react-router-demo
react-router-dom在V6版本之后更换了很多的API名称,在ant design mobile的TabBar配置中还是之前的旧版本,比如使用了switch组件等。我们在这里使用新版本的react-router-dom进行react移动端的配置
首先使用npm下载最新版的react-router-dom
然后在main.tsx文件中引入,并且使用MemoryRouter作为我们的路由方式
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import {MemoryRouter} from 'react-router-dom'
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<MemoryRouter>
<App />
</MemoryRouter>
</React.StrictMode>,
)
React Router支持以下一些常用的路由方式:
BrowserRouter 在浏览器地址栏中存储当前位置,并使用浏览器内置的历史记录栈进行导航。
HashRouter:在路径前加入#成为一个哈希值,Hash 模式的好处是不会因为刷新页面而找不到对应路径;
MemoryRouter:不存储 history,路由过程保存在内存中,适用于 React Native 这种非浏览器环境;
NativeRouter:配合 React Native 使用,多用于移动端;
StaticRouter:主要用于服务端渲染时。
在这里我们使用MemoryRouter作为我们的路由方式。使用该组件包裹了 App 组件,这样来react-router-dom 的其他组件和 hooks 就可以正常工作。
接下来在App.tsx文件中引入以下组件和方法:
import { Routes,Route,useNavigate,useLocation } from 'react-router-dom'
其中
Routes是包裹在Route最外的组件,它将包含可以在页面特定部分显示的所有不同的路由,
Route则是具体的路由,Route 组件用于将应用的位置映射到不同的 React 组件,包含path(组件路径),element(路由对应的组件)。
如果想要在所有 Route 都不匹配时就渲染 404 页面,只需将 404 页面对应的 Route 的 path 设置为 *
在 React Router v6 以前,我们必须按照一定的顺序来定义路由,以获得准确的渲染。在 v6 及之后的版本中,路由定义的顺序无关紧要。在 v6 中,将
组件替换为了 组件,会优先选中更具体的路由。
useNavigate是编程式导航
useLocation可以获取当前的URL
定义一个路由静态文件
我们定义一个router.tsx静态文件,用来定义我们的路由,这样可以从主程序中剥离出来,方便随时修改
import Home from "./views/Home"
import Me from "./views/Me"
import { AppOutline, UserOutline } from "antd-mobile-icons"
export const tabs = [
{
key: "/home",
title: "首页",
icon: <AppOutline />,
element: <Home />,
},
{
key: "/me",
title: "我的",
icon: <UserOutline />,
element: <Me />,
},
]
这里暂时定义了两个路由
然后我们在App.tsx中引入路由文件
import { tabs } from './router'
然后我们渲染路由组件
<Routes>
{tabs.map(item => (
<Route key={item.key} path={item.key} element={item.element} />
))}
<Route path="*" element={<div>404</div>} />
</Routes>
最后一个Route代表如果都没有匹配到,则返回404界面
接着再使用TabBar组件定义路由导航
const pathname = useLocation().pathname
const navigate = useNavigate()
const setRouteActive = (value: string) => {
console.log(value)
navigate(value,{state:'1'})
}
<TabBar activeKey={pathname} onChange={value => setRouteActive(value)}>
{tabs.map(item => (
<TabBar.Item key={item.key} icon={item.icon} title={item.title} />
))}
</TabBar>
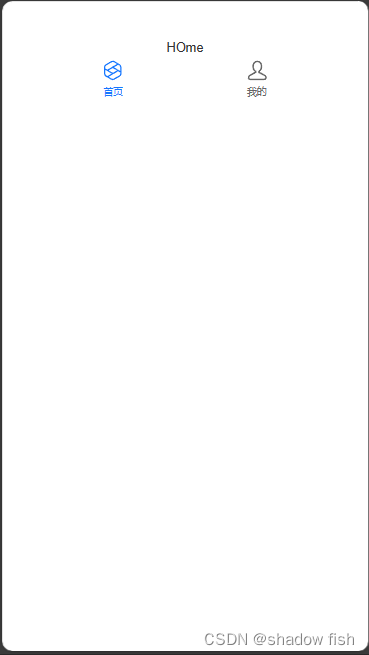
现在页面效果如图所示

路由导航已经实现了,但是样式还不对,我们再结合Popup组件实现样式。
在TabBar外侧包裹Popup组件,如下:
<Popup visible={true} mask={false}>
<TabBar activeKey={pathname} onChange={value => setRouteActive(value)}>
{tabs.map(item => (
<TabBar.Item key={item.key} icon={item.icon} title={item.title} />
))}
</TabBar>
</Popup>
visible设置为true,mask设置为false

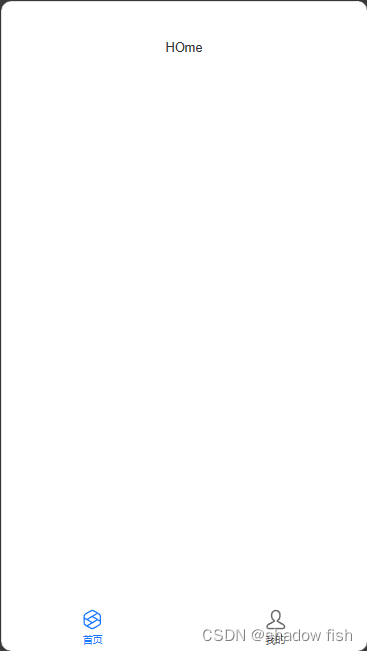
这样导航栏就来到最下边,样式实现。
最终完整代码如下
import { Routes,Route,useNavigate,useLocation } from 'react-router-dom'
import { TabBar,Popup} from 'antd-mobile'
import { tabs } from './router'
import './App.css'
function App() {
const pathname = useLocation().pathname
const navigate = useNavigate()
const setRouteActive = (value: string) => {
console.log(value)
navigate(value,{state:'1'})
}
return (
<>
<Routes>
{tabs.map(item => (
<Route key={item.key} path={item.key} element={item.element} />
))}
<Route path="*" element={<div>404</div>} />
</Routes>
<Popup visible={true} mask={false}>
<TabBar activeKey={pathname} onChange={value => setRouteActive(value)}>
{tabs.map(item => (
<TabBar.Item key={item.key} icon={item.icon} title={item.title} />
))}
</TabBar>
</Popup>
</>
)
}
export default App
文件结构如下

原文地址:https://blog.csdn.net/qq_45862085/article/details/135441948
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_54933.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





