本文介绍: flex–wrap属性定义,如果一条轴线排不下,如何换行。nowrap(默认):不换行。wrap:换行,第一行在上方。(常用此项)wrap–reverse:换行,第一行在下方。flex–flow属性是flex–direction属性和flex–wrap属性的简写形式,默认值为row nowrap// 主轴水平向右,并且元素自动换行。
一、flex布局
flex 是 flexible box 的缩写,意为”弹性布局“,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 flex 布局。
采用 flex 布局的元素,称为 flex 容器(flex container),简称”容器“。
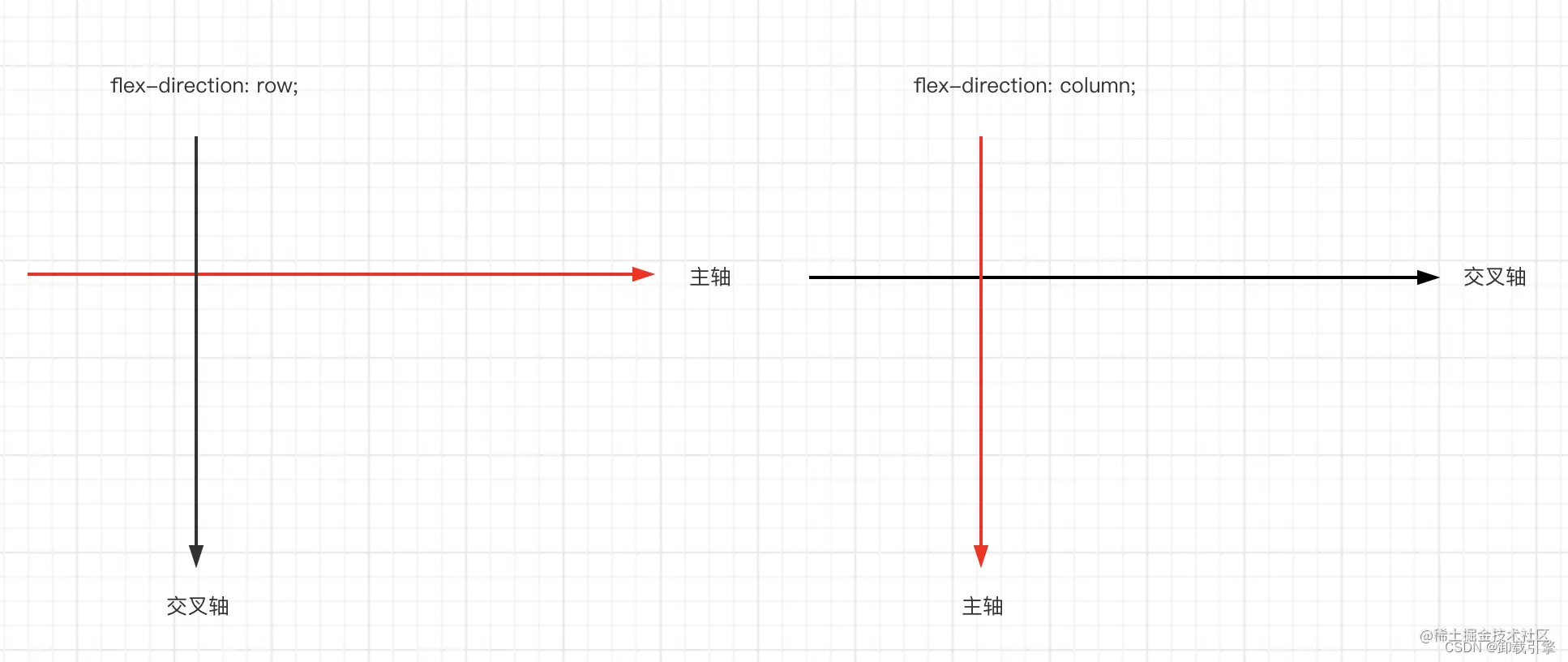
二、flex–direction 主轴与交叉轴
flex-direction 属性决定主轴的方向(也就是元素的排列方向),与主轴垂直的轴是交叉轴。
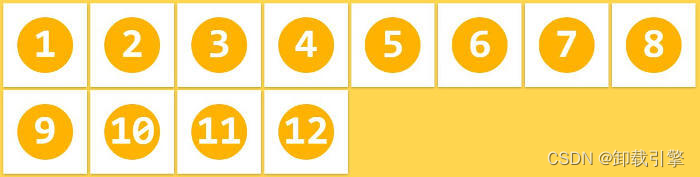
三、flex-wrap 定义元素超出则换行
它可能取三个值:
四、justify–content 主轴上的对齐方式
五、align–items 交叉轴上的对齐方式
六、align–content
七、例子
居中布局
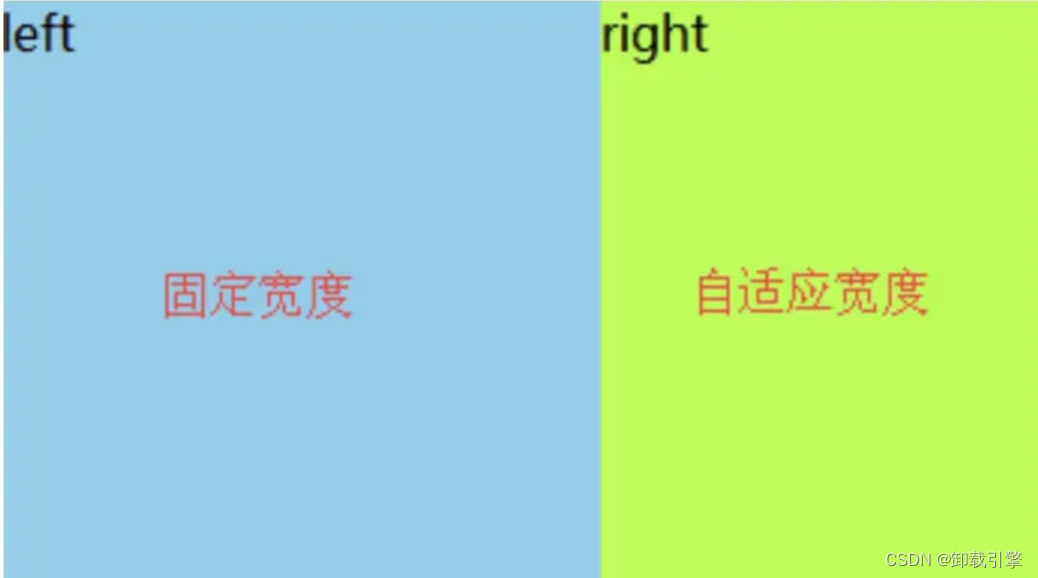
两栏布局
flex:1的含义
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。