本文介绍: 关于侧边导航栏和下拉菜单纯css编写
侧边导航栏
其中box属性中transition: width .5s,background-color .2s;表示动画效果。.box:hover鼠标移入事件改变背景颜色,宽度,鼠标变成小手。.a1中对其进行绝对定位,使其固定在屏幕的某个地方。
最后只需在在body中使用div即可完成一个简单的侧边导航栏。

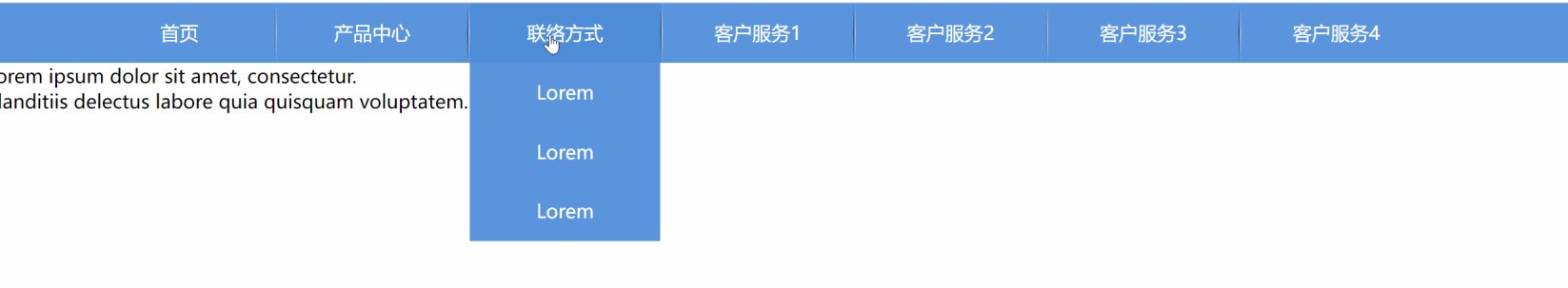
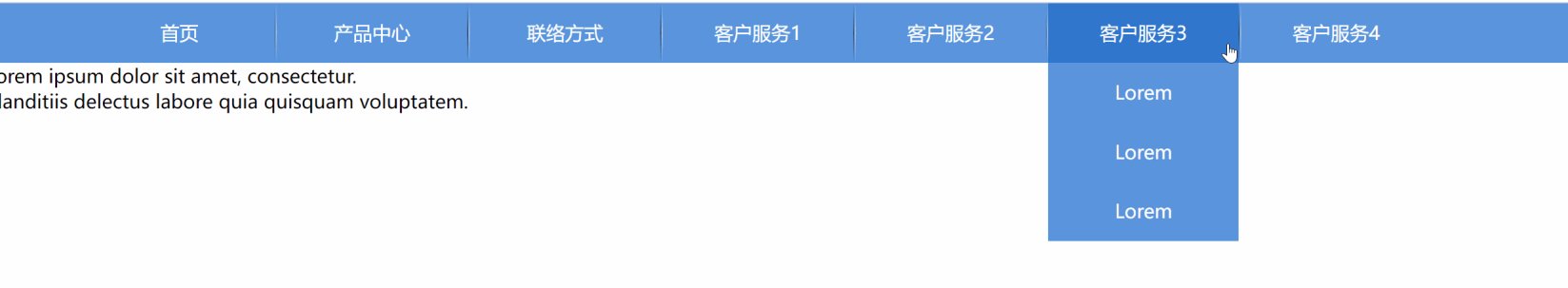
下拉导航栏的编写
主要使用了无序列表。其中导航菜单外面有两个div。
对一级导航菜单使用相对定位,对二级导航菜单使用绝对定位。
对于背景颜色都可自行更改。
个人浅见,如有错漏还请指正。效果图如下:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。