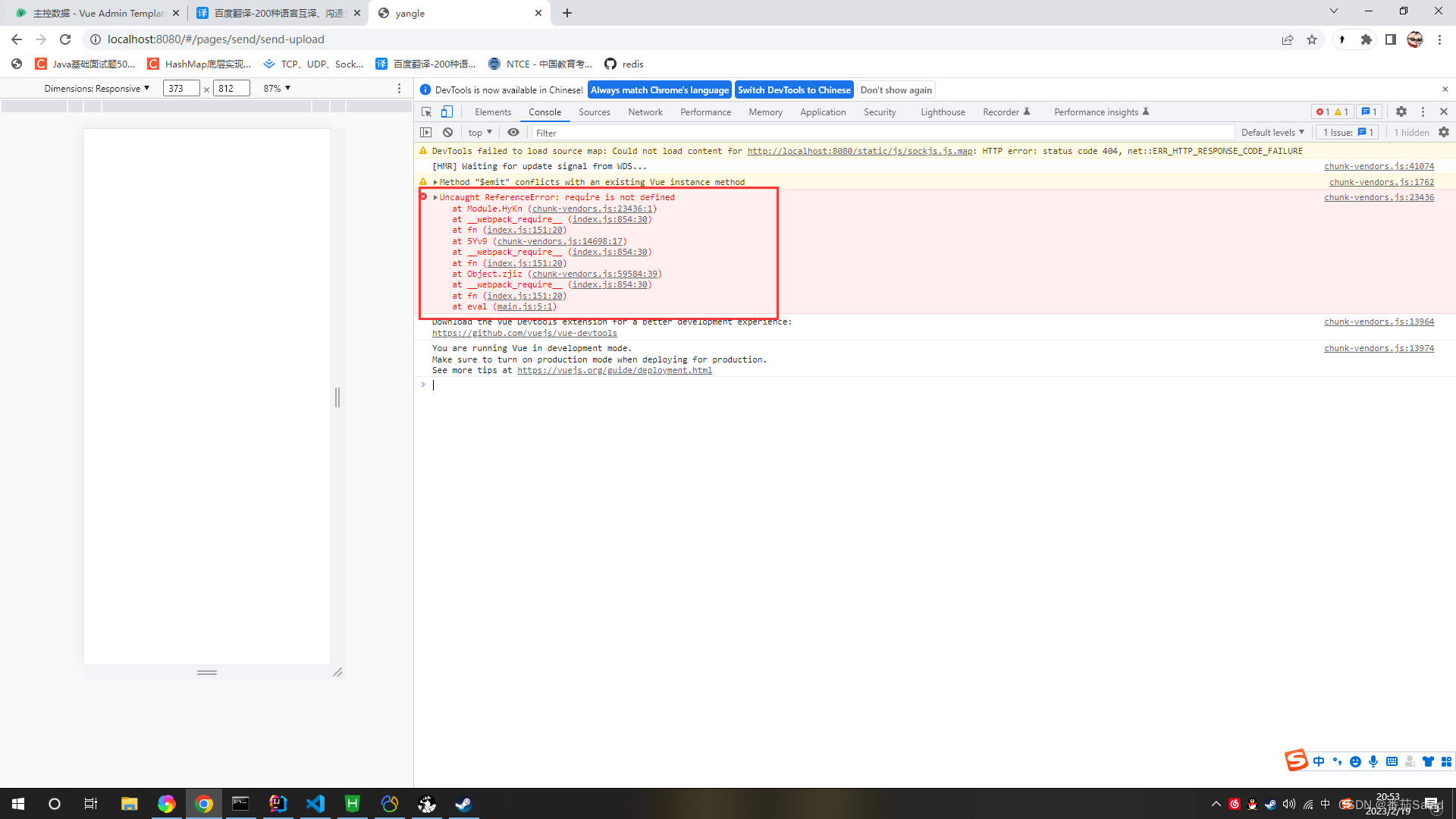
一、问题描述
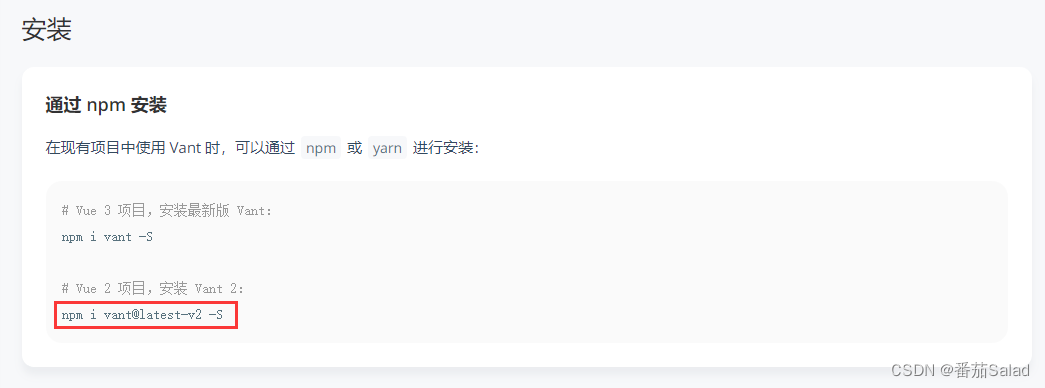
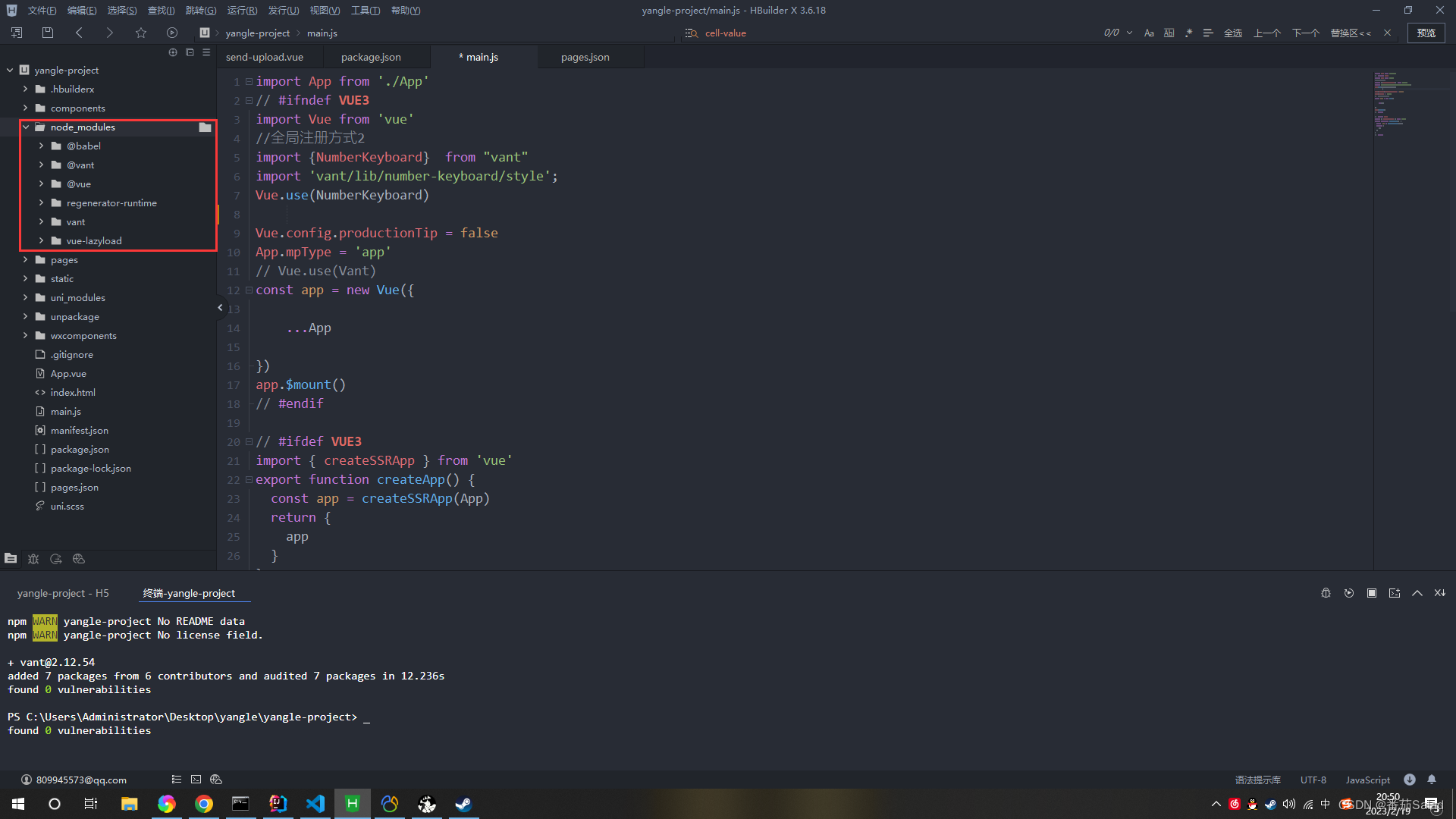
我用的是Vue2版本的uniapp项目,以下是Vant官方提供的安装方法,使用npm安装到uniapp项目中。
Vant官网:https://vant-contrib.gitee.io/vant/v2/#/zh-CN/quickstart


二、解决方案
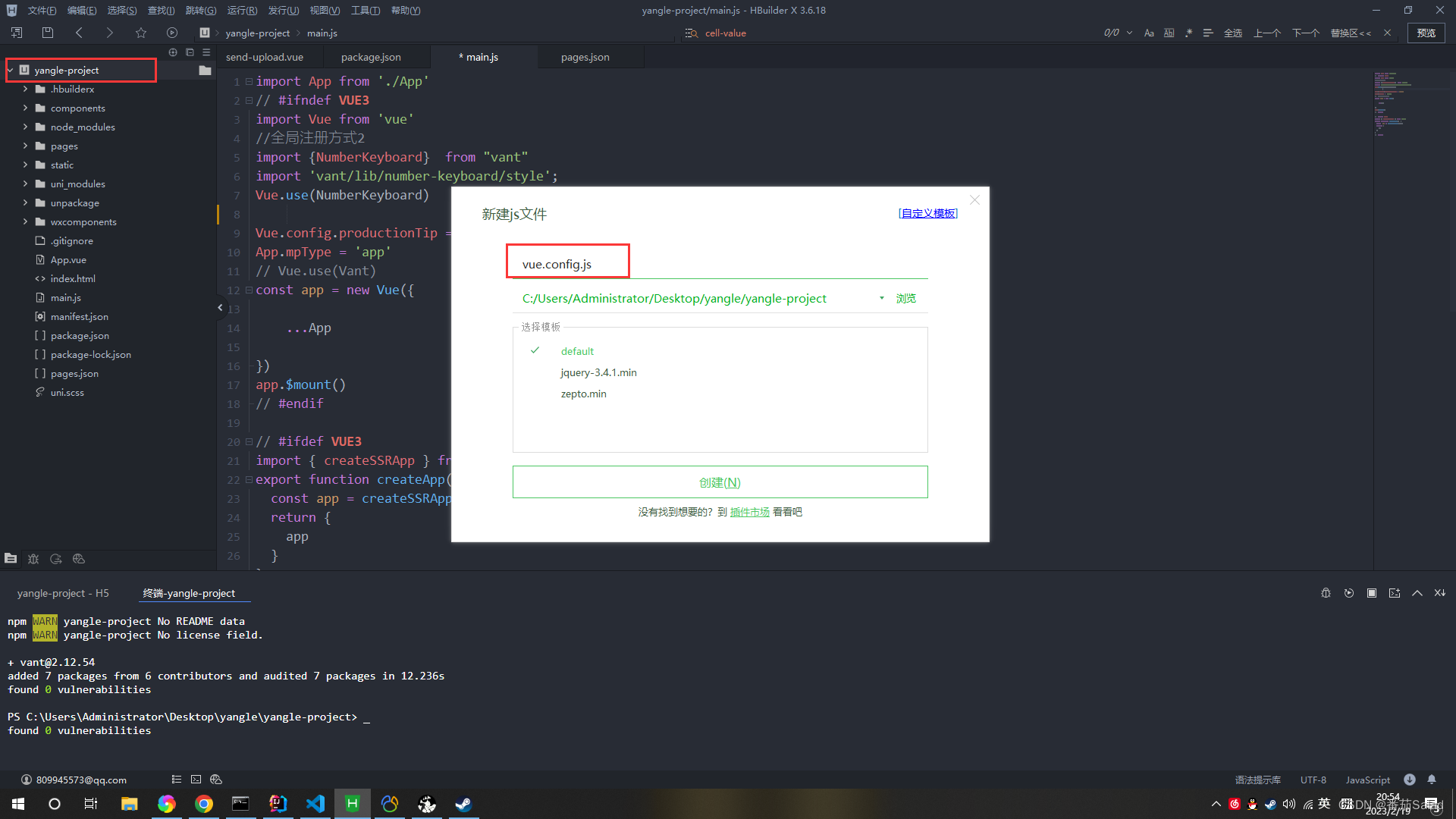
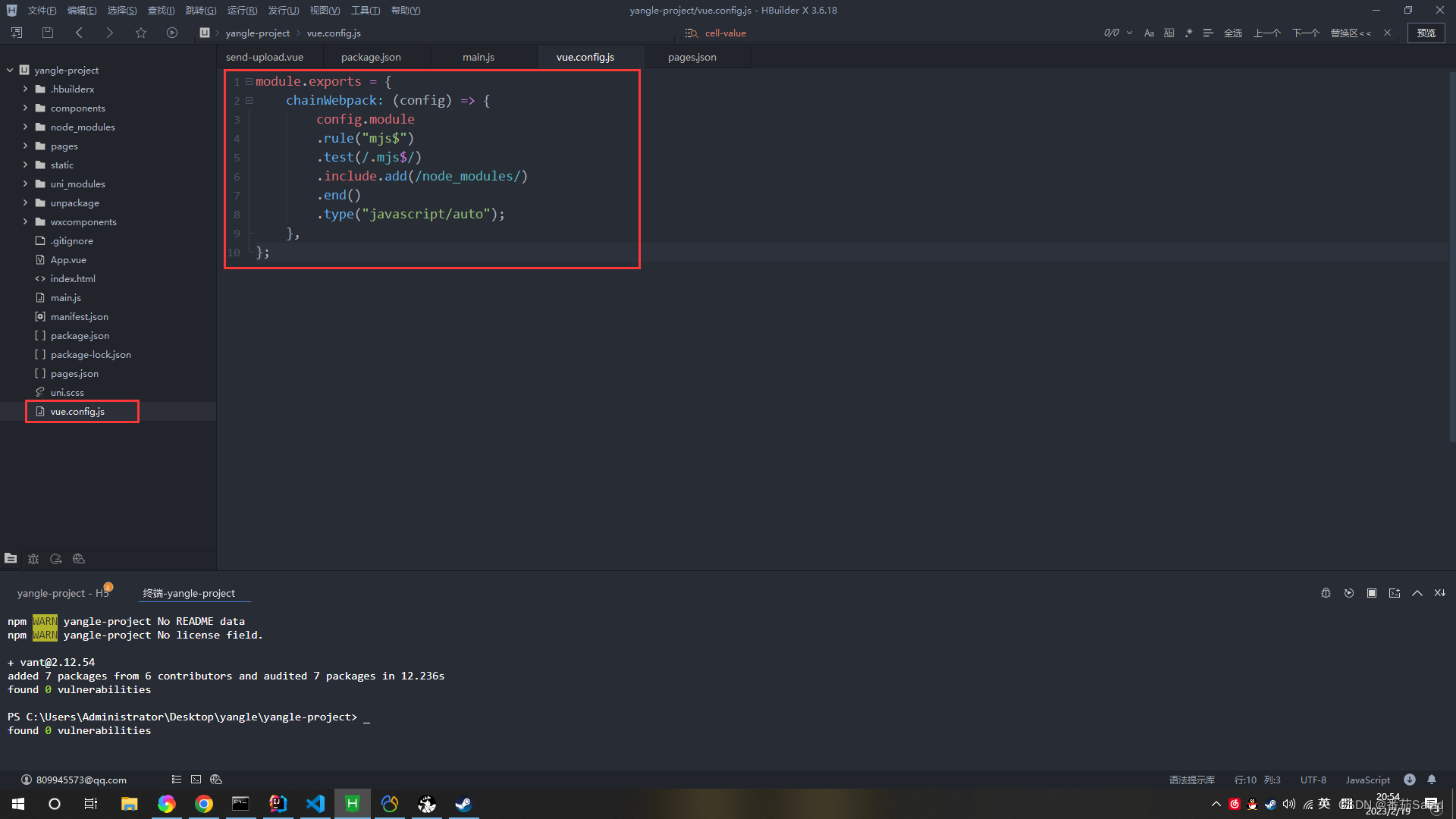
1.在项目的根路径下创建vue.config.js文件
2.复制以下内容进去
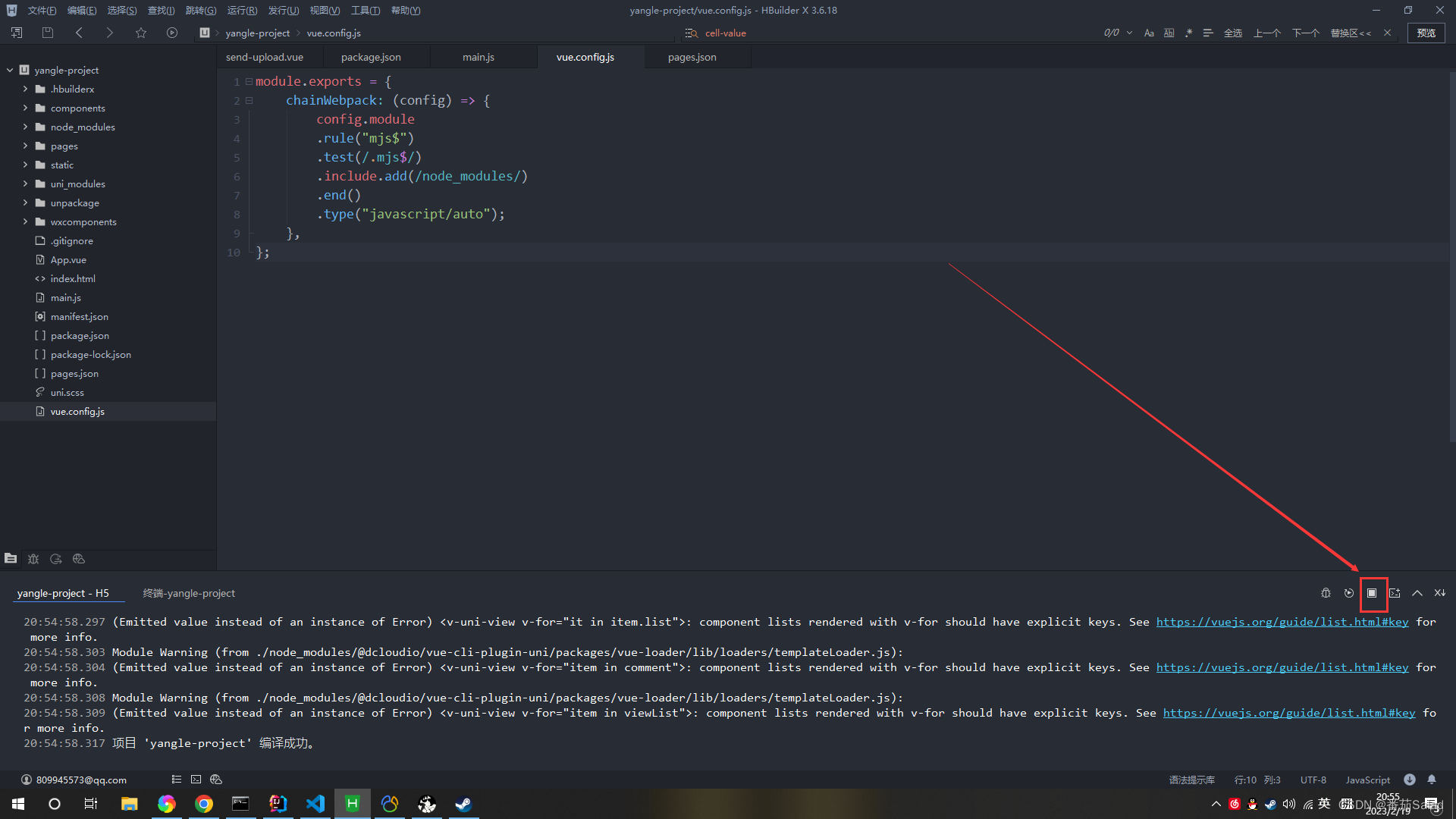
3.保存,然后重新启动项目。
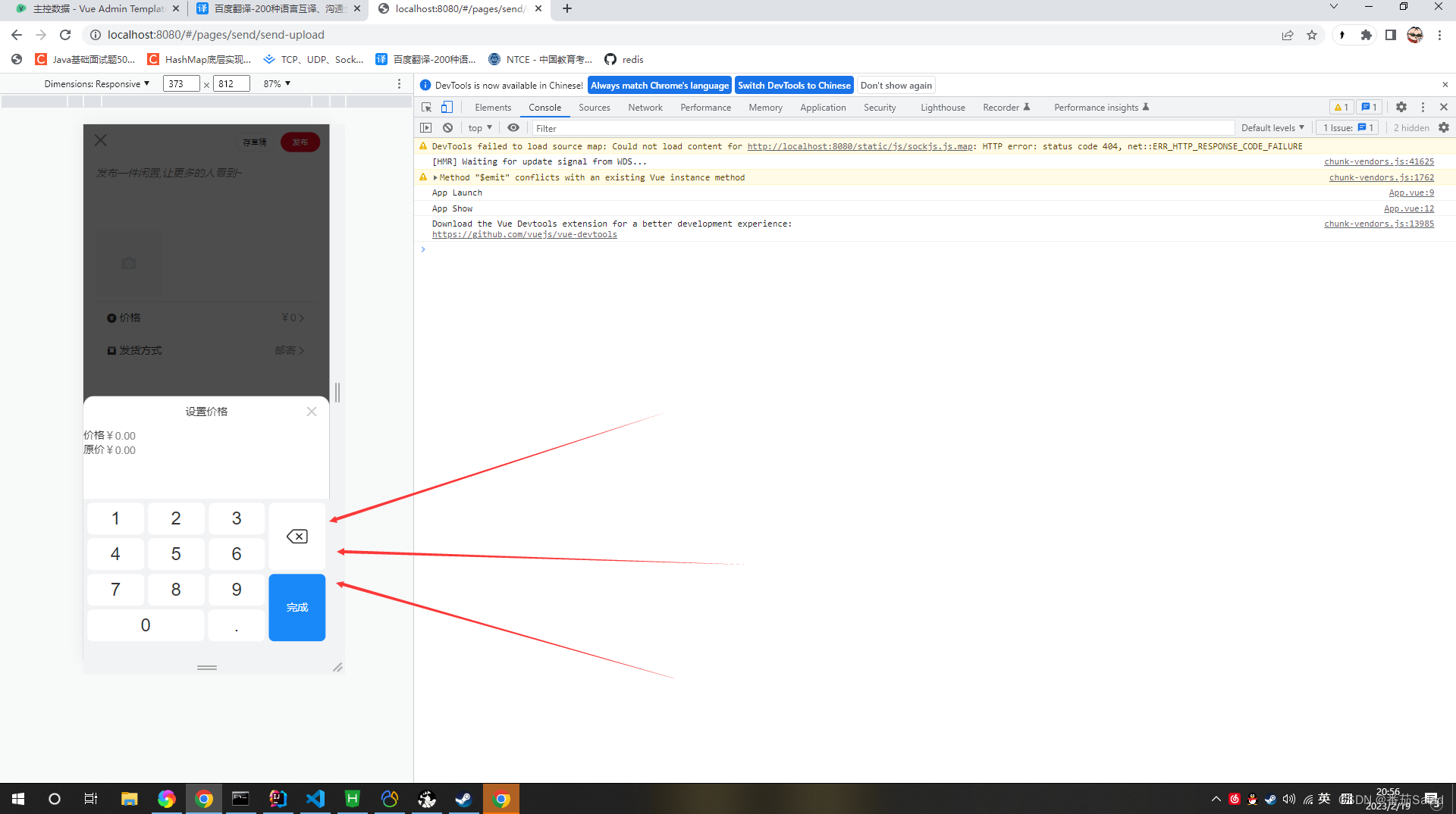
4.运行成功,vant2组件已成功引入。
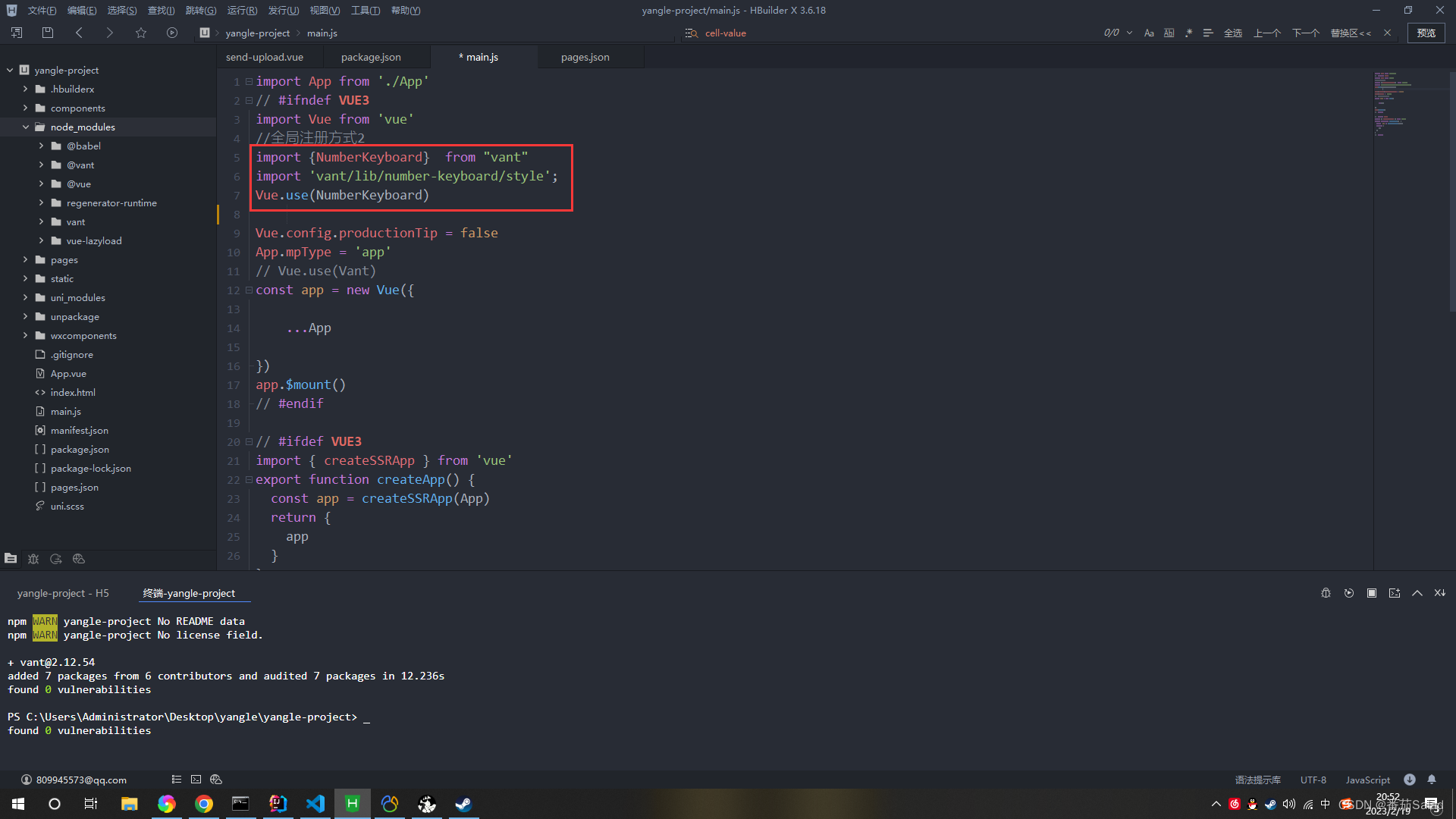
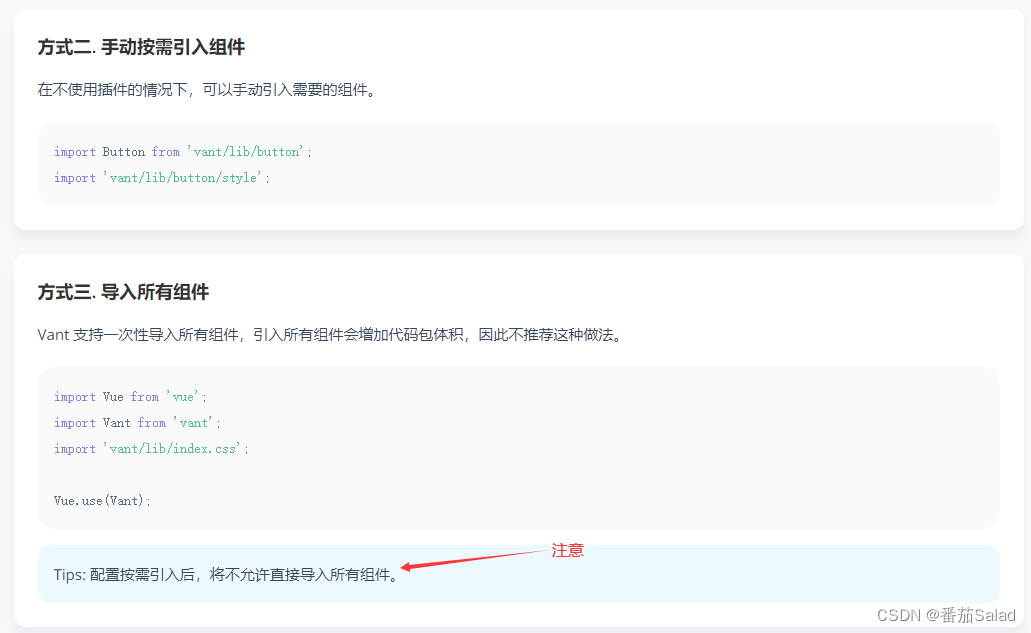
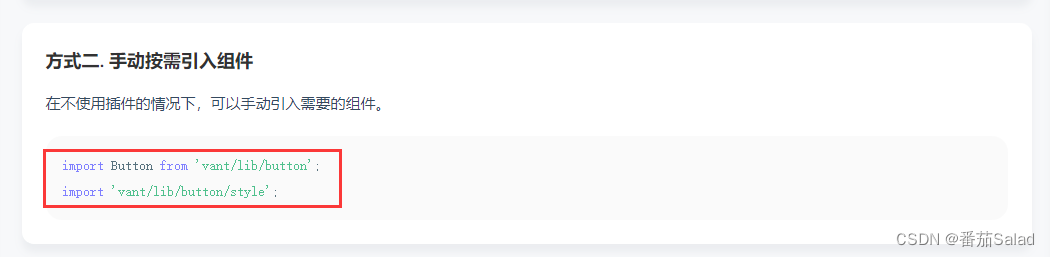
三、Vant两种引入组件的方式(按需或全部)
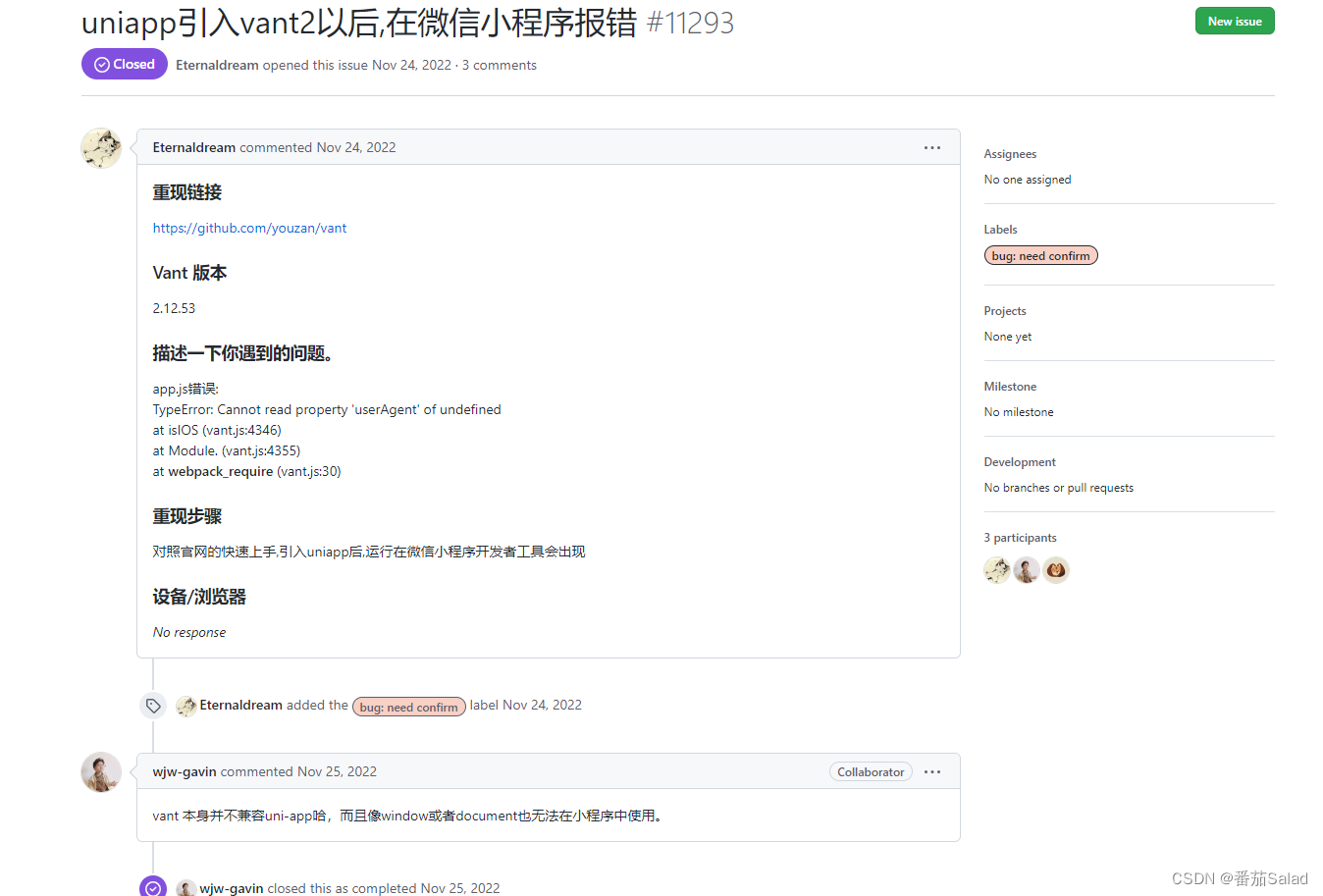
四、不太建议uniapp项目使用vant!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。