八、CSS盒子模型(Box Model)
所有的HTML元素都可以看作是盒子,在CSS中,“Box Model“这一术语是用来设计和布局使用;CSS盒模型本质上是一个盒子,封装周围所有的HTML元素,它包括:
外边距(margin)、边框(border),内边距(padding)、和实际内容(content)。

不同部分的说明:
拓展:元素宽度/高度的计算
九、弹性盒子模型(Flex Box)
定义:
弹性盒子是CSS3的一种新的布局模式;是一种当页面需要适应不同屏幕大小以及设备类型时确保元素拥有恰当的行为布局方式;引入弹性盒模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列,对齐和分配空白空间。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。弹性容器通过设置 display 属性的值为 flex 或 inline–flex将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。
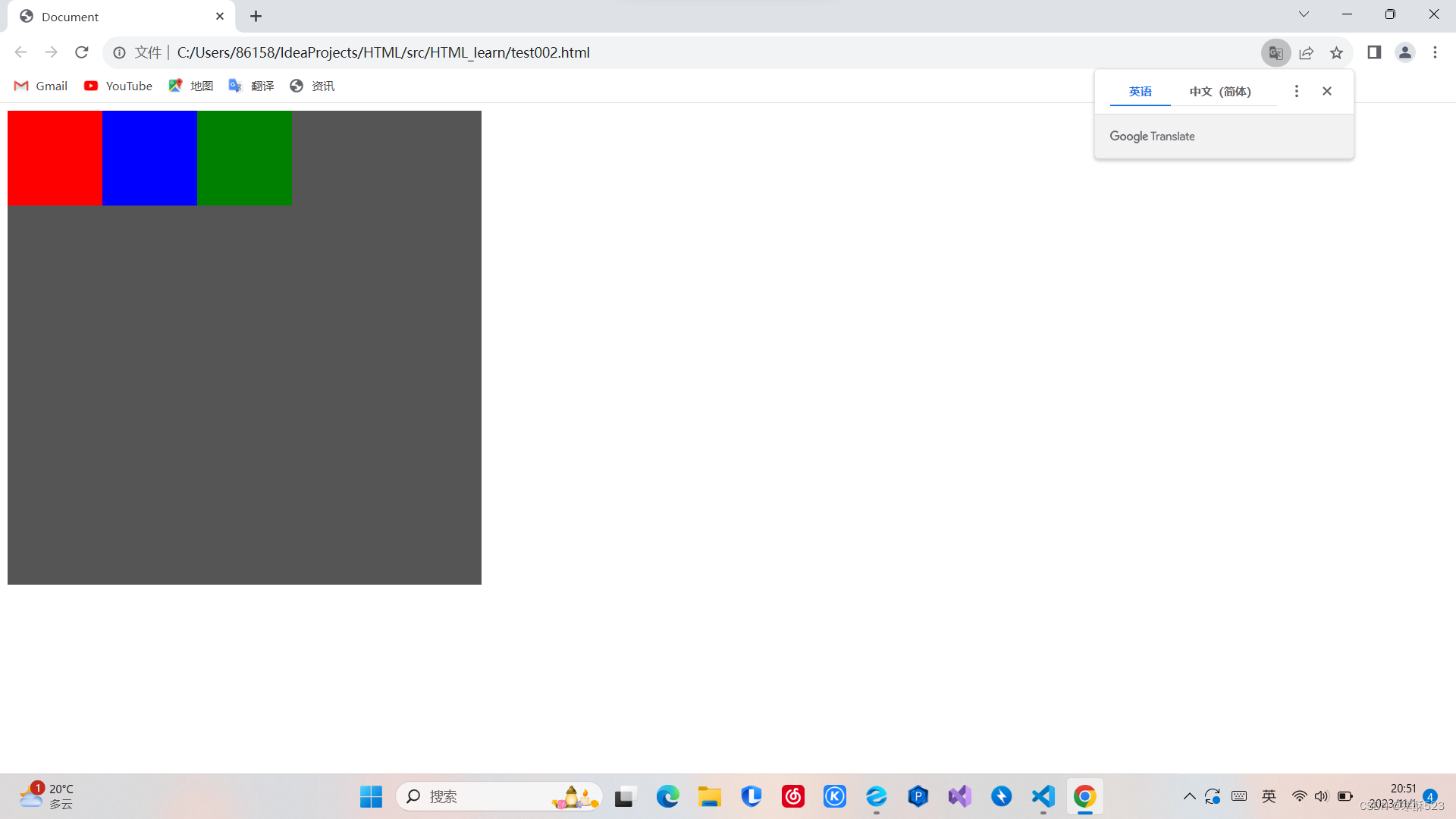
代码展示:
效果呈现:
flex-direction
语法:
flex-direction的值有:
justify–content
语法:
各个值解析:
align–items
语法:
各个值解析:
flex-wrap
语法:
各个值解析:
align–content
语法:
各个值解析:
十、文档流
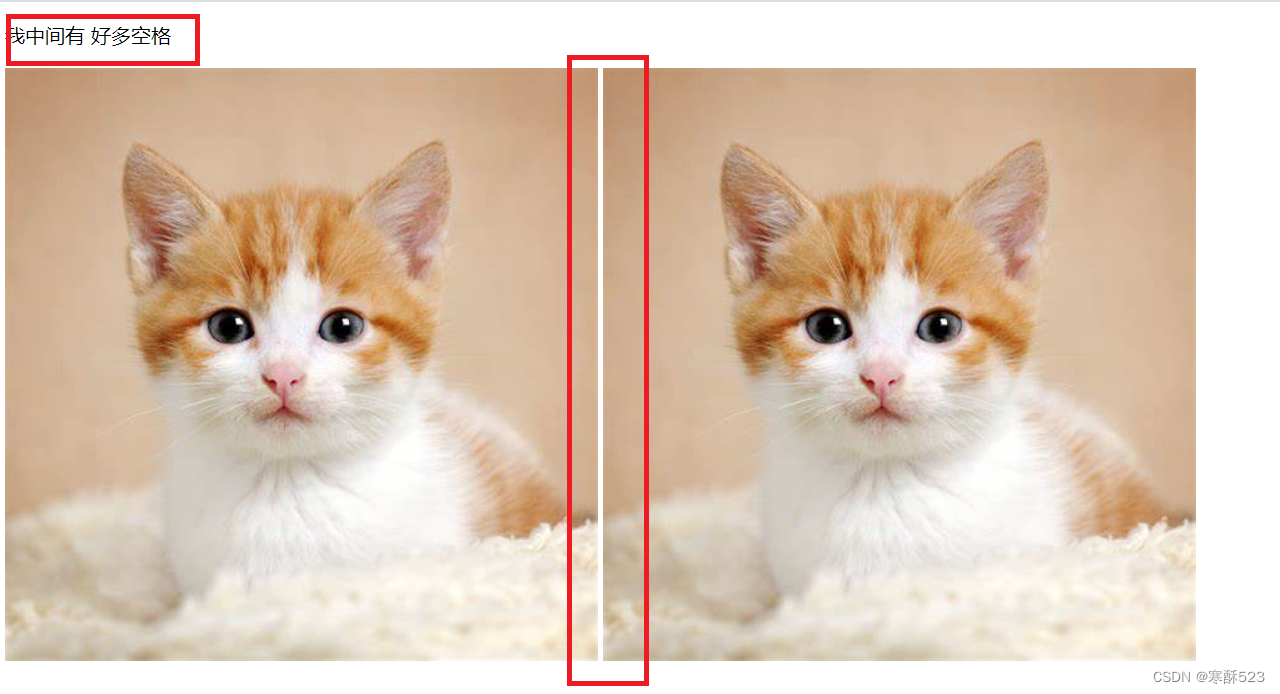
问题呈现
代码显示结果
解决上述问题办法
十一、浮动、清除浮动
1、浮动定义
2、float属性值
3、浮动副作用
4、清除浮动定义
5、clear属性值
6、解决副作用方案
十二、定位
1、定义
2、position属性值
1、相对定位
2、绝对定位
3、固定定位
十三、动画
1、定义
2、创建动画
十四、媒体查询
1、定义
2、meta标签
3、媒体查询语法
十五、雪碧图
1、什么叫雪碧图
2、雪碧图的作用
3、如何使用雪碧图
方法:
十六、字体图标
1、字体图标
2、常用字体图标库
3、优点
十七、CSS3新特性
1、圆角
border–radius属性规则
2、阴影
属性值:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。