本文介绍: 参考代码:选项的超出部分就会变成…。如果要自定义下拉框的宽度,则可以参考如下代码实现<el–option选项的超出部分就会变成…。参考(里面还有种方法是用横向滚动条,但感觉用户体验会不太好,pass)补充:如果不希望选项超出部分变成…,直接都完整展示每个选项。可以参考下面的写法:(我还没试过;是群里uu提供的)
1、自定义样式
<template>
<el-select v-model="value" style="width: 150px">
<el-option label="选项一" value="option1"></el-option>
<el-option label="选项二" value="option2"></el-option>
<el-option label="选项三" value="option3"></el-option>
</el-select>
</template>
.el-select-dropdown__item {
background-color: #e6f7ff;
color: #333;
}
2、下拉框宽度自适应或自定义
<el-select v-model="form.name" clearable filterable :fit-input-width="true">
<el-option v-for="item in List" :key="item.id" :value="item.value" :title="item.value" />
</el-select>
选项的超出部分就会变成...。
<el-select v-model="value" :popper-append-to-body="false" popper-class="my-select">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
:title="item.label"
>
</el-option>
</el-select>
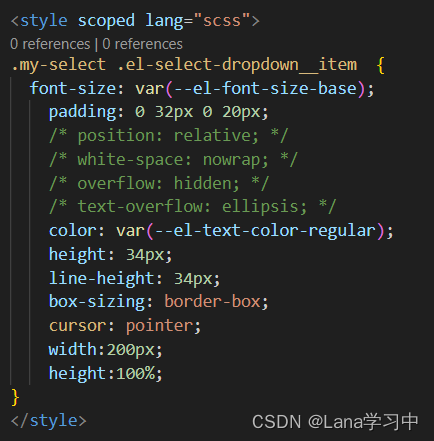
<style>
.my-select .el-select-dropdown__item {
width: 300px;
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
选项的超出部分就会变成...。参考(里面还有种方法是用横向滚动条,但感觉用户体验会不太好,pass)
补充:如果不希望选项超出部分变成…,直接都完整展示每个选项。可以参考下面的写法:

(我还没试过;是群里uu提供的)
3、选项过长且为…之后的优化
如果选项后面的内容变成了…,肯定是要优化一下的,不然用户体验也不好。
鼠标悬浮上去后展示完整内容(简单版)
这有个最简单的实现方法,上面2段代码中其实也已经出现了::title="item.label"
鼠标悬浮后展示完整内容(结合el-tooltip版)
el-select 下拉框选项文字内容过长
(没试过- -)
4、扩展:
el-select的远程加载选项写法;可以学一学
vue3+ts+element plus自定义el-select下拉选择器组件封装
原文地址:https://blog.csdn.net/sinat_41838682/article/details/134696816
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32456.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。