断点调试(debug): 指在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显错误。
我们以【测试】项目为例,随便在 test.html 文件中编写一段 JS 代码获取页面内容。

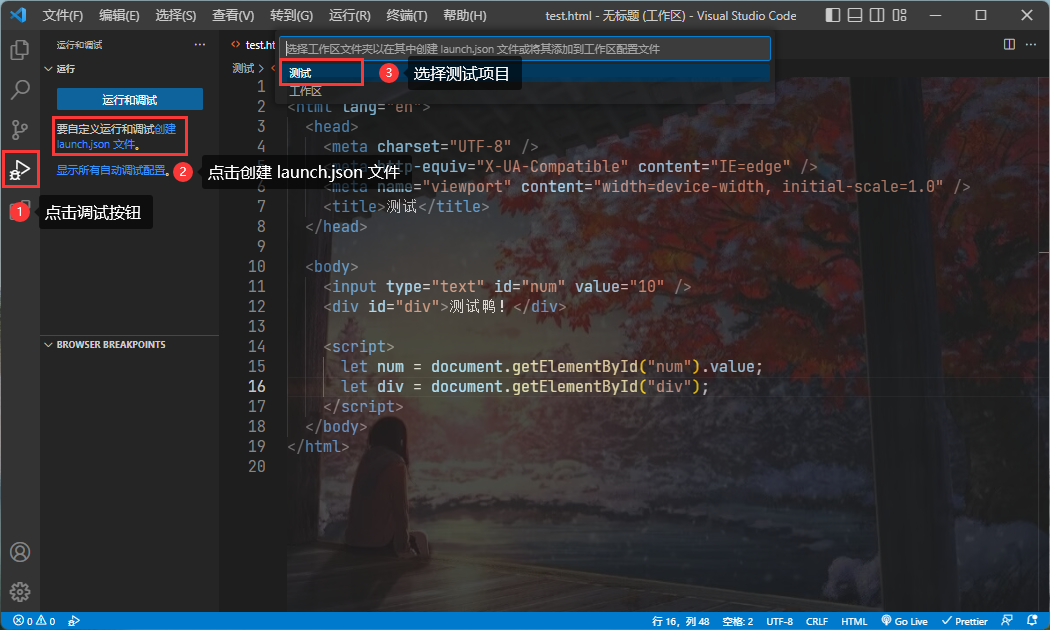
点击调试按钮,点击创建 launch.json 配置文件,选择【测试】项目。


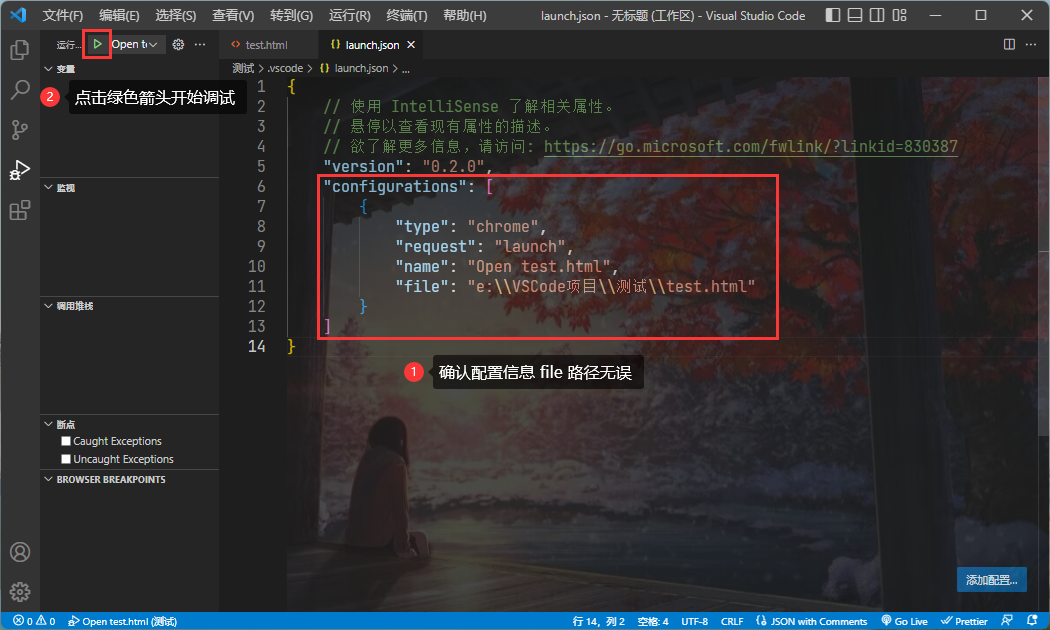
确认配置信息中的 file 路径正确,点击绿色箭头开始调试。

返回 test.html 文件,点击行数左侧添加断点,点击刷新开始断点调试。

当代码执行到断点时就会停止运行,可以点击继续运行下一个断点,也可以点击单步调试,执行下一行代码。代码中的变量以及 this 的指向都会在【变量】中显示。

还可以点击【监视】中的 + 号,输入变量名,监听变量每一步的变化。

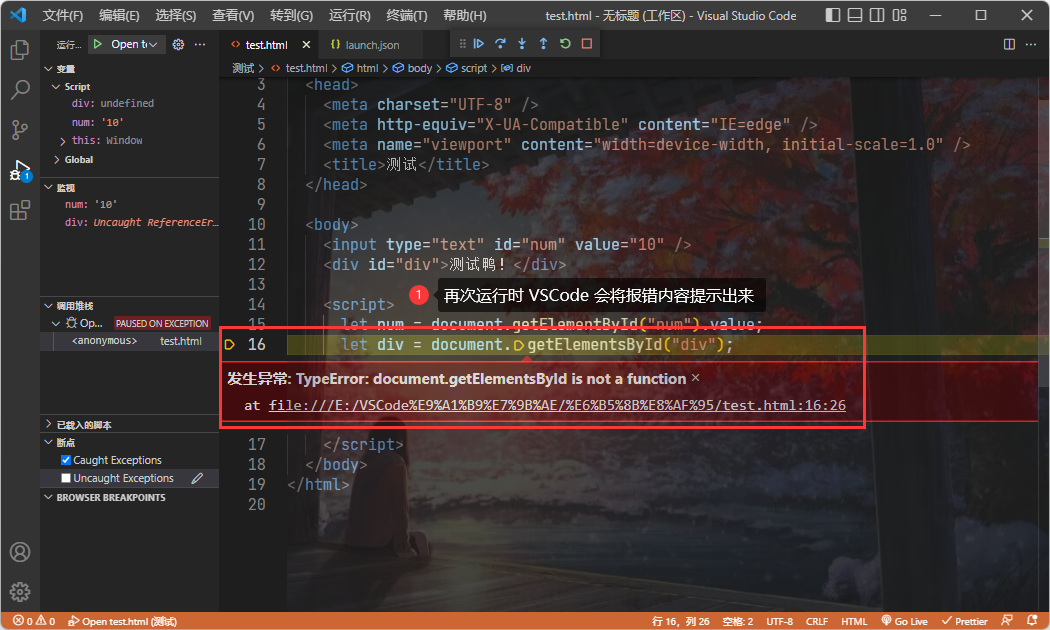
还可以勾选 Caught Exceptions 监听报错,然后我们特意写错语法,点击刷新抓取报错。


原创作者:吴小糖
原文地址:https://blog.csdn.net/xiaowude_boke/article/details/134700295
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9264.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!