本文介绍: TypeChat让我们能轻松地使用 TypeScript 类型来引导模型,可以安全的将大语言模型集成到现有的应用程序中,可以探索很多新的产品形式。不过因为刚开源TypeChat也不是很完善,比如目前还不能对话交互。总之,这是一个对熟悉TypeScript的你来说一个轻松使用大语言模型连接应用程序的方式,大家可以多尝试尝试,并持续关注。
TypeChat是C# 和 TypeScript 之父 Anders Hejlsberg全新的开源项目。使用AI在自然语言和应用程序和API之间建立桥梁,并且使用TypeScript。
现在出现了很多大型语言模型,但是如何将这些模型最好地集成到现有的应用程序中,如何使用人工智能来接受用户请求并转化为我们的应用程序可以运行的内容,并且确保我们的程序是安全的,可以信任的?
TypeChat 就是为了解决这样的问题。通过编写TypeScript类型定义,而不是自然语言提示来指导语言模型提供类型良好的结构化的响应数据,用schema替代prompt。
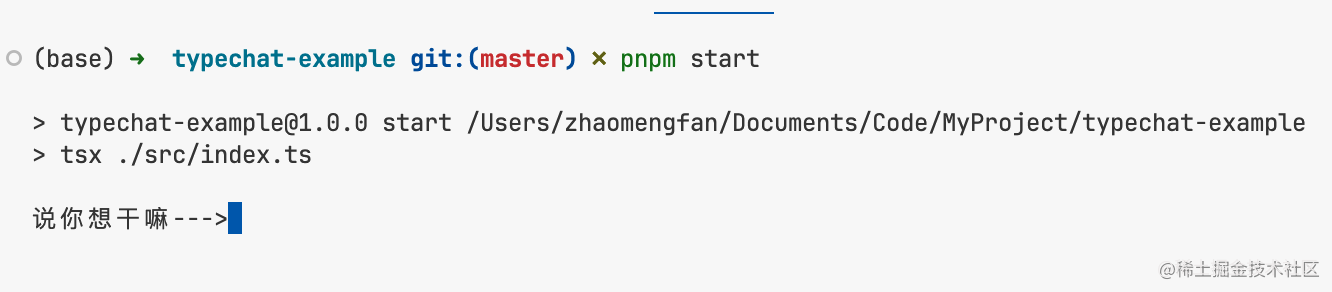
准备工作
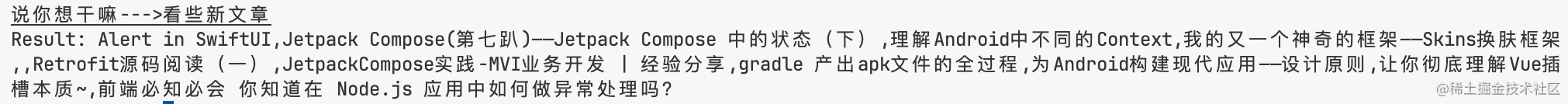
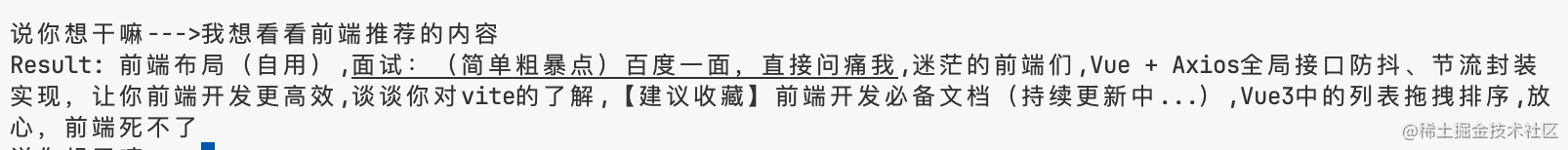
通过自然语言请求掘金文章列表的Demo
完整代码在https://github.com/zhaomengfan/typechat-example

总结:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。