本文介绍: wangEditor 是一款基于原生 JavaScript 封装,开源免费的富文本编辑器,支持常规的文字排版操作、插入图片、插入视频、插入代码等功能,同时提供多样化的扩展功能(如字体、颜色、表情、代码、地图等插件),支持插件化开发和自定义配置。该编辑器简洁易用,功能齐全,可广泛应用于各种 Web 项目中。
wangEditor 是一款基于原生 JavaScript 封装,开源免费的富文本编辑器,支持常规的文字排版操作、插入图片、插入视频、插入代码等功能,同时提供多样化的扩展功能(如字体、颜色、表情、代码、地图等插件),支持插件化开发和自定义配置。该编辑器简洁易用,功能齐全,可广泛应用于各种 Web 项目中。
以下实战记录,基于wangEditor V5版,说明文档:传送门
一、编辑器基本配置

wangEditor 从 V5 版本开始,工具栏配置和菜单配置(如配置颜色、字体、链接校验、上传图片等)分离了。
1.编辑器自适应CSS
#editor—wrapper {
border: 1px solid #ccc;
z-index: 100; /* 按需定义 */
}
#toolbar-container {
border-bottom: 1px solid #ccc;
}
#editor-container {
height: 500px;
}
2.构建编辑器容器
<div id="editor—wrapper">
<div id="toolbar-container"><!-- 工具栏 --></div>
<div id="editor-container"><!-- 编辑器 --></div>
</div>
3.配置项设置
//配置项
const {createEditor, createToolbar} = window.wangEditor
const editorConfig = {
MENU_CONF: {},
placeholder: 'Type here...',
onChange(editor) {
const html = editor.getHtml()
//console.log(html)
}
}
const editor = createEditor({
selector: '#editor-container',
html: '',//预置内容
config: editorConfig,
mode: 'default', // or 'simple'
})
const toolbarConfig = {}
const toolbar = createToolbar({
editor,
selector: '#toolbar-container',
config: toolbarConfig,
uploadVideoShow: false,
mode: 'default', // or 'simple'
})
4.获取内容
$("#btn").click(function () {
const html1 = editor.getHtml()
console.log(html1);
});
【注意】 HTML 内容必须是 wangEditor 生成的(即 editor.getHtml() 返回的) HTML 格式,不可以自己随意写。HTML 格式非常灵活,wangEditor 无法兼容所有的 HTML 格式。例如,wangEditor 可以识别 hello 为加粗,但无法识别 hello 等其他加粗方式。
二、上传图片配置
1.前端配置
//上传图片
editorConfig.MENU_CONF['uploadImage'] = {
server: 'up.php',
maxFileSize: 1 * 1024 * 1024, // 1M
allowedFileTypes: ['image/*'],
// 单个文件上传失败
onFailed(file, res) {
console.log('上传失败', res)
},
}
2.后台API接口配置
- 正常返回
$res = ["errno" => 0,
"data" => [
"url" => "20230613110558393.jpg"
]
];
die(json_encode($res));
$res = [
"errno" => 1,
"message" => "失败信息"
];
die(json_encode($res));
三、隐藏上传视频

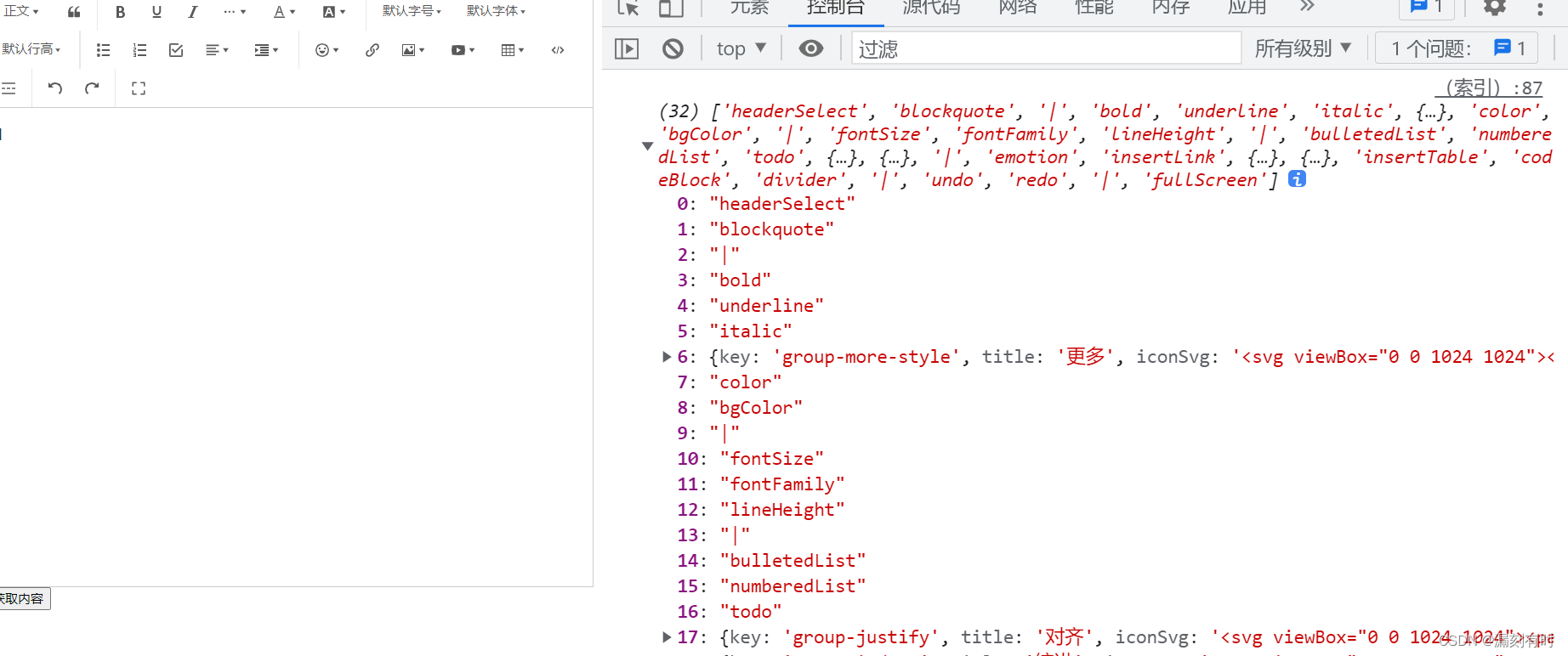
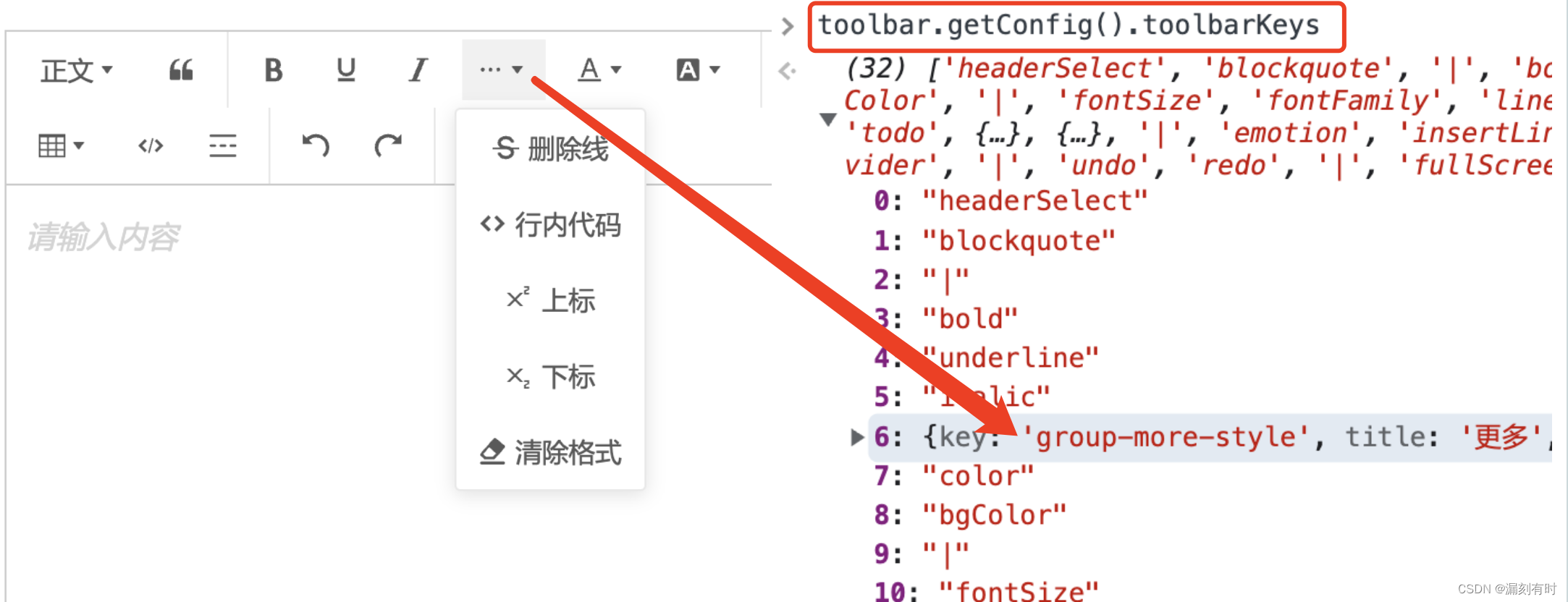
1.获取工具栏按钮
console.log(toolbar.getConfig().toolbarKeys);
2.排除菜单
- 如果仅仅想排除掉某些菜单,其他都保留,可以使用 excludeKeys 来配置。 可通过 toolbar.getConfig().toolbarKeys 查看工具栏的默认配置;
- 如果你想排除某个菜单组,可通过toolbar.getConfig().toolbarKeys 找到这个菜单组的 key;

//工具栏配置项
const toolbarConfig = {}
//排除菜单
toolbarConfig.excludeKeys = [
'uploadVideo' // 排除菜单组,写菜单组 key 的值即可
]
const toolbar = createToolbar({
editor,
selector: '#toolbar-container',
config: toolbarConfig,
uploadVideoShow: false,
mode: 'default', // or 'simple'
})
总结
一直使用layui作为前端的配合组件,但是随着功能需求的不断增加。layedit富文本编辑器在2.8版本中彻底放弃了,只好寻找其他的富文本编辑器。
- wangEditor 从 V5 版本开始,有较大的技术更新;
- wangEditor 有详细的中文文档,以及中文交流环境;
- wangEditor 内置了所有常见的富文本操作功能,能满足绝大部分使用需求。直接配置使用即可,无需再二次开发;
- wangEditor 有丰富的 API 和足够的扩展性,允许你自定义开发菜单、模块、插件等;
- wangEditor 开源多年,大量用户使用和反馈,已经解决了很多问题;
@漏刻有时
原文地址:https://blog.csdn.net/weixin_41290949/article/details/131206335
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38134.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)





