本文介绍: 就是通过 Tailwind CSS IntelliSense 插件配置。正则匹配到了就显示提示。
问题描述:
如下写js字符串是没有class智能提示的:
const clsName = 'bg-[#123456] text-[#654321]'
return <div className={clsName}></div>
解决方案:
- 安装 clsx 依赖
pnpm i clsx
- 设置 vscode 的 settings.json
{
"tailwindCSS.experimental.classRegex": [
[
"clsx\(([^)]*)\)",
"(?:'|"|`)([^']*)(?:'|"|`)"
]
]
}
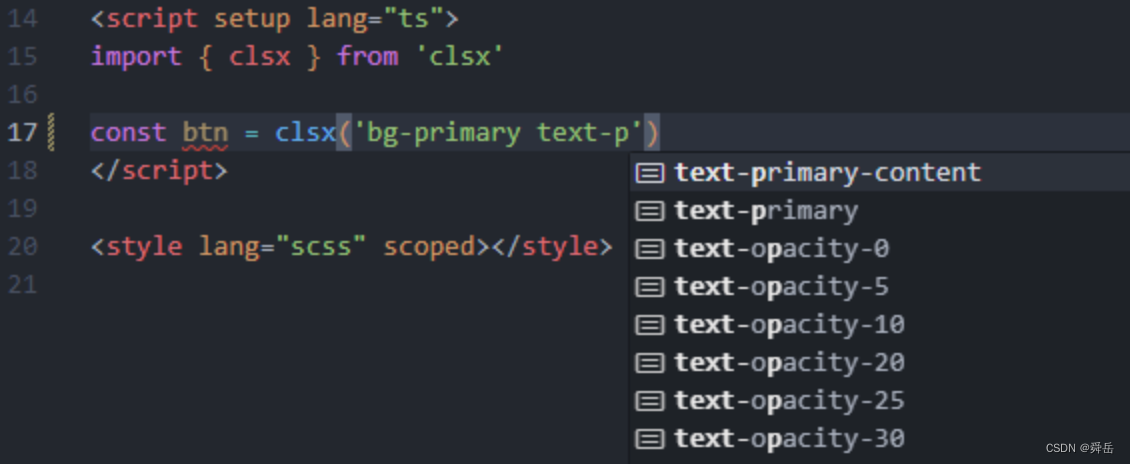
之后就有提示了

原理:
就是通过 Tailwind CSS IntelliSense 插件配置 "clsx\(([^)]*)\)" 正则匹配到了就显示提示
原文地址:https://blog.csdn.net/qq_41614928/article/details/135962738
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_63927.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。