本文介绍: 如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。定义在 app.wxss 中的样式为全局样式,作用于每一个页面。当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式。页面配置中常用的配置项。
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
window 节点常用的配置项

tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
底部 tabBar
顶部 tabBar
注意:
tabBar中只能配置最少 2 个、最多 5 个 tab 页签
当渲染顶部 tabBar 时,不显示 icon(图标),只显示文本
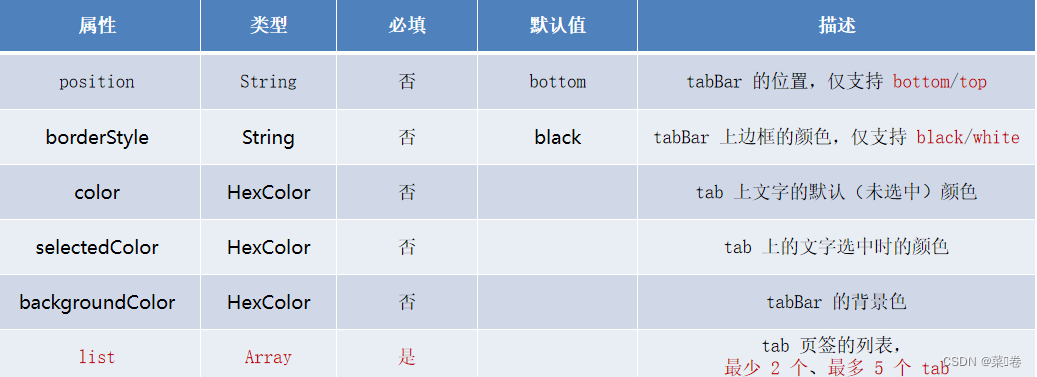
tabBar 节点的配置项

每个 tab 项的配置选项

页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
页面配置中常用的配置项

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






