一、快捷键及基础常识
先双击选定一个单词,然后按下ctrl+ d可以往下依次选择相同的单词。这样同时修改相同的单词非常方便
3.添加多个光标
4.全部替换
基础框架
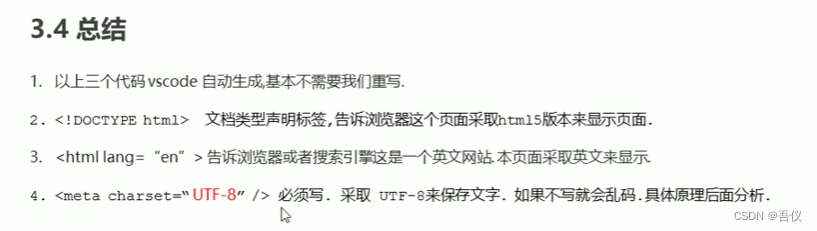
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
这句代码的意思是:当前页面采取的是HTML5版本来显示网页.
注意: 1.<!DOCTYPE>声明位于文档中的最前面的位置,处于标签之前。2.<!DOCTYPE>不是一个HTML 标签,它就是文档类型声明标签.
2.lang语言种类
3.字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charset="UTF-8">
charset常用的值有: GB2312. BIG5、GBK 和UTF-8 ,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8” 编码,尽量统一写成标准的”UTF-8″。不要写成”utf8″ 或”UTF8″.

4.HTML常用标签
根据标签的语义,在合适的地方给一个最为合理的标签 。可以让页面结构更清晰。
4.1标题标签(重要)
<h1>我是一级标题</h1>
<h6>我是六级标题</h6>
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2.一个标题独占一行。
4.2段落和换行标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示在HTML标签中,
<p>我是一个段落标签</p>
单词paragraph的缩写,意为段落。
标签语义:可以把HTML文档分割为若干段落。
特点:
1.文本在一个段落中会根据浏览器窗口的大小自动换行。
2.段落和段落之间保有空隙。
- 在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br/>.
单词break的缩写,意为打断、换行。
标签语义:强制换行。
特点:
1.<br/>是个单标签。
2.<br/>标签只是简单地开始新的一行,跟段落不一样, 段落之间会插入一些垂直的间距。
4.3文本格式化标签





























































































原文地址:https://blog.csdn.net/weixin_68746494/article/details/130869099
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38154.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







