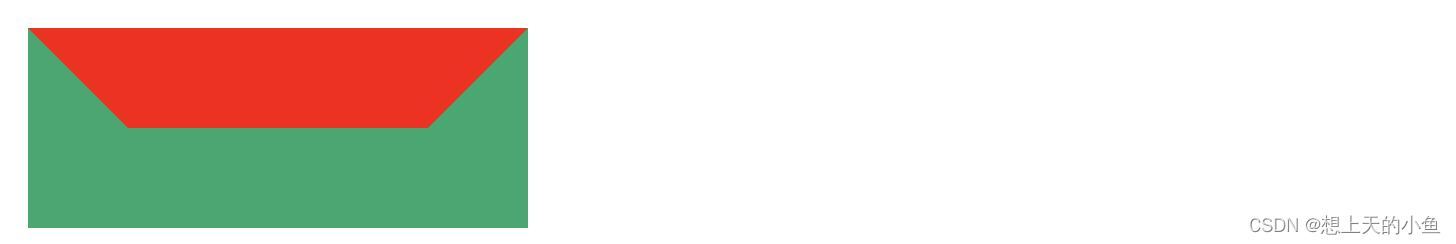
1、border边框
width: 150px;
border-top: 50px solid red; // 梯形的高
border-right: 50px solid transparent; // 往右延伸
border-bottom: 50px solid transparent; // 整个div的高
border-left: 50px solid transparent; // 往左延伸
上面的文案,描述可能不是那么准确,修改一下属性,就可以理解了。
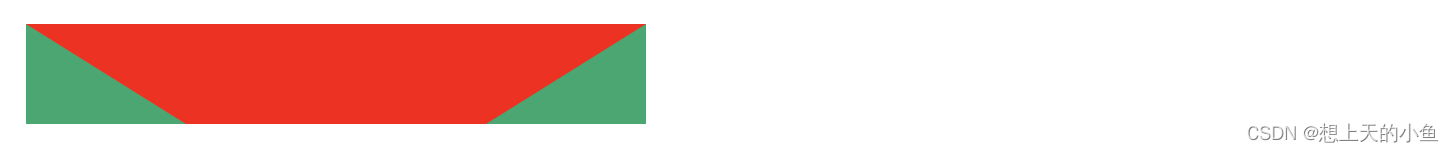
width: 150px;
border-top: 50px solid red;
border-right: 80px solid transparent; // 50==>80
border-bottom: 0px solid transparent; // 50==>0
border-left: 80px solid transparent; // 50==>80
效果如图:

对比两个图,可以发现,div的宽、高都发生了改变,最后,去掉背景图,重新调整部分属性。
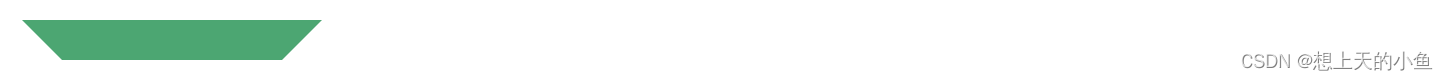
width: 150px;
border-top: 50px solid red;
border-right: 50px solid transparent;
border-bottom: 0px solid transparent;
border-left: 50px solid transparent;
效果如图:

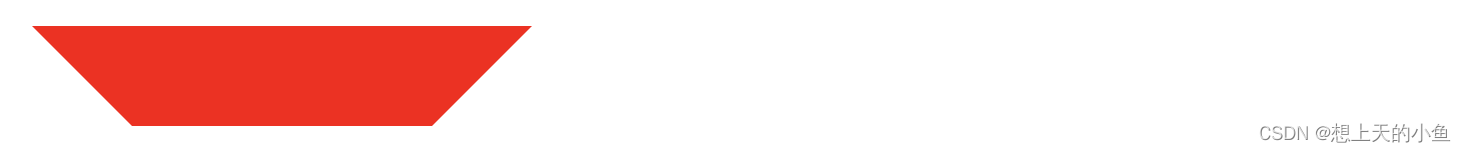
OK,梯形画好了,那么问题又来了,需求上的展开收起按钮是有背景图的,这可咋整?border只能设置背景色啊,怎么把我的图片放上去呢?
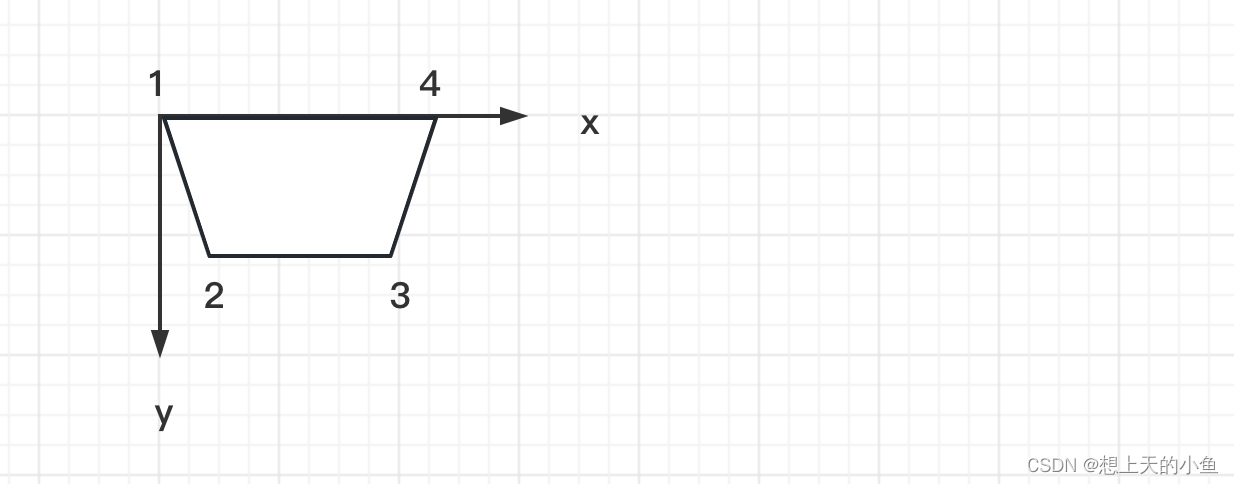
2、clip-path

width: 150px;
height: 20px;
clip-path:polygon(0 0, 20px 100%,calc(100% - 20px) 100%,100% 0);
// 等同于 clip-path:polygon(0 0, 20px 20px,130px 20px,150px 0);
但是呢,这个属性浏览器兼容性要求相对border要高一些,Chrome要55及以上的版本才支持,但我们项目的客户端的内核版本还存在低版本的,所以此法也行不通。
思来想去,还是让UI切图好了,不过这个方法说不定后面会用到,暂时留个痕。
原文地址:https://blog.csdn.net/weixin_38629529/article/details/130039871
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21658.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。