
Jetpack Compose中适应性布局的新API
针对大屏幕优化的新组合件。
使用新的Material适应性布局,为手机、可折叠设备和平板电脑构建应用程序变得更加简单!市场上各种不同尺寸的Android设备的存在挑战了构建应用程序时对屏幕尺寸的通常假设。开发者不应该假设屏幕是平面的,也不应该假设应用程序启动的屏幕就是当前显示的屏幕。相反,开发者应该根据当前运行的设备来调整应用程序,以便对用户更有用。

Android设备有各种尺寸的屏幕。
https://developer.android.com/guide/topics/large–screens/support–different-screen–sizes
Jetpack Compose简化了动态UI设计和组件复用,为视图和XML布局文件提供了现代化的用户界面开发替代方案。此外,窗口大小类定义了特定的显示尺寸,您可以基于这些尺寸做出决策,例如在屏幕上显示一个窗格还是两个窗格。在我们的CanonicalLayouts GitHub存储库中,您可以看到如何实现这一点的示例。
https://github.com/android/user–interface–samples/tree/main/CanonicalLayouts
Material适应性布局
对于大多数应用程序来说,处理不同窗口大小的规则可能是相同的。例如,在某些特定的窗口大小下,同时显示两个窗格或切换到导航栏是有意义的。但是大多数应用程序不需要个别定义这种行为。我们希望为您简化这些布局决策,同时为自定义设计和行为提供灵活性。
为此,我们发布了新的Material适应性布局的首个alpha版本。我们首先关注的组合件是ListDetailPaneScaffold和NavigationSuiteScaffold。
列表-详细布局
ListDetailPaneScaffold是一个组合件,它接受一个用于列表的组合件和一个用于详细信息的组合件,并处理是否一次显示一个还是并排显示两个的所有逻辑。
要使用ListDetailPaneScaffold,请在您的应用程序模块的build.gradle文件中包含以下新依赖项:
androidx.compose.material3:material3-adaptive
使用rememberListDetailPaneScaffoldState存储scaffold的状态,存储当前选定的项目(如果有),然后使用您的组合件调用ListDetailPaneScaffold:
//SampleListDetailPaneScaffold.kt
// Copyright 2023 Google LLC. SPDX-License-Identifier: Apache-2.0
val state = rememberListDetailPaneScaffoldState()
var selectedItem: MyItem? by rememberSaveable { mutableStateOf(null) }
ListDetailPaneScaffold(
scaffoldState = state,
listPane = {
MyList(
onItemClick = { id ->
// Set current item
selectedItem = id
// Display the details pane
state.navigateTo(ListDetailPaneScaffoldRole.Detail)
}
)
},
detailPane = {
// Show the details pane content if selected item is available
selectedItem?.let { item ->
MyDetails(item)
}
},
)
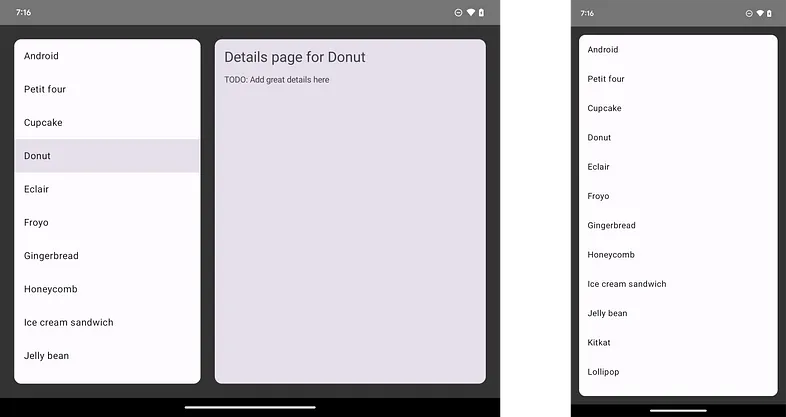
当应用程序启动或发生配置更改(例如旋转设备或切换到分屏模式)时,代码会自动处理是否显示一个窗格或两个窗格。
左侧的较大窗口同时显示列表窗格和详细信息窗格,而右侧的较小窗口仅显示列表窗格。

有关使用ListDetailPaneScaffold的更多详细信息,请参见构建列表-详细布局。
注意:我们尚未集成navigation–compose库支持,但已纳入我们的路线图中。
导航栏或导航栏
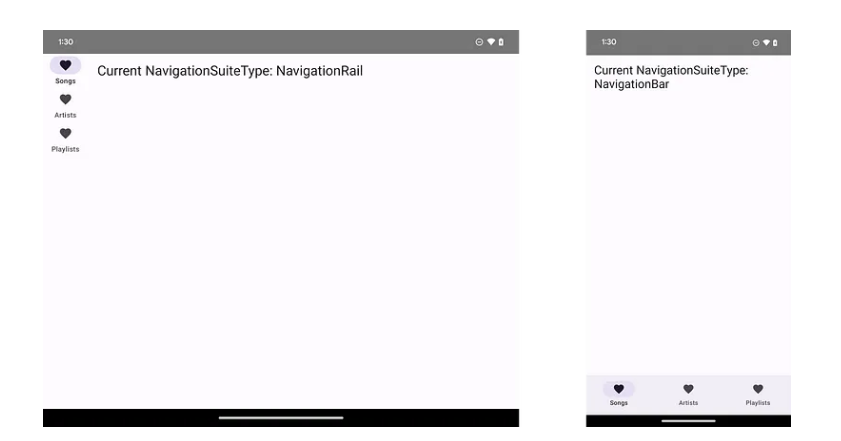
NavigationSuiteScaffold会自动为您的应用程序使用最适合的顶级导航UI,以最大程度地提高可达性。根据应用程序当前的窗口大小,UI在底部导航栏和侧面导航栏之间切换。
要使用NavigationSuiteScaffold,请在您的应用程序的build.gradle文件中包含以下新依赖项:
androidx.compose.material3:material3-adaptive-navigation-suite
//SampleNavigationSuiteScaffold.kt
// Copyright 2023 Google LLC. SPDX-License-Identifier: Apache-2.0
var selectedItem by rememberSaveable { mutableIntStateOf(0) }
val navItems = listOf("Songs", "Artists", "Playlists")
val navSuiteType =
NavigationSuiteScaffoldDefaults.calculateFromAdaptiveInfo(currentWindowAdaptiveInfo())
NavigationSuiteScaffold(
navigationSuiteItems = {
navItems.forEachIndexed { index, navItem ->
item(
icon = { Icon(Icons.Filled.Favorite, contentDescription = navItem) },
label = { Text(navItem) },
selected = selectedItem == index,
onClick = { selectedItem = index }
)
}
}
) {
// Screen content.
Text(
modifier = Modifier.padding(16.dp),
text = "Current NavigationSuiteType: $navSuiteType"
)
}

如果您正在使用标准的Scaffold来仅显示底部导航栏和内容,您可以完全用NavigationSuiteScaffold替换scaffold。如果您正在使用scaffold来显示其他元素,如顶部应用栏、浮动操作按钮或底部工作表,您可以将scaffold移入NavigationSuiteScaffold的内容lambda中。
下一步
这个Material适应性布局的alpha版本还有很多工作要做。我们正在积极改进组件并添加新组件。同时,我们也在努力将那些不是特定于Material的更一般的适应性组件从material3-adaptive库中拆分出来。
与此同时,我们非常希望听到您的意见。通过在您的应用程序中使用ListDetailPaneScaffold和NavigationSuiteScaffold添加自适应布局,并通过提交bug或功能请求来告诉我们您的想法。
原文地址:https://blog.csdn.net/u011897062/article/details/134641122
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_12879.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!