❤ 操作元素报:cannot read properties of null(reading appendChild)解决办法
1、场景:
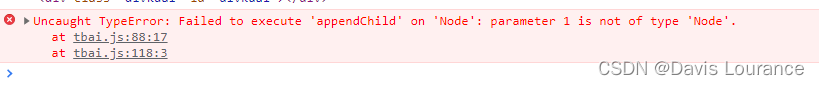
写的一个js渲染,但是出了个小问题,cannot read properties of null(reading appendChild)报错。

2、解决方案
1、console.log() //打印数据内容,查看获取数据是否有问题。
2、js引入放body最后面,页面是自上而下的运行的,HTML都没有运行到,当然获取不到对应节点
3、使用 getElementsByClassName(”div“) 获取元素时,其返回的是数组,而没有定位到某一具体对象
3、后期添加:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。