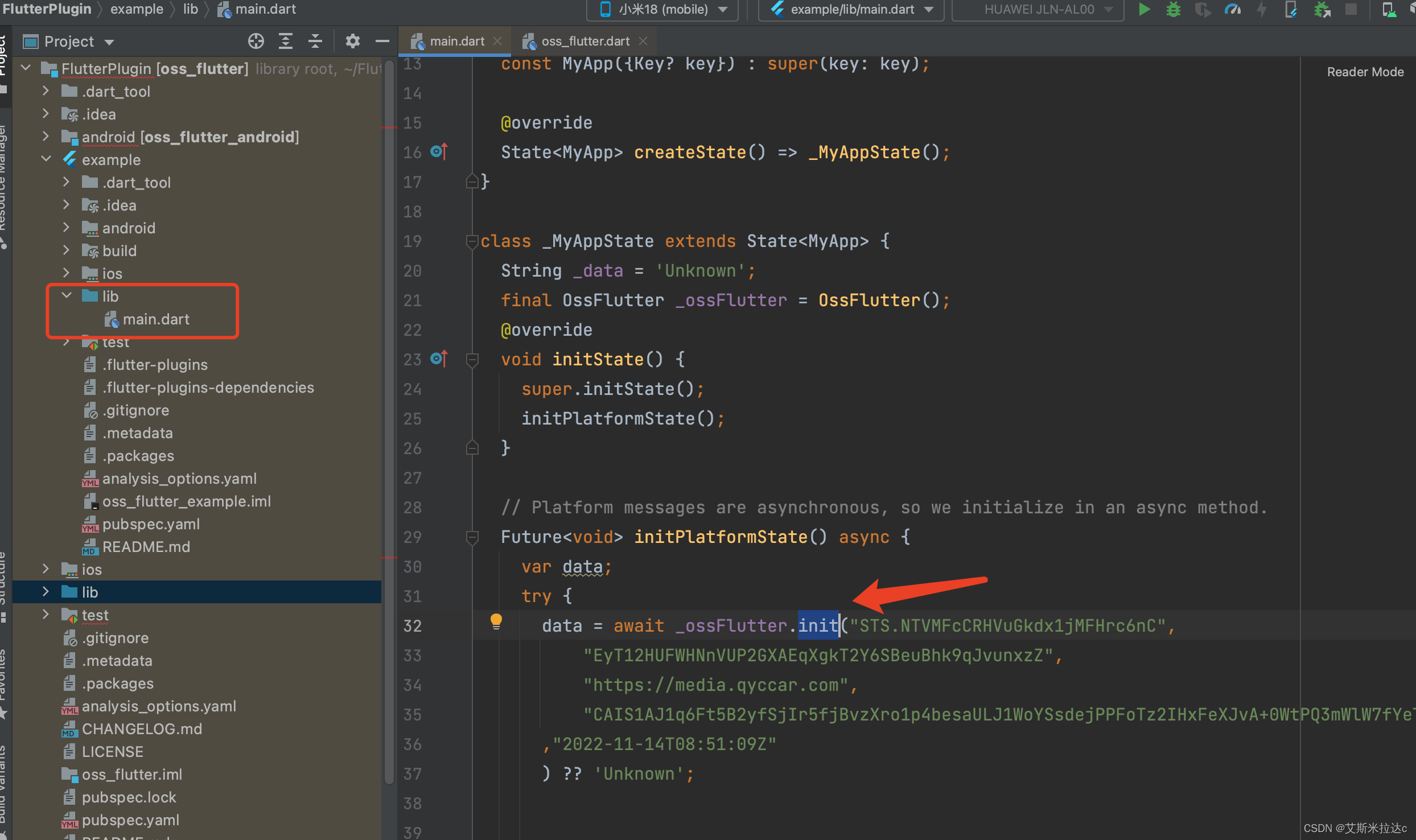
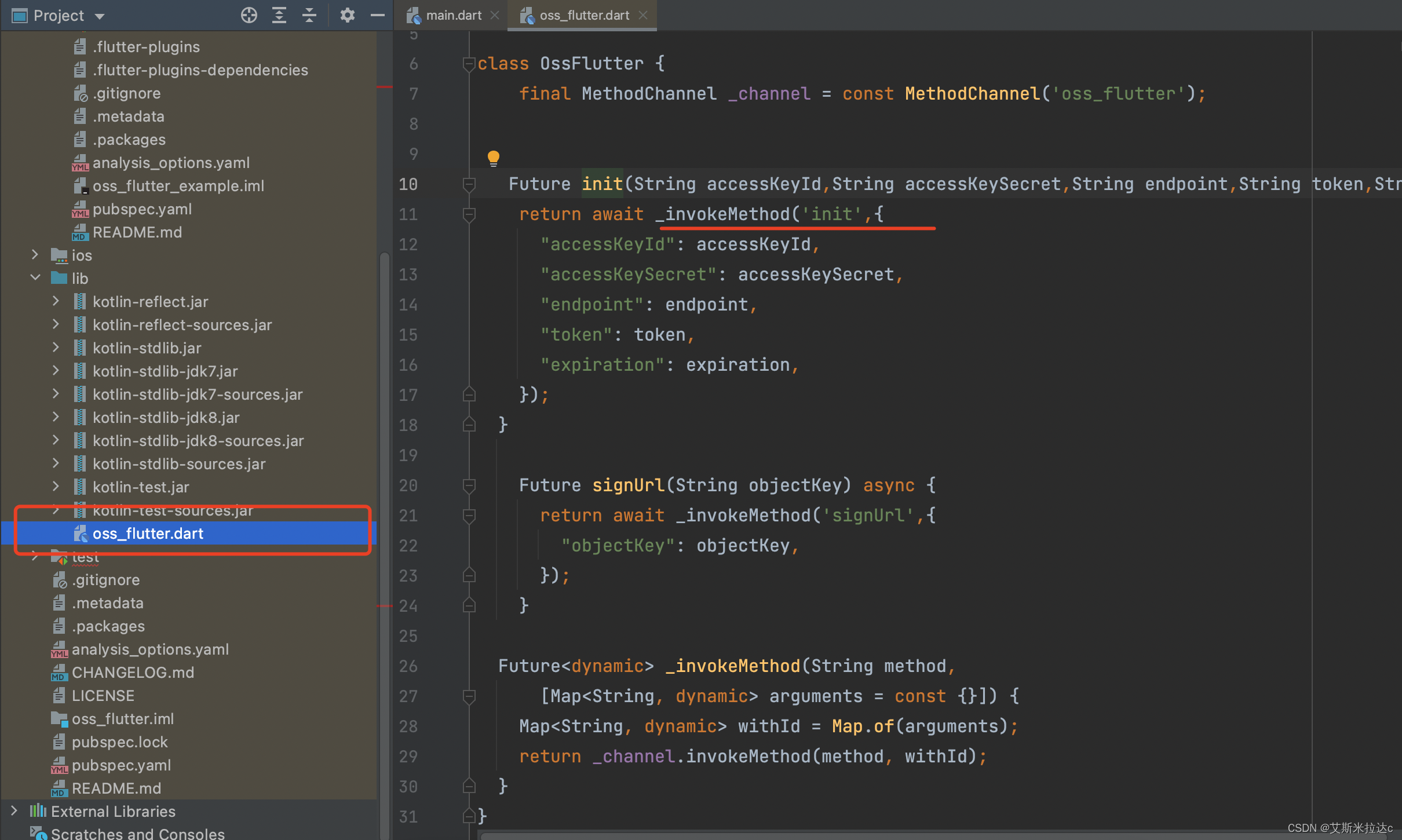
2.了解插件的项目结构
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。