一、http有哪些主要版本以及特点
1. 主要版本以及各自特点
- HTTP/0.9:最初版本的HTTP协议,只支持GET方法,并且没有请求头和响应头的概念,只能传输纯文本。于1991年发布,由Tim Berners-Lee创建,被认为是HTTP的起源。该版本只支持GET请求,并且响应只能是HTML文本。
- HTTP/1.0:在HTTP/0.9的基础上增加了请求头和响应头的概念,并支持多种HTTP方法,包括GET、POST、PUT、DELETE等。于1996年发布,该版本的周期大约是6年,在2000年左右被广泛使用。
- HTTP/1.1:在HTTP/1.0的基础上进行了扩展和优化,包括持久连接、管线化、分块传输编码等特性,可以更高效地传输数据。于1999年发布,该版本的周期大约是15年,在2014年左右仍然是主流。
- HTTP/2:在HTTP/1.1的基础上进行了进一步的优化,包括二进制协议、多路复用、服务器推送等特性,能够更快地传输数据。HTTP/2于2015年发布,采用二进制协议,引入了多路复用、服务器推送等特性,进一步提高了性能。该版本的周期约为6年。
- HTTP/3:是HTTP协议的最新版本,基于QUIC协议进行了重构,具有更快的传输速度、更低的延迟和更好的安全性。HTTP/3于2020年发布,采用基于UDP的QUIC协议,该版本目前正在逐渐被广泛采用。
二、 常用请求头有哪些,响应头有什么
2.1 常用头
1.Accept
Accept: application/json 浏览器可以接受服务器回发的类型为 application/json。Accept: */* 代表浏览器可以处理所有类型,(一般浏览器发给服务器都是发这个)。
2.Accept-Encoding
Accept-Encoding: gzip, deflate 浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate),(注意:这不是只字符编码)。3.Accept-Language
Accept-Language:zh-CN,zh;q=0.9 浏览器申明自己接收的语言。4.Connection
Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。
5.Host(发送请求时,该报头域是必需的)
Host:www.baidu.com 请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的。6.Referer
Referer:https://www.baidu.com/?start=1当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来的,服务器籍此可以获得一些信息用于处理。7.User-Agent
User-Agent:Mozilla/…,告诉HTTP服务器, 客户端使用的操作系统和浏览器的名称和版本。8.Cache-Control
Cache-Control:private 默认为private 响应只能够作为私有的缓存,不能再用户间共享Cache-Control:public 响应会被缓存,并且在多用户间共享。正常情况, 如果要求HTTP认证,响应会自动设置为 private.
Cache-Control:must-revalidate 响应在特定条件下会被重用,以满足接下来的请求,但是它必须到服务器端去验证它是不是仍然是最新的。
Cache-Control:no–cache 响应不会被缓存,而是实时向服务器端请求资源。
Cache-Control:max-age=10 设置缓存最大的有效时间,但是这个参数定义的是时间大小(比如:60)而不是确定的时间点。单位是[秒 seconds]。
Cache-Control:no-store 在任何条件下,响应都不会被缓存,并且不会被写入到客户端的磁盘里,这也是基于安全考虑的某些敏感的响应才会使用这个。
9.Cookie
Cookie是用来存储一些用户信息以便让服务器辨别用户身份的(大多数需要登录的网站上面会比较常见),比如cookie会存储一些用户的用户名和密码,当用户登录后就会在客户端产生一个cookie来存储相关信息,这样浏览器通过读取cookie的信息去服务器上验证并通过后会判定你是合法用户,从而允许查看相应网页。当然cookie里面的数据不仅仅是上述范围,还有很多信息可以存储是cookie里面,比如sessionid等。10.Range(用于断点续传)
Range:bytes=0-5 指定第一个字节的位置和最后一个字节的位置。用于告诉服务器自己想取
2.2 响应头
1.Cache-Control(对应请求中的Cache-Control)
- Cache-Control:private 默认为private 响应只能够作为私有的缓存,不能再用户间共享
- Cache-Control:public 浏览器和缓存服务器都可以缓存页面信息。
- Cache-Control:must-revalidate 对于客户机的每次请求,代理服务器必须想服务器验证缓存是否过时。
- Cache-Control:no–cache 浏览器和缓存服务器都不应该缓存页面信息。
- Cache-Control:max-age=10 是通知浏览器10秒之内不要烦我,自己从缓冲区中刷新。
- Cache-Control:no-store 请求和响应的信息都不应该被存储在对方的磁盘系统中。
2.Content-Type
- Content-Type:text/html;charset=UTF-8 告诉客户端,资源文件的类型,还有字符编码,客户端通过utf-8对资源进行解码,然后对资源进行html解析。通常我们会看到有些网站是乱码的,往往就是服务器端没有返回正确的编码。
3.Content-Encoding
- Content-Encoding:gzip 告诉客户端,服务端发送的资源是采用gzip编码的,客户端看到这个信息后,应该采用gzip对资源进行解码。
4.Date
- Date: Tue, 03 Apr 2020 03:52:28 GMT 这个是服务端发送资源时的服务器时间,GMT是格林尼治所在地的标准时间。http协议中发送的时间都是GMT的,这主要是解决在互联网上,不同时区在相互请求资源的时候,时间混乱问题。
5.Server
- Server:Tengine/1.4.6 这个是服务器和相对应的版本,只是告诉客户端服务器信息。
6.Transfer-Encoding
- Transfer-Encoding:chunked 这个响应头告诉客户端,服务器发送的资源的方式是分块发送的。一般分块发送的资源都是服务器动态生成的,在发送时还不知道发送资源的大小,所以采用分块发送,每一块都是独立的,独立的块都能标示自己的长度,最后一块是0长度的,当客户端读到这个0长度的块时,就可以确定资源已经传输完了。
7.Expires
- Expires:Sun, 1 Jan 1994 01:00:00 GMT 这个响应头也是跟缓存有关的,告诉客户端在这个时间前,可以直接访问缓存副本,很显然这个值会存在问题,因为客户端和服务器的时间不一定会都是相同的,如果时间不同就会导致问题。所以这个响应头是没有Cache-Control:max-age=*这个响应头准确的,因为max-age=date中的date是个相对时间,不仅更好理解,也更准确。
8.Last-Modified
- Last-Modified: Dec, 26 Dec 2019 17:30:00 GMT 所请求的对象的最后修改日期(按照 RFC 7231 中定义的“超文本传输协议日期”格式来表示)
- 9.Connection
- Connection:keep-alive 这个字段作为回应客户端的Connection:keep-alive,告诉客户端服务器的tcp连接也是一个长连接,客户端可以继续使用这个tcp连接发送http请求。
10.Etag
- ETag: “637060cd8c284d8af7ad3082f209582d” 就是一个对象(比如URL)的标志值,就一个对象而言,比如一个html文件,如果被修改了,其Etag也会别修改,所以,ETag的作用跟Last-Modified的作用差不多,主要供WEB服务器判断一个对象是否改变了。比如前一次请求某个html文件时,获得了其 ETag,当这次又请求这个文件时,浏览器就会把先前获得ETag值发送给WEB服务器,然后WEB服务器会把这个ETag跟该文件的当前ETag进行对比,然后就知道这个文件有没有改变了。
11.Refresh
- Refresh: 5; url=http://baidu.com 用于重定向,或者当一个新的资源被创建时。默认会在5秒后刷新重定向。
12.Access-Control-Allow-Origin
- Access-Control-Allow-Origin: * *号代表所有网站可以跨域资源共享,如果当前字段为*那么Access-Control-Allow-Credentials就不能为true
- Access-Control-Allow-Origin: www.baidu.com 指定哪些网站可以跨域资源共享
13.Access-Control-Allow-Methods
- Access-Control-Allow-Methods:GET,POST,PUT,DELETE 允许哪些方法来访问
14.Access-Control-Allow-Credentials
- Access-Control-Allow-Credentials: true 是否允许发送cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。如果access–control-allow-origin为*,当前字段就不能为true
15.Content-Range
- Content-Range: bytes 0-5/7877 指定整个实体中的一部分的插入位置,它也指示了整个实体的长度。在服务器向客户返回一个部分响应,它必须描述响应覆盖的范围和整个实体长度。
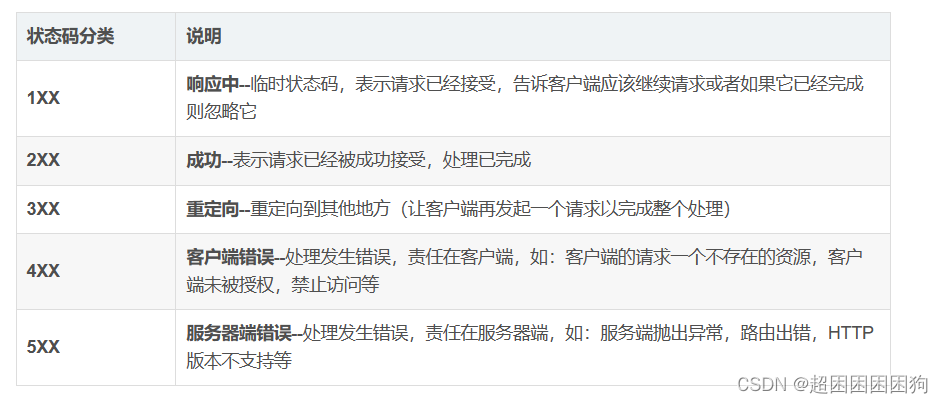
三、 常用响应状态码
3.1 大类

3.2 常见状态码
- 200 OK 客户端请求成功,即处理成功
- 302 Found 只是所请求的资源已移动到由Location响应头给定的URL,浏览器会自动重新访问到这个页面
- 304 Not Modified 告诉客户端,你请求的资源至上次取得后,服务端并未更改,你直接用你本地缓存吧。隐式重定向
- 400 Bad Request 客户端请求有语法错误,不能被服务器所理解
- 403 Forbidden 服务器收到请求,但是拒绝提供服务,比如:没有权限访问相关资源
- 404 Not Found 请求资源不存在,一般是URL输入有误,或者网站资源被删除了
- 428 Precondition Required 服务器要求有条件的请求,告诉客户端要想访问资源,必须携带特定的请求头
- 429 Too Many Requests 太多请求,可以限制客户端请求某个资源的数量,配合Retry-After(多长时间后可以请求)响应头一起使用
- 431 Request Header Fields Too Large 请求头太大,服务器不愿意处理请求,因为它的头部字段太大。请求可以在减少请求头域的大小后提交
- 405 Method Not Allowed 请求方式有误,比如:应该用GET请求方式的资源,而用了POST
- 500 Internal Server Error 服务器发生不可预期的错误,表示服务器出异常了
- 503 Service Unavailable 服务器尚未准备好处理请求,比如:服务器刚刚启动,还未初始化好
- 511 Network Authentication Required客户端需要进行身份验证才能获得网络访问权限
原文地址:https://blog.csdn.net/weixin_66010453/article/details/134655648
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_5555.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







