本文介绍: 本文深入研究了CSS3中背景与渐变的强大特性,旨在为前端开发者提供全面的指南。我们将探讨基础概念、高级技巧和实际应用,带你踏入一个充满创意和表现力的设计世界。
前言
在现代网页设计中,背景与渐变是塑造用户体验和品牌形象的关键元素。这不仅仅是技术层面的问题,更是一门艺术。通过本文,我们将揭示CSS3的神奇之处,帮助你释放创意,打破设计的局限,让你的网页焕发生机。
背景颜色background-color基础知识
背景图片background-image基础知识
背景图片的重复模式

背景尺寸background-size
contain和cover是两个特殊的background-size的值
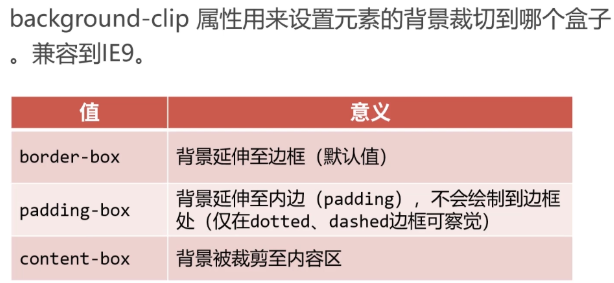
背景裁切 background-clip

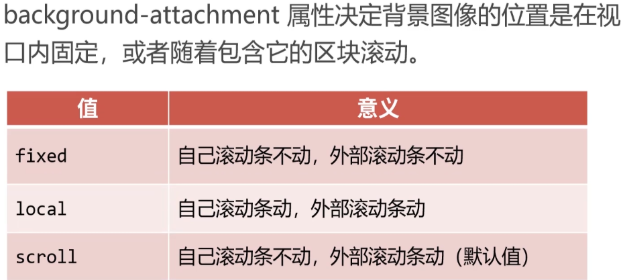
背景固定 background-attachment

背景图片位置 background-position
background-position属性可以设置背景图片出现在盒子的什么位置
css精灵
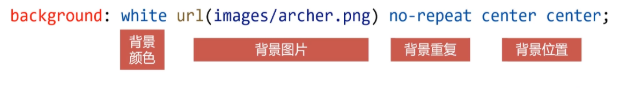
background综合属性
渐变背景
线型渐变 linear-gradient()
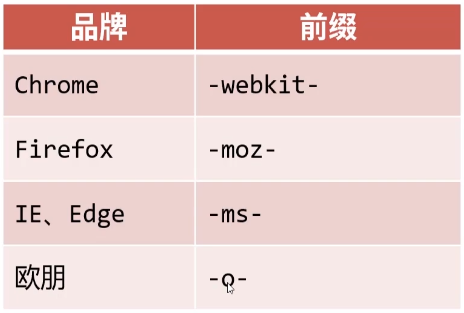
浏览器私有前缀
径向渐变 radial-gradient()
结语
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。