1.下载echarts文件
从ehcarts官方下载地址下载echarts.min.js

我这里是把它放在了项目的publicstaticlib下面,放其他地方也可以,但是项目规范一般是把它放这里。
2.全局引入
在publicindex.html引入echarts.min.js


// 将全局Echarts挂载到Vue的原型上
Vue.prototype.$echarts = window.echarts
先写一个元素,注意!!这个元素必须有宽高,不然echarts是显示不出来的!!!!
这里用Vue的ref,比较方便获取元素
<div class="priceChart" ref="price_ref"></div>
.priceChart{
width: 100%;
height: 300px;
}
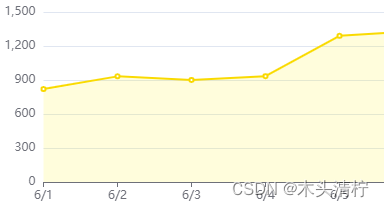
我们先在methods里面定义一个方法,这里的例子用的是echarts的折线图,比较简单
methods:{
initPriceOptions() {
this.chartInstance = this.$echarts.init(this.$refs.price_ref);
console.log(this.chartInstance)
const initOption = {
xAxis: {
type: "category",
boundaryGap: false,
data: ["6/1", "6/2", "6/3", "6/4", "6/5", "6/7", "7/8"],
},
yAxis: {
type: "value",
axisLine:{
}
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line",
areaStyle: {
color:'rgba(254,222,9,.2)'
},
itemStyle : {
normal : {
color:'#F9D800',
lineStyle:{
color:'#F9D800'
}
}
},
},
],
tooltip:{
show:true
}
};
this.chartInstance.setOption(initOption)
},
}
mounted() {
this.initPriceOptions()
},
成功显示

原文地址:https://blog.csdn.net/m0_55295461/article/details/126544314
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41234.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








