本文介绍: 检索看到它的结构是这样的,文本把td的整个内容占完了,第一行由于span 和 button占着位置,所有没有从最开始显示,这是不合适的,我们可以为这个文本加一个div标签。在table渲染行的第一个属性中加一个render,为这一行的文本加一个div,使用flex和overflowWrap实现我们想要的效果。React+antd在一个Modal里面使用树状结构的Table时,第一列的文本内容过长换行不对齐怎么修复。上图可以看到文本换行之后是没有对齐的。这样我们想要的效果就实现了。
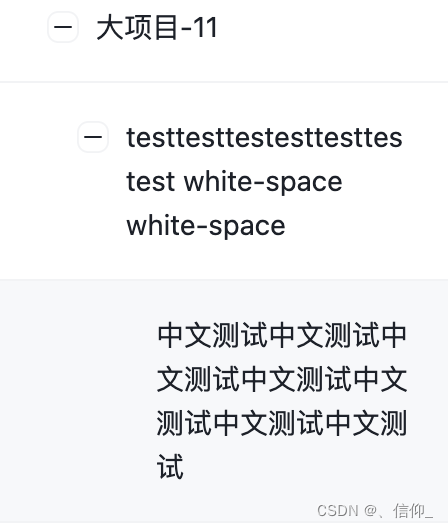
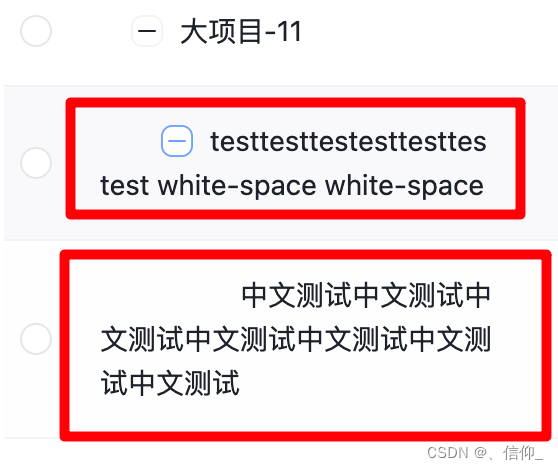
React+antd在一个Modal里面使用树状结构的Table时,第一列的文本内容过长换行不对齐怎么修复

上图可以看到文本换行之后是没有对齐的
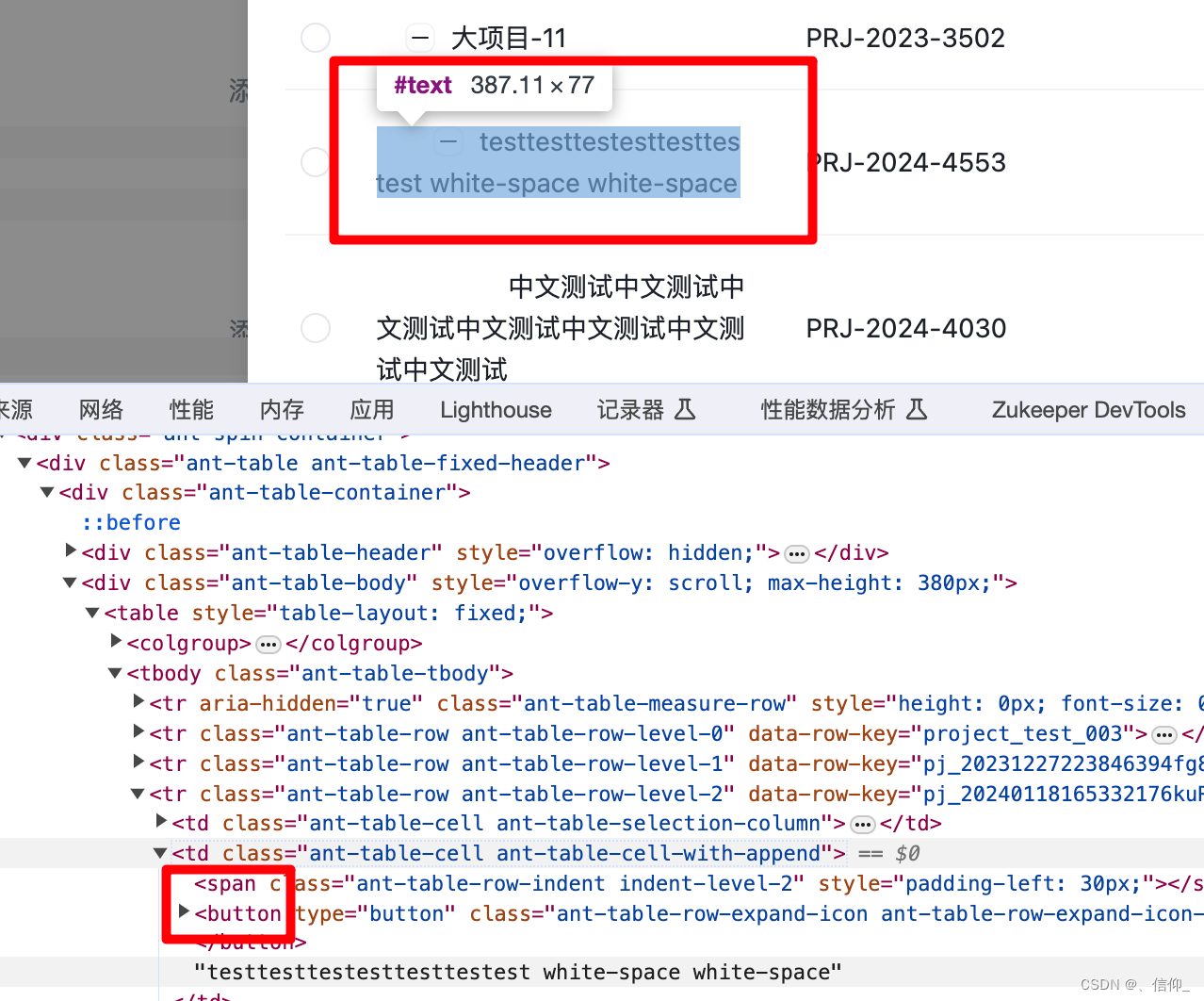
检索看到它的结构是这样的,文本把td的整个内容占完了,第一行由于span 和 button占着位置,所有没有从最开始显示,这是不合适的,我们可以为这个文本加一个div标签

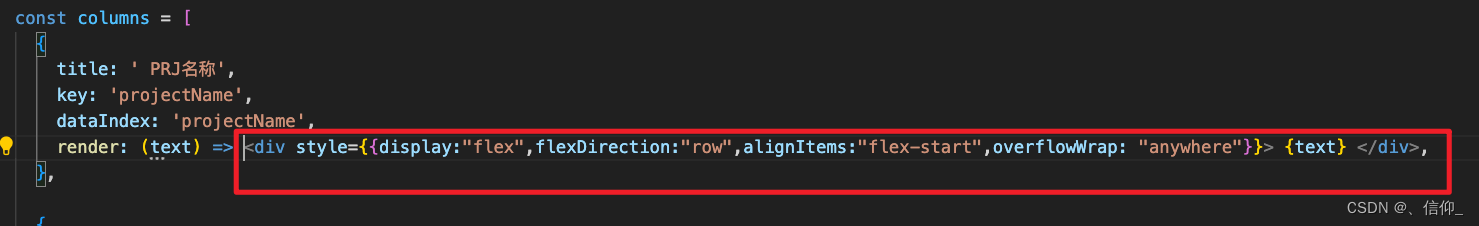
在table渲染行的第一个属性中加一个render,为这一行的文本加一个div,使用flex和overflowWrap实现我们想要的效果

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。