前言
在每次使用原装的axios发送 http请求时,如果需要token验证,则都需要创建拦截器,添加‘token‘请求头,或者在config中具体的请求体中添加,是一个非常麻烦的事情。
遇到401,403,500等服务器错误请求时,我们不想要在重复造轮子了!所以我们要写一个通用模板,对axios进行封装!!!!
一、axios是什么?
Axios,是一个基于Promise 的网络请求库,作用于node.js和浏览器中,它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.js http模块, 而在客户端 (浏览端) 则使用XMLHttpRequest。
既然是基于promise的,则不难想到,axios发送的http请求都是异步请求,这一点我们在使用的时候要格外注意!用好async和await使异步请求同步。
二、使用axios
1.使用拦截器
在创建一个axios实例后,或引入axios包后,我们可以设置axios的请求(request)或者返回(response)拦截器
1.1不使用拦截器,在参数中添加详细config




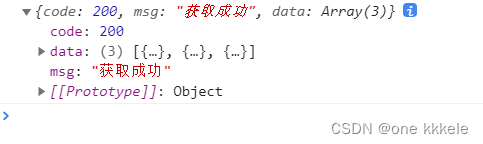
此时获取成功
但是,如果我们有很多个接口,则要在每个接口上都配置一个header,这是非常麻烦的!
1.2使用请求拦截器

我们在created方法中,手动的配置config,把请求头加上。


如果想要让所有的请求都加上token,我们只需要把get请求改为common

1.3使用返回拦截器


接收到的只有data内容是我们需要渲染的,其他的我们都可以过滤掉


1.4小结
以上就是对请求拦截器的简单使用,接下来让我们对它进行简单的封装。
2.封装axios
如果我们每次都要在创建一个vue页面的时候,把拦截器的配置写上,也是一个相当麻烦的事情。
所以我们要把axios封装成一个js文件,然后使用的时候,不再引用原生的axios,转而import我们封装好的新js文件中的js。
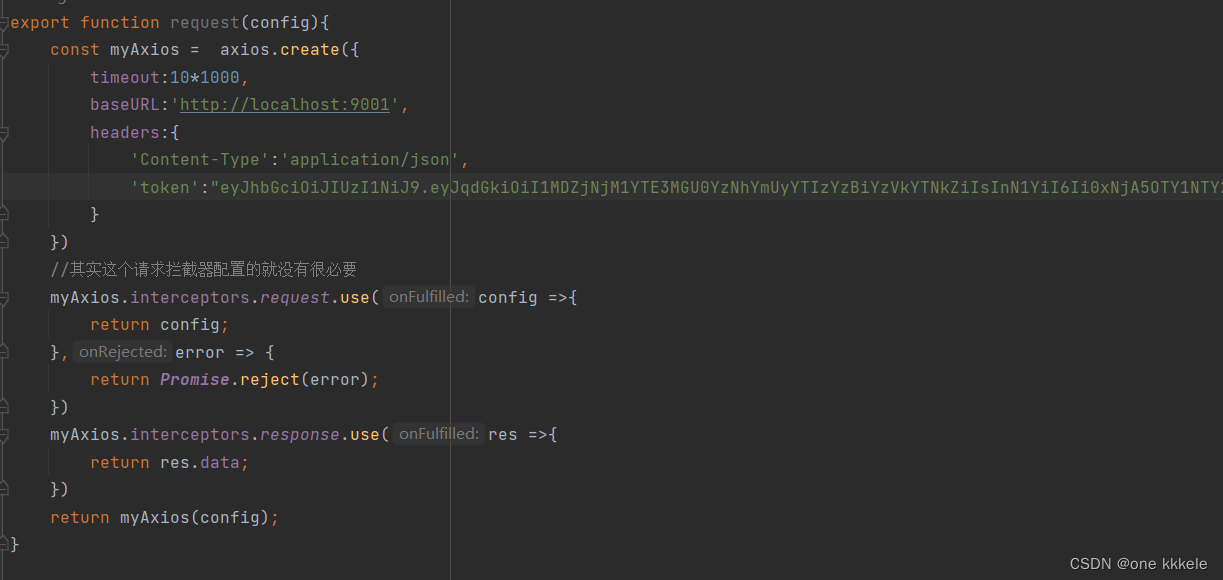
2.1创建一个新的js文件,引入axios

2.2添加配置信息


可以这样配置,然后,我们要把他作为方法导出,我们export出封装了axios实例的request方法,

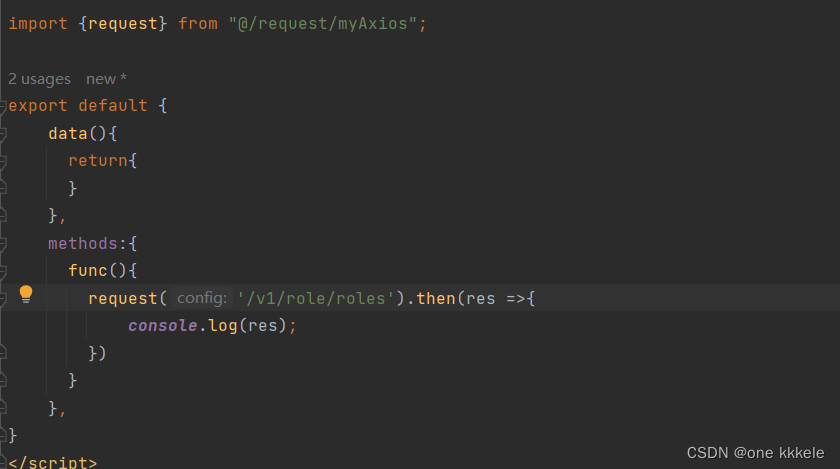
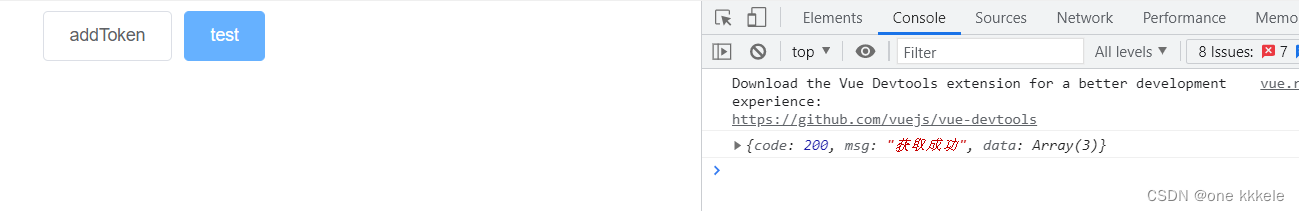
来测试一下


我们要对其进行更深层的封装。
接下来,我将把一些默认配置写在外面,这也是我的个人习惯,其实都是可以的。
一般情况下,我们登入后,会将token添加到sessionStorage中或者localStorage中,或者别的..
这里以localStorage为例,如果没有存储,我们就不要携带token,如果存了,就带上
一个简单的 if 就i可以搞定
首先,我们增加一个按钮,让localStorage携带上token


成功携带,然后回到js,补充完整,使请求头带上token
2.3请求头动态加上token


测试成功
2.4再度封装
然后我们要把request方法进一步封装成各种get,post等等方法…以下直接给出


upload的请求头一定要改,不再是application/yml;

然后我们可以对封装后的方法再进行封装,在一个独立的文件中,使用方法向api发送请求,在vue文件中就不用写url和其他配置了,不过这需要读者自己去探索了
3.对于返回拦截器的扩展
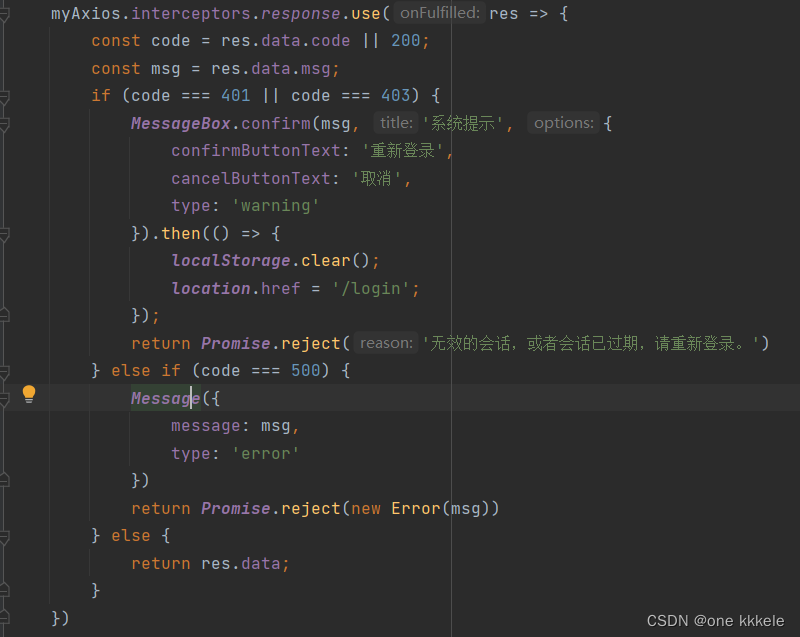
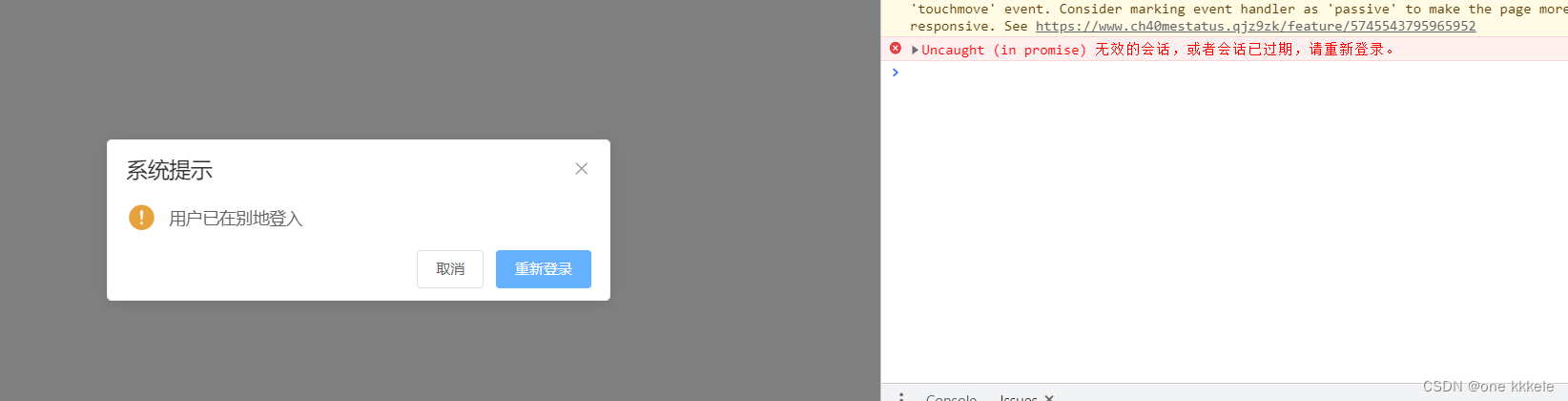
有时候遇上后端返回401,403,500等code,我们总会写相同的内容告诉用户登录已经过期,或者请求出错,我们可以在返回拦截器中配置,来避免重复造轮子的情况

ok,我们手动的删改一下token,来制造这种情况



总结
以上全部就是对axios的简单封装,具体还可以进行非常多的配置,比如拦截短时间内多次请求,
没有经过登入接口强制跳转登录等等….而且axios因为是异步线程,还有非常多的内容可以扩张,就简单介绍到这里吧
原文地址:https://blog.csdn.net/qq_39445190/article/details/129650399
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_9947.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

 因为
因为






