本文介绍: UniApp小程序vant weapp
HBuilder X里新建项目指路
安装node.js指路
1.通过npm安装
查看npm环境
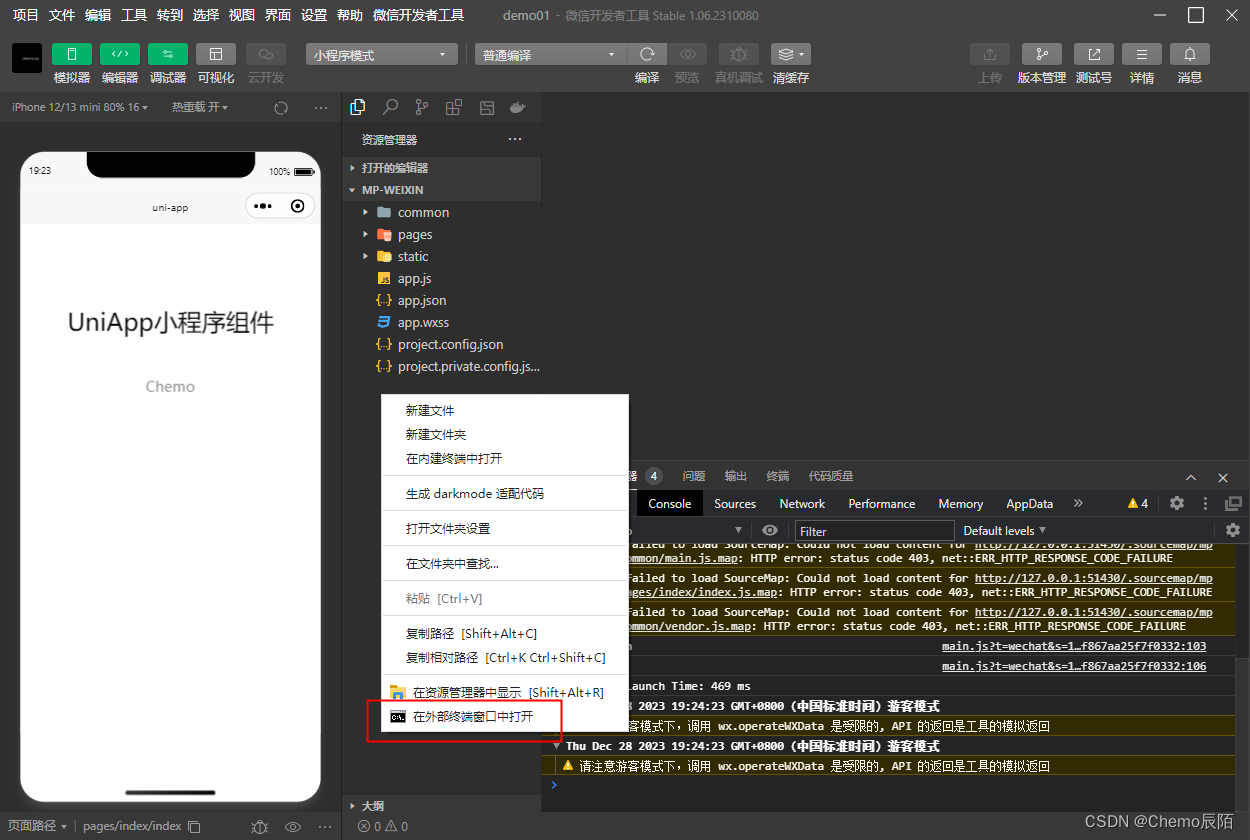
1.1.右键打开外部终端窗口

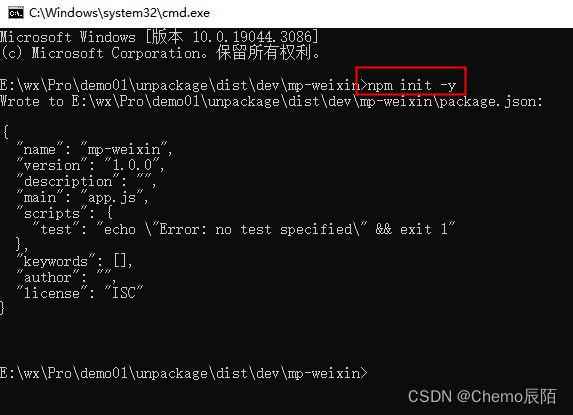
1.2.输入npm init -y命令

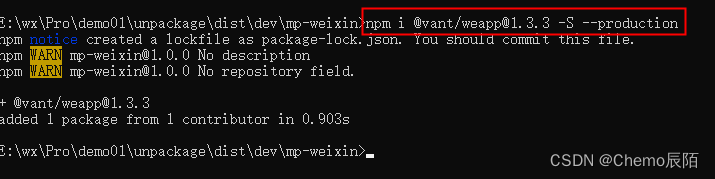
1.3.通过命令安装

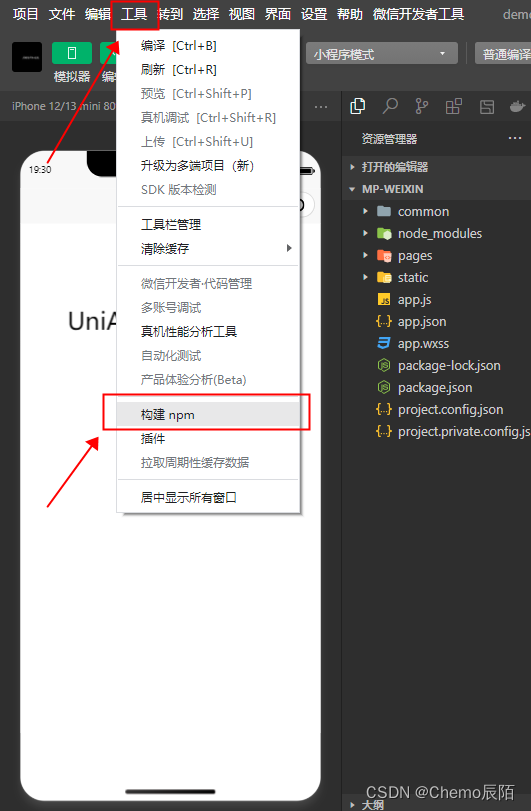
1.4.打开工具——构建npm
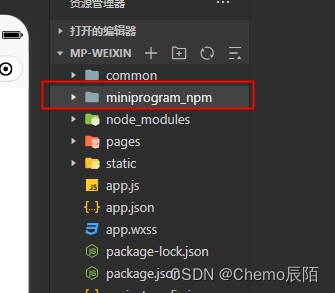
1.5.构建完成
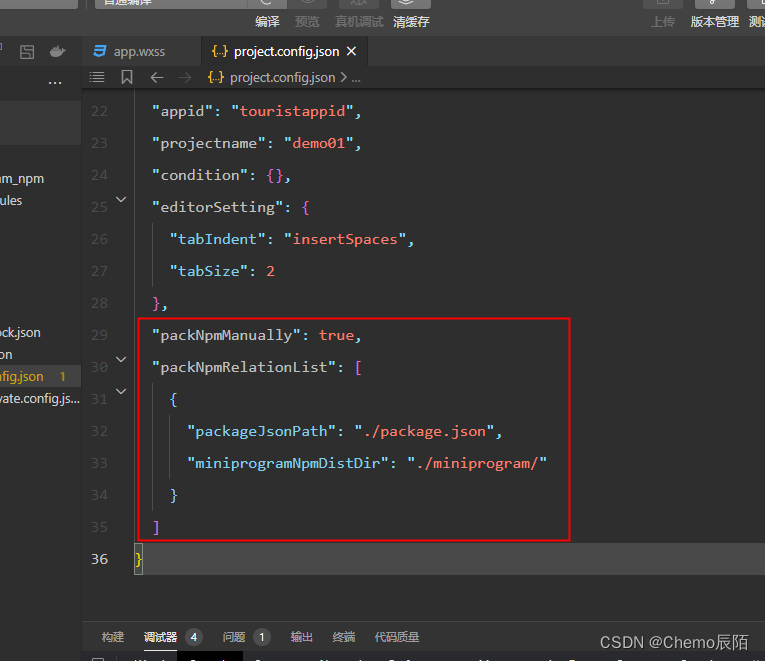
1.6.修改project.config.json
2. 测试一下
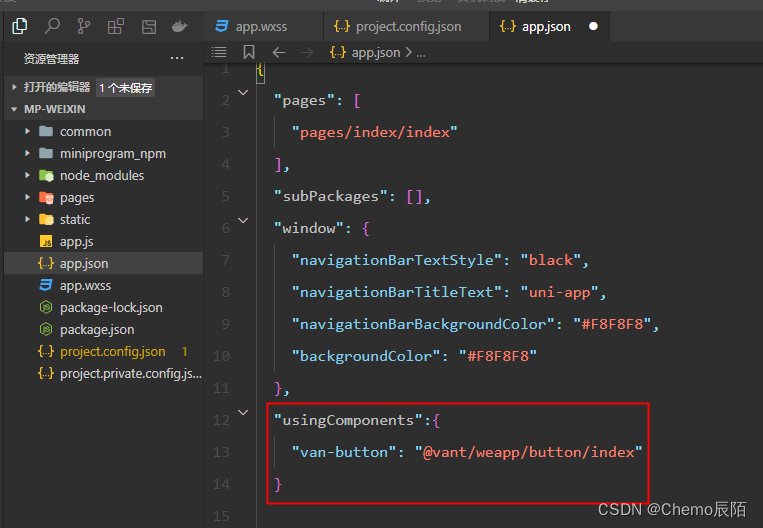
2.1.引入组件
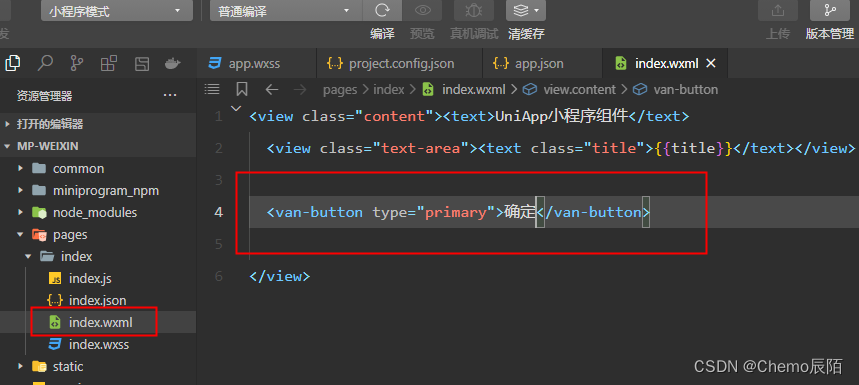
2.2.使用button
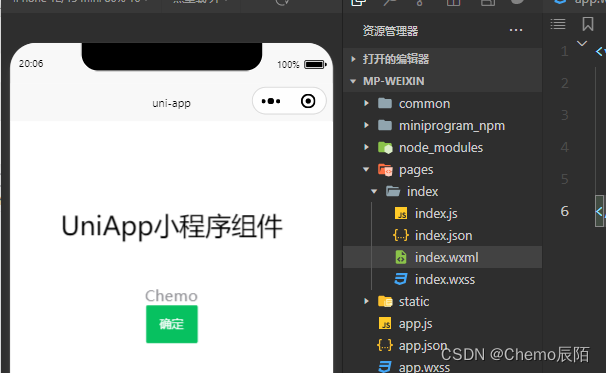
2.3运行效果
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。