今天遇到一个变态的问题,因页面比较复杂,出现几组条件判断,每个template内部又包含很多表单!!
<template v-if="transformTypeValue == 1"></template> <template v-else-if="transformTypeValue == 2"></template> <template v-else-if="transformTypeValue == 3"></template> <template v-else-if="transformTypeValue == 4"></template>
<!-- 许可使用权 --> <template v-if="transformTypeValue == 4"> <el-row> <el-col :span="10"> <el-form-item label="入门费(元)" class="is-required" prop="enterFee"> <el-input style="width:100%" v-model="forms.enterFee" placeholder="请输入入门费"></el-input> </el-form-item> </el-col> <el-col :span="10"> <el-form-item label="提成方式"> <el-select style="width:100%" v-model="forms.commissionType" placeholder="提成方式"> <el-option v-for="a in dict.type.commission_options" :key="a.value" :label="a.label" :value="a.value"></el-option> </el-select> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="10"> <el-form-item label="时间段" class="is-required" prop="licenseDate"> <el-date-picker style="width:100%" v-model="forms.licenseDate" type="daterange" format="yyyy-MM-dd" start-placeholder="开始日期" range-separator="-" end-placeholder="结束日期" placeholder="时间段"></el-date-picker> </el-form-item> </el-col> <el-col :span="10"> <el-form-item label="收取比例(%)" class="is-required" prop="colloctionRatio"> <el-input style="width:100%" v-model="forms.colloctionRatio" placeholder="请输入收取比例"></el-input> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="10"> <el-form-item label="受让单位" prop="transform2Units" class="is-required"> <el-input style="width:100%" v-model="forms.transform2Units" placeholder="请输入受让单位"></el-input> </el-form-item> </el-col> <el-col :span="10"> <el-form-item label="通讯地址" prop="contactAddress" class="is-required"> <el-input style="width:100%" v-model="forms.contactAddress" placeholder="请输入通讯地址"></el-input> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="10"> <el-form-item label="联系人" prop="contactUser" class="is-required"> <el-input style="width:100%" v-model="forms.contactUser" placeholder="请输入联系人"></el-input> </el-form-item> </el-col> <el-col :span="10"> <el-form-item label="联系人联系方式" prop="contactUserPhone" class="is-required"> <el-input style="width:100%" v-model="forms.contactUserPhone" placeholder="请输入联系人联系方式"></el-input> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="10"> <el-form-item label="合同生效日期" prop="bargainDate" class="is-required"> <el-date-picker style="width:100%" v-model="forms.bargainDate" placeholder="请选择合同生效日期" format="yyyy-MM-dd" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"></el-date-picker> </el-form-item> </el-col> </el-row> </template>
最外层使用<template></template>el-form,第二层使用el-form-item,第三层使用el-input
el-form绑定的数据对象为forms,表单的验证规则定义在formRules。整体代码如下:
data() { return { forms: { outcomesName: null, outcomesType: null, transformExpenditure: null, outcomesTransformTime: null, achievementUnit: null, achievementDeptId: null, isFundUpport: '1', transformExpenditure: null, transformPathway: null, transformType: null, attachment: [], totalInvestment: null, projInformation: null, transformMoney: null, transform2Units: null, contactAddress: null, contactUser: null, contactUserPhone: null, bargainDate: null, enterFee: null, commissionType: null, licenseDate: null, colloctionRatio: null, stockPropotion:null, cooperationUnit:null, }, formRules: { outcomesName: [ { required: true, message: "成果名称不能为空", trigger: ["blur", "change"] } ], outcomesType: [ { required: true, message: "成果类型不能为空", trigger: ["blur", "change"] } ], transformExpenditure: [ { required: true, message: "转化经费不能为空", trigger: ["blur", "change"] } ], outcomesTransformTime: [ { required: true, message: "成果转化时间不能为空", trigger: ["blur", "change"] } ], achievementUnit: [ { required: true, message: "成果所属单位不能为空", trigger: ["blur", "change"] } ], achievementDeptId: [ { required: true, message: "成果归属部门不能为空", trigger: ["blur", "change"] } ], transformPathway: [ { required: true, message: "转化途径不能为空", trigger: ["blur", "change"] } ], totalInvestment: [ { required: true, message: "总投资金额不能为空", trigger: ["blur", "change"] } ], transformMoney: [ { required: true, message: "转让金额不能为空", trigger: ["blur", "change"] } ], transform2Units: [ { required: true, message: "受让单位不能为空", trigger: ["blur", "change"] } ], contactAddress: [ { required: true, message: "通讯地址不能为空", trigger: ["blur", "change"] } ], contactUser: [ { required: true, message: "联系人不能为空", trigger: ["blur", "change"] } ], contactUserPhone: [ { required: true, message: "联系人联系方式不能为空", trigger: ["blur", "change"] } ], bargainDate: [ { required: true, message: "合同生效日期不能为空", trigger: ["blur", "change"] } ], enterFee: [ { required: true, message: "入门费不能为空", trigger: ["blur", "change"] } ], commissionType: [ { required: true, message: "提成方式不能为空", trigger: ["blur", "change"] } ], licenseDate: [ { required: true, message: "时间段不能为空", trigger: ["blur", "change"] } ], colloctionRatio: [ { required: true, message: "收取比例不能为空", trigger: ["blur", "change"] } ], stockPropotion: [ { required: true, message: "占股比例不能为空", trigger: ["blur", "change"] } ], cooperationUnit: [ { required: true, message: "合作单位不能为空", trigger: ["blur", "change"] } ], }, }; },
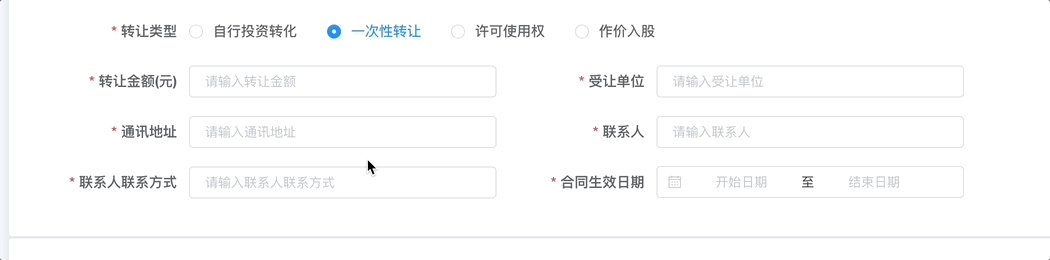
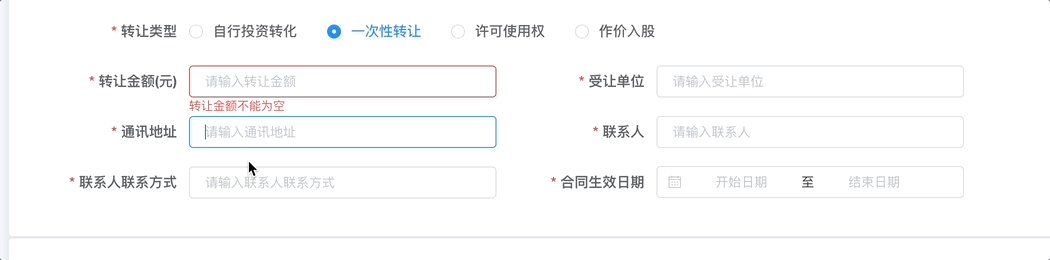
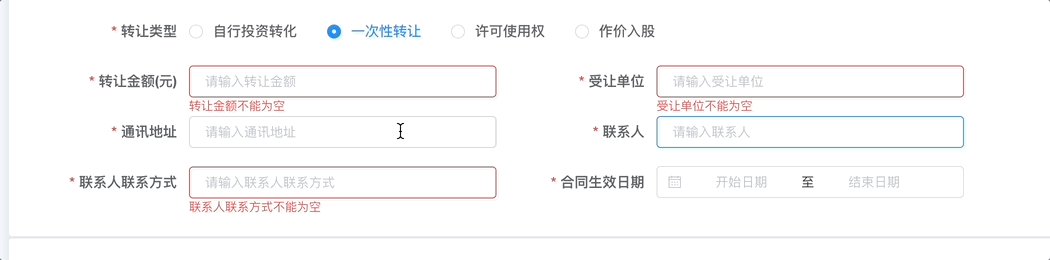
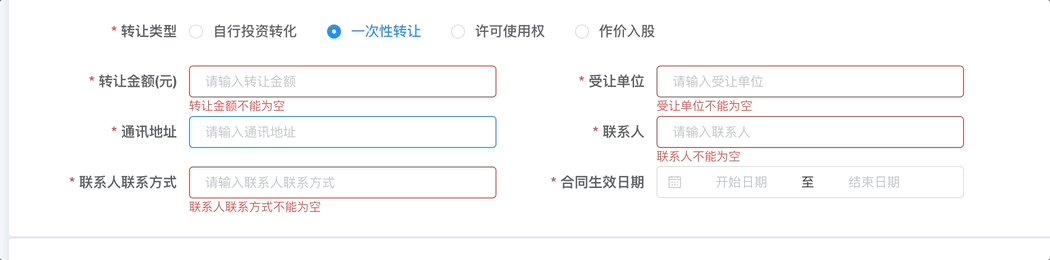
再来看看触发验证时,通讯地址一栏无论如何也无法触发验证!!!如下动画!!

通讯地址的验证表单prop=’contactAddress’,表单内的input也是forms.contactAddress,验证规则写的也是contactAddress,这完全没有问题呀,可是为啥呢?为啥呢?为啥呢?为啥呢?为啥呢?为啥呢?
一万个艹泥马飞奔而过。。。你猜怎么着,我无论将哪个表单移动到通讯地址这块儿位置它就无法验证了。。。把通讯地址移动到别的位置就正常了!!
这特么是什么鬼。。。。无奈我就想着是不是<template></template>的问题,
我就将<template></template>改为<div></div>,一切就好了。。。无奈极了。
其他表单验证无效总结:
1、prop中使用的变量与表单v-model绑定的变量名不一样导致无法触发。
prop=”enterFee“,v-model=”forms.enterMoney“,无法触发验证规则。
<el-form-item label="入门费(元)" class="is-required" prop="enterFee">
<el-input style="width:100%" v-model="forms.enterMoney" placeholder="请输入入门费"></el-input>
</el-form-item>2、rules规则中未定义enterFee相关的验证方法导致无法触发验证规则。
3、el-from-item没有加prop导致无法触发验证规则。
4、from绑定的表单变量没有在data中定义导致无法触发验证规则。
原文地址:https://blog.csdn.net/yunhuaikong/article/details/132920254
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7105.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!