本文介绍: 静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。template下包含两个view会报错,只要加一个view把两个view包含起来才不会报错。中全局引用,每个页面都可以使用该样式。推荐第二种方式,方便所有的样式文件在。中导入,每个页面都可以使用该样式。属性来控制组件的样式。
基础介绍
template结构体常识
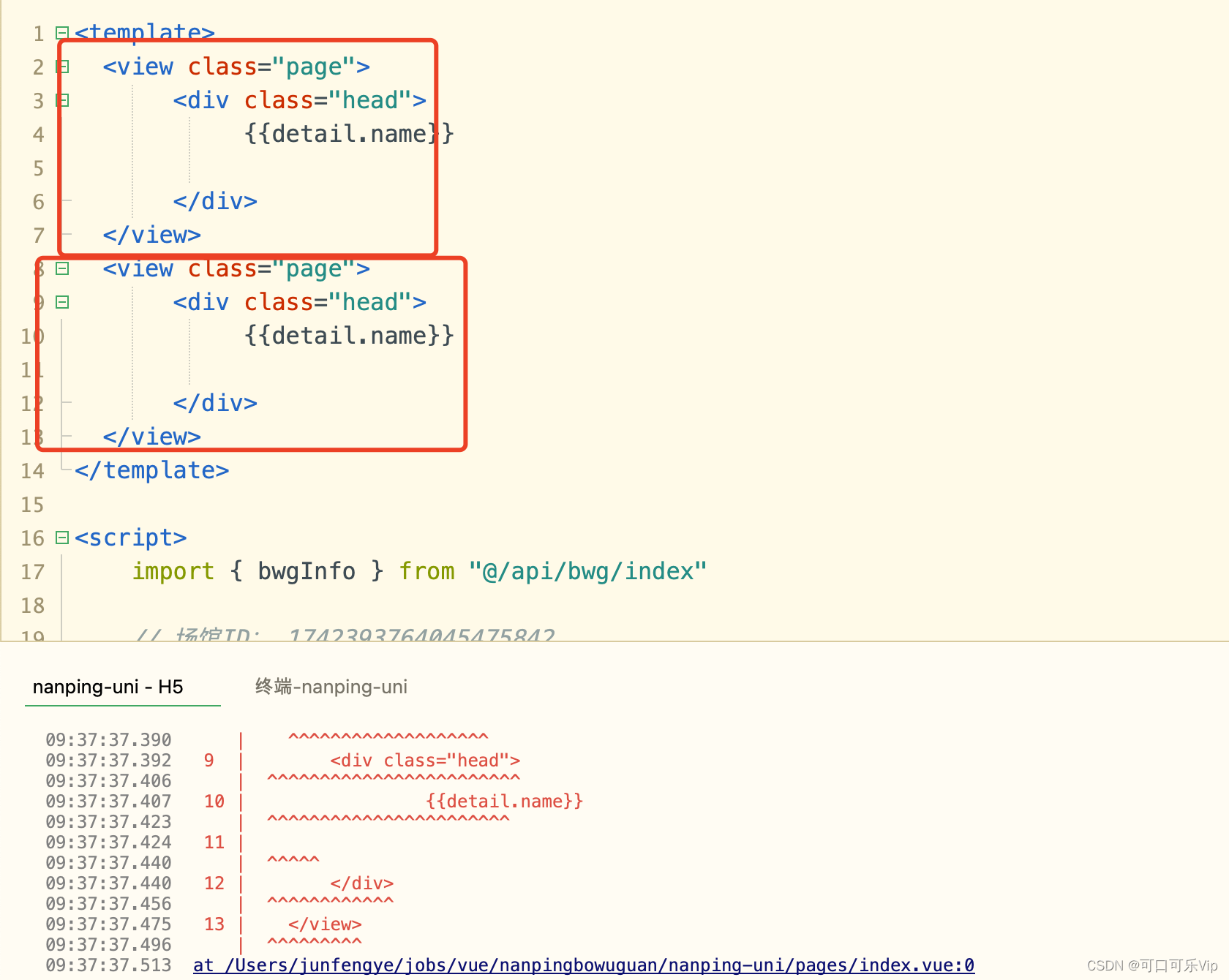
root节点只能包含一个view标签
template下包含两个view会报错,只要加一个view把两个view包含起来才不会报错。
css 的引用
如果我们创建自定义的样式文件,例如创建一个/static/scss/cafe.css,想要使其在全局引用。
1、在App.vue中全局引用,每个页面都可以使用该样式。
2、在index.scss中导入,每个页面都可以使用该样式。
推荐第二种方式,方便所有的样式文件在index.scss统一管理和维护。
css 的变量
注意:
js的引用
内联样式
全局方法
全局变量机制
屏幕尺寸单位
使用sass编写样式
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





