1 继承性
2 层叠性
3 优先级
1 继承性
1 color
2 font–style、font-weight、font–size、font–family
5 ……
拓展
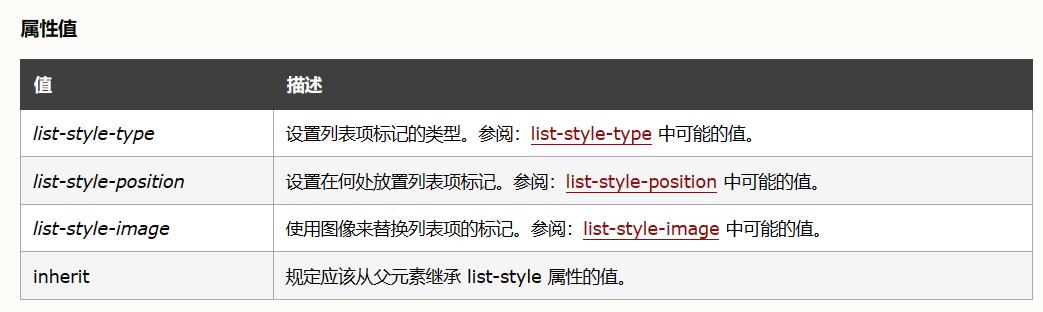
1 可以直接给ul设置 list–style:none 属性,从而去除列表默认的小圆点样式
2 直接给body标签设置统一的font–size,从而统一不同浏览器默认文字大小
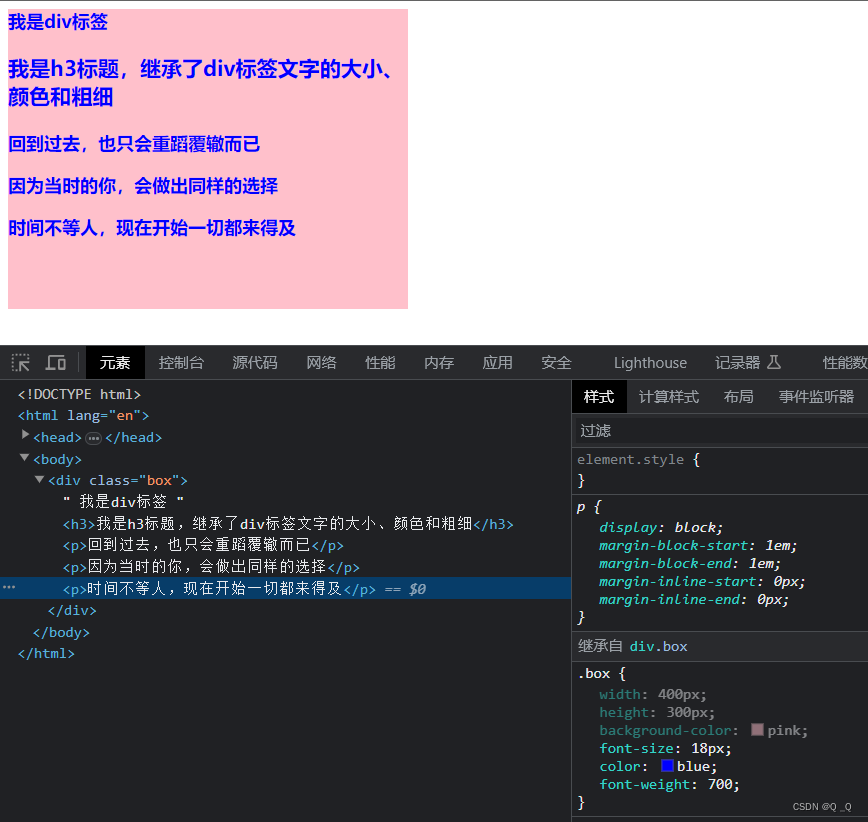
如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
2 层叠性
特性:
1 给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
2 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
注意点:
1 当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
3 优先级
特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important(声明样式具有最高优先级)
注意点:
场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效
权重叠加计算公式:(行内式,id选择器,类选择器,标签选择器)
比较规则:左边个数越多,权重越大,左边个数相同,下一级个数越多,权重越大
1 先判断选择器是否能直接选中标签,如果不能直接选中 → 是继承,优先级最低 → 直接pass
注意:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 400px; height: 300px; background-color: pink; /* 被继承字体大小 */ font-size: 18px; /* 被继承文字颜色 */ color: blue; /* 被继承文字粗细 */ font-weight: 700; } /* h3、p标签都没设置样式,它们都继承了div的样式,浏览器按F12看可查看继承样式 */ </style> </head> <body> <div class="box"> 我是div标签 <h3>我是h3标题,继承了div标签文字的大小、颜色和粗细</h3> <p>回到过去,也只会重蹈覆辙而已</p> <p>因为当时的你,会做出同样的选择</p> <p>时间不等人,现在开始一切都来得及</p> </div> </body> </html>效果图:
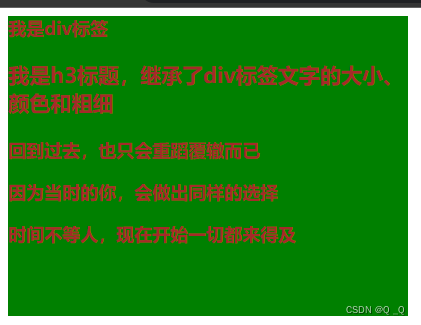
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 400px; height: 300px; font-size: 18px; font-weight: 700; /* 字体颜色层叠 */ color: blue; color: brown; /* 背景颜色层叠 */ background-color: pink; background-color: green; } </style> </head> <body> <div class="box"> 我是div标签 <h3>我是h3标题,继承了div标签文字的大小、颜色和粗细</h3> <p>回到过去,也只会重蹈覆辙而已</p> <p>因为当时的你,会做出同样的选择</p> <p>时间不等人,现在开始一切都来得及</p> </div> </body> </html>效果图:
代码:优先级
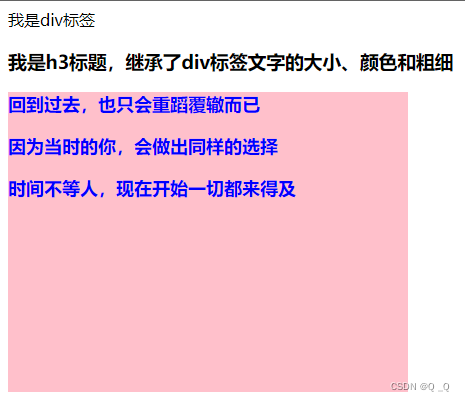
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* 行内式,id选择器,类选择器,标签选择器 */ /* 0,1,0,0 */ #pp{ width: 400px; height: 300px; font-size: 18px; font-weight: 700; color: blue; background-color: pink; } /* 行内式,id选择器,类选择器,标签选择器 */ /* 0,0,1,2 */ div div .box2{ width: 400px; height: 300px; font-size: 18px; font-weight: 700; color: brown; background-color: green; } </style> </head> <body> <div class="box"> 我是div标签 <h3>我是h3标题,继承了div标签文字的大小、颜色和粗细</h3> <div class="box2" id="pp"> <p>回到过去,也只会重蹈覆辙而已</p> <p>因为当时的你,会做出同样的选择</p> <p>时间不等人,现在开始一切都来得及</p> </div> </div> </body> </html>效果图:
原文地址:https://blog.csdn.net/weixin_54021642/article/details/131315658
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26268.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!