第一章 前言
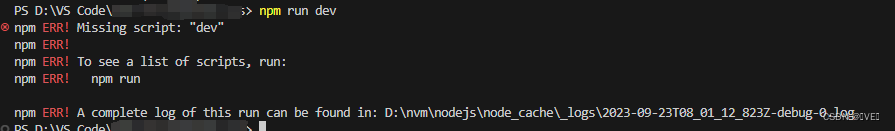
相信很多初学vue的小伙伴会有这么一种情况,就是拿到一个项目,不管怎么做,运行项目的命令一直都是 npm run serve ,当然我们这么运行肯定是没有问题的而且对于绝大部分项目来说都是可以跑通的,但是可能不知道原因,为什么这么跑。接下来我再给出个命令npm run dev ,针对于该命令的时候,就会出现有的时候用npm run dev,代码可以运行,有的时候会报错,报错如下:

第二章 进一步了解:发现问题并解决问题
 翻译后很明显,报错说我们npm run dev:script缺少dev,需要去查看script的列表中是否有dev然后再运行。
翻译后很明显,报错说我们npm run dev:script缺少dev,需要去查看script的列表中是否有dev然后再运行。

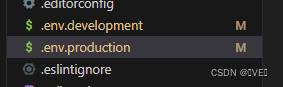
说明:.env.development 开发的配置;.env.production 生产的配置


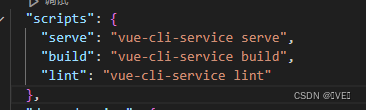
– 2.找到script列表 — package.json文件中

— 注意了,这个文件中的scripts就是前面报错说的script列表
— 而:npm run xxx 中的 xxx 可以理解为键值对的 key,实际上 run 的是在 package.json 里面 scripts 配置的 value;
— 比如,npm run serve 实际运行的是 vue–cli–service serve;npm run build 实际运行的是 vue–cli–service build
— 而npm run dev,很明显 script里面并没有dev的键值对,所以会报错了
第三章 补充
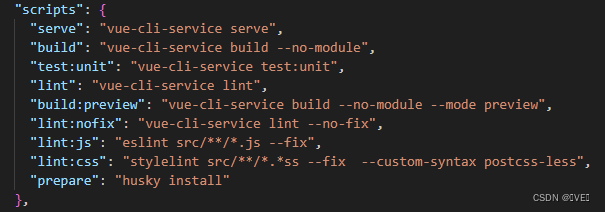
补充一:说明,更易理解——



注意看这里的build与上面的不同,多了一个build:preview命令,很明显这个命令还有对应的.env.prview文件,npm run build:preview:在编译时会自动去.env.preview文件中加载环境变量,值中使用—no–module 以及 —mode preview目的是用来标识的
所以当有人用到命令:npm run build:test时,我们需要看scripts里面的键值对是否存在并且是否符合要求。
原文地址:https://blog.csdn.net/qq_45796592/article/details/133208997
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18679.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







