1. HTML模板
2. HTML标签
3. HTML实例

HTML(全称 Hypertext Markup Language,超文本标记语言)是一种用于创建网页的标记语言。它包括一系列的标签和属性,用于定义和描述网页的内容和结构。
HTML 标签是一些用于包含和显示不同类型内容的代码。例如,<p> 标签用于定义段落,<h1> 标签用于定义一级标题,<img> 标签用于插入图片等等。这些标签可以与各种属性一起使用,以定义更详细的内容和布局。
HTML 文件通常由一个头部(head)和一个主体(body)组成。头部包含一些元数据,例如页面标题、关键词、作者、字符集等等。主体则包含网页的实际内容,例如文字、图像、视频、链接等等。
HTML 是构建现代网页的基础,常常与 CSS 和 JavaScript 一起使用,以实现更丰富、更动态的网页效果。
1. HTML模板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<h1>我的第一个HTML页面</h1>
<p>我的第一个段落。</p>
</body>
</html>当您创建一个 HTML 文件时,需要添加文档类型声明并创建一个 HTML 文档,这是这段代码的第一部分。
在 <head> 部分,您需要设置文档的字符编码和标题。在这个示例中,我们还使用 <style> 标签添加了一些样式来设置页面的背景颜色和 <h1> 标签的颜色和对齐方式。
在 <body> 部分,我们使用 <h1> 和 <p> 标签添加了一些页面内容。然后,我们使用 JavaScript 添加了一些功能。在 <script> 标签中,我们创建了一个按钮元素,设置了它的文本,添加了一个单击事件监听器,当按钮被单击时触发警报,并将按钮附加到页面的 body 部分。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Simple HTML Template</title>
<!-- Add some style to the page -->
<style>
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
</style>
</head>
<body>
<h1>This is a simple HTML template</h1>
<p>Here's some text to fill the page.</p>
<!-- Add some functionality to the page with JavaScript -->
<script>
// Create a variable to store the button element
var button = document.createElement("button");
// Set the text of the button
button.innerHTML = "Click me";
// Add an event listener to the button
button.addEventListener("click", function() {
alert("You clicked the button!");
});
// Append the button to the body of the page
document.body.appendChild(button);
</script>
</body>
</html>
这只是一个简单的示例,但希望它能够让您了解 HTML、CSS 和 JavaScript 如何协同工作,创建动态和交互式的网页。
CSS是层叠样式表(Cascading Style Sheets)的缩写,是一种用于网页设计的样式表语言。CSS 用于描述网页的样式和布局,例如文本颜色、字体、大小、行距、背景颜色、边框、位置等等。
CSS 将样式和结构分离开来,这意味着您可以在不更改 HTML 代码的情况下更改页面的样式和布局。通过使用 CSS,可以使网站更加易于维护和更改,同时还能提高页面的加载速度和性能。
CSS 有许多功能和特性,包括选择器、盒模型、布局、动画、转换、媒体查询等等。学习 CSS 可以使您创建出漂亮、现代和响应式的网页设计。
JavaScript可以使用一个运行时环境Node.js进行服务器端编程。Node.js允许开发人员在服务器端运行JavaScript代码,并提供访问各种模块和库以构建Web应用程序,处理网络请求和与数据库交互等功能。
使用Node.js,您可以使用流行的Web框架(例如Express、Koa和Hapi)构建服务器端Web应用程序,并且还可以使用库(例如Mongoose、Sequelize和pg)与数据库(如MongoDB、MySQL和PostgreSQL)进行交互。
Node.js提供了事件驱动的、非阻塞的I/O模型,这使得它非常适合构建可扩展和高性能的Web应用程序。它也是跨平台的,这意味着您可以在Windows、Linux或macOS服务器上运行Node.js应用程序。
2. HTML标签
在 HTML 中,标签(Tag)是用于定义网页内容的基本结构单元。HTML 标签通常是由一对尖括号 < > 包围的关键字,例如 <html>、<head>、<body>、<p> 等等。标签可以带有属性,属性可以包含有关标签的其他信息,例如 class、id、style、src 等等。
HTML 标签用于定义文本、图像、表格、表单、链接、音频、视频等等网页内容,并且可以使用 CSS 和 JavaScript 对这些内容进行样式和交互设计。掌握 HTML 标签对于创建现代化、美观、易于维护和易于使用的网页至关重要。
2.1 HTML 标题(Heading)是通过<h1> – <h6> 标签来定义的。

<a href="https://www.runoob.com">这是一个链接</a><img src="/images/logo.png" width="258" height="39" />提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name=’John “ShotGun” Nelson‘
2.5 HTML属性参考手册
| 属性 | 描述 |
|---|---|
| class | 为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式(inline style) |
| title | 描述了元素的额外信息 (作为工具条使用) |
| <hr> | 定义水平线 |
| <!–…–> | 定义注释 |
| <br> | 插入单个折行(换行) |
在 HTML 中,class 是一种属性,用于为元素指定一个或多个类名。类名可以用于样式定义、脚本操作、文档结构和语义化标记等等。通过为元素添加一个或多个类名,您可以轻松地控制元素的样式和行为,同时还可以增强文档的可读性和可维护性。
例如,您可以使用类名来为元素应用 CSS 样式。通过在 CSS 中选择带有特定类名的元素,您可以为它们指定不同的样式,从而实现更细粒度的样式控制。例如,以下代码定义了一个带有类名为 “my–class” 的
<p>元素:<p class="my-class">这是一个带有类名的段落。</p>您可以使用以下 CSS 代码为该元素指定样式:
.my-class { font-size: 16px; color: blue; }这会将该段落的文本设置为蓝色,并将字体大小设置为 16 像素。您可以使用类名为多个元素指定相同的样式,从而使您的代码更具可读性和可维护性。
类名也可以用于脚本操作。例如,您可以使用 JavaScript 在页面加载时选择带有特定类名的元素,并将其样式或内容更改为其他值。这可以用于实现一些交互功能,例如按钮点击事件或动画效果。
在 HTML 中,id 是一种属性,用于为元素指定一个唯一的标识符。id 可以用于样式定义、脚本操作、文档结构和语义化标记等等。通过为元素指定 id,您可以轻松地选择、控制和操作特定的元素,而不受其他元素的影响。
例如,以下代码定义了一个带有 id 为 “my-id” 的
<p>元素:<p id="my-id">这是一个带有 id 的段落。</p>您可以使用以下 CSS 代码为该元素指定样式:
#my-id { font-size: 16px; color: blue; }这会将该段落的文本设置为蓝色,并将字体大小设置为 16 像素。与类名不同,id 是唯一的,每个元素只能具有一个 id,因此您可以使用 id 来选择特定的元素,而不受其他元素的影响。
id 也可以用于脚本操作。例如,您可以使用 JavaScript 在页面加载时选择带有特定 id 的元素,并将其样式或内容更改为其他值。这可以用于实现一些交互功能,例如滚动到页面中的特定元素或在用户点击时显示某些内容。
总之,id 是 HTML 中一种重要的属性,它可以帮助您选择、控制和操作特定的元素,而不受其他元素的影响。
id 和 class 都是 HTML 中用于为元素添加属性的机制,它们可以用于样式定义、脚本操作、文档结构和语义化标记等等。
id 是一种属性,用于为元素指定一个唯一的标识符。每个元素只能具有一个 id,并且 id 必须是唯一的,不能与其他元素的 id 重复。id 可以用于选择和控制特定的元素,可以用于样式定义和脚本操作等。
class 是一种属性,用于为元素指定一个或多个类名。每个元素可以具有一个或多个类名,类名可以重复使用。class 可以用于选择和控制多个元素,可以用于样式定义和脚本操作等。
因此,id 和 class 的最大区别在于它们的唯一性。如果您需要为页面中的某个元素添加一个唯一的标识符,以便在样式表或 JavaScript 中选择该元素进行操作,那么应该使用 id 属性。如果您需要将样式应用于多个元素,并且这些元素共享相同的样式或行为,则应该使用 class 属性。通常,id 用于选择和控制单个元素,而 class 用于选择和控制多个元素。
需要注意的是,由于 id 具有唯一性,因此在 HTML 中不应重复使用相同的 id,否则可能导致页面中的错误和不可预测的行为。
下面是一个 HTML 中演示 id 和 class 区别的示例代码:
<!DOCTYPE html>
<html>
<head>
<title>Id and Class Example</title>
<style>
#my-id {
font-weight: bold;
}
.my-class {
color: red;
}
</style>
</head>
<body>
<p id="my-id" class="my-class">这是一个同时具有 id 和 class 属性的段落。</p>
<p class="my-class">这是一个只有 class 属性的段落。</p>
<p id="my-id">这是一个只有 id 属性的段落。</p>
<p>这是一个既没有 id 也没有 class 属性的段落。</p>
</body>
</html>

在这个示例中,我们有四个段落,它们分别具有不同的 id 和 class 组合。第一个段落既有 id 属性又有 class 属性,第二个段落只有 class 属性,第三个段落只有 id 属性,第四个段落既没有 id 也没有 class 属性。
在 CSS 部分,我们定义了两个样式:一个是为 id my-id 定义的,它将字体加粗;另一个是为 class my-class 定义的,它将文本颜色设置为红色。
因此,第一个段落将同时具有加粗字体和红色文本颜色,因为它既有 my-id 属性又有 my-class 属性。第二个段落只有红色文本颜色,因为它只有 my-class 属性。第三个段落只有加粗字体,因为它只有 my-id 属性。第四个段落没有任何特殊的样式,因为它既没有 id 也没有 class 属性。
这个示例演示了 id 和 class 属性如何用于在不同的元素中以不同的方式进行样式定义,具体取决于它们的特定属性。
2.6 HTML 文本格式化标签
| 标签 | 描述 |
|---|---|
| <b> | 定义粗体文本 |
| <em> | 定义着重文字 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |
| <code> | 定义计算机代码 |
| <kbd> | 定义键盘码 |
| <samp> | 定义计算机代码样本 |
| <var> | 定义变量 |
| <pre> | 定义预格式文本 |
在 HTML 中,
var是 JavaScript 的关键字,用于声明变量。与 HTML 直接关联的是 JavaScript,而不是 HTML 本身。因此,如果您想在 HTML 中使用var,需要将其嵌入 JavaScript 代码中,而不是直接在 HTML 中使用。下面是一个简单的示例,展示了如何在 HTML 中嵌入 JavaScript 代码,并使用
var来声明变量:<!DOCTYPE html> <html> <head> <title>使用 var 声明变量</title> <script> var myVariable = "Hello, World!"; alert(myVariable); </script> </head> <body> <h1>使用 var 声明变量</h1> <p>在 JavaScript 中,您可以使用 var 来声明变量。</p> </body> </html>在这个示例中,我们在
<script>标签中使用var来声明一个名为myVariable的变量,并将其初始化为字符串"Hello, World!"。然后,我们使用alert()函数来显示这个变量的值。注意,JavaScript 代码必须包含在
<script>标签中,这样浏览器才会识别它并执行它。在这个例子中,我们将 JavaScript 代码放在了 HTML 文件的头部,但您也可以将其放在文件的尾部。
2.8 HTML 引文, 引用, 及标签定义
| <abbr> | 定义缩写 |
| <address> | 定义地址 |
| <bdo> | 定义文字方向 |
| <blockquote> | 定义长的引用 |
| <q> | 定义短的引用语 |
| <cite> | 定义引用、引证 |
| <dfn> | 定义一个定义项目。 |
2.9 HTML<head元素>
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
<title> 在 HTML/XHTML 文档中是必需的。
<title> 元素:
| 标签 | 描述 |
|---|---|
| <head> | 定义了文档的信息 |
| <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 |
| <link> | 定义了一个文档和外部资源之间的关系 |
| <meta> | 定义了HTML文档中的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了HTML文档的样式文件 |
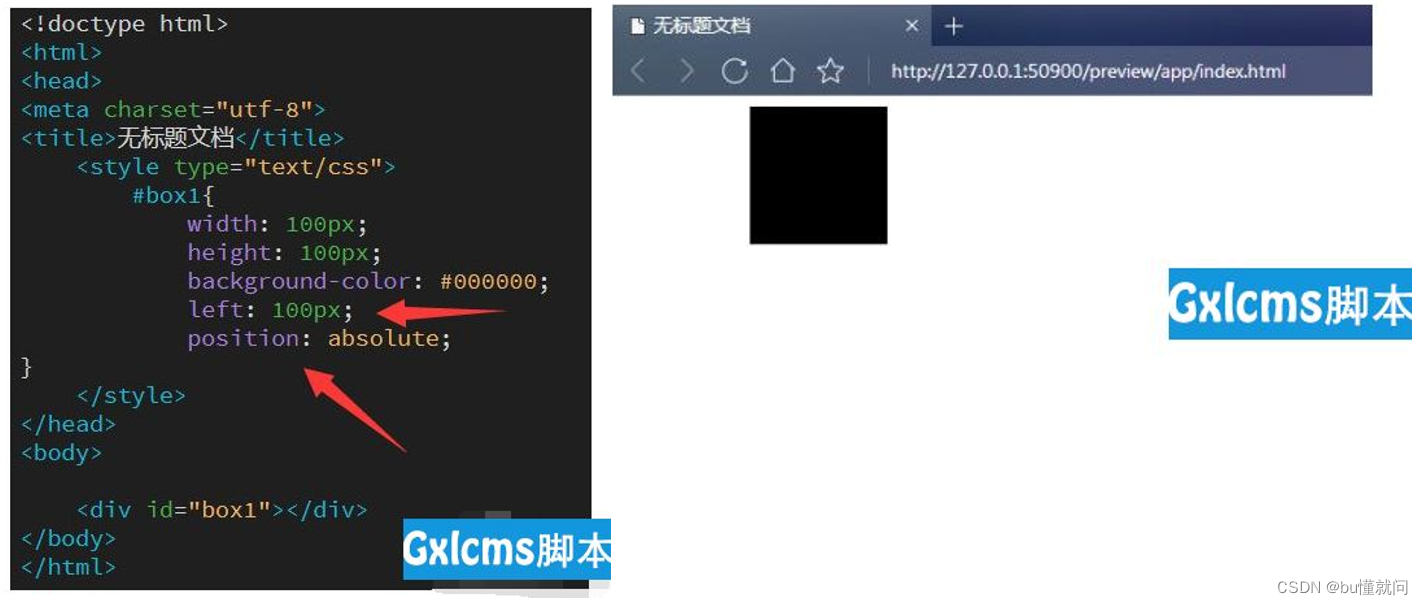
2.10 HTML样式-CSS
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。
CSS 可以通过以下方式添加到HTML中:
最好的方式是通过外部引用CSS文件.

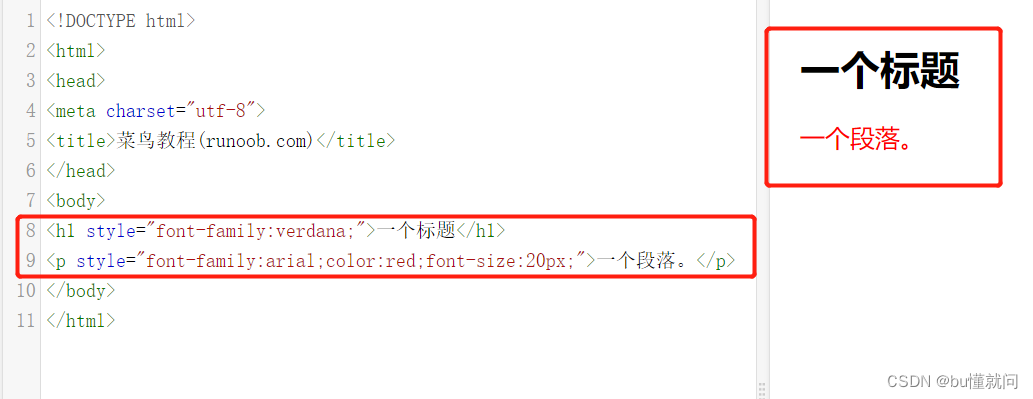
<h1 style="font-family:verdana;">一个标题</h1>
<p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
<body style="background-color:yellow;">
<h2 style="background-color:red;">这是一个标题</h2>
<p style="background-color:green;">这是一个段落。</p>
</body>
<h1 style="text-align:center;">居中对齐的标题</h1>
<p>这是一个段落。</p>内部样式表:当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style>标签定义内部样式表
<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head>2.11 HTML表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。

HTML 表格表头:表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:

2.12 HTML列表
HTML无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用 <ul> 标签
3. HTML实例
<div id="audioBox">
<script type="text/javascript">
window.onload = function(){
var arr = ["https://ossjc-1252545319.file.myqcloud.com/music/mp3/seablue.mp3","https://ossjc-1252545319.file.myqcloud.com/music/mp3/sohigh.mp3","https://ossjc-1252545319.file.myqcloud.com/music/mp3/shadows.mp3"]; //把需要播放的歌曲从后往前排,这里已添加两首音乐,可继续添加多个音乐
var myAudio = new Audio();
myAudio.preload = true;
myAudio.controls = true;
myAudio.src = arr.pop(); //每次读数组最后一个元素
myAudio.addEventListener('ended', playEndedHandler, false);
myAudio.play();
document.getElementById("audioBox").appendChild(myAudio);
myAudio.loop = false;//禁止循环,否则无法触发ended事件
function playEndedHandler(){
myAudio.src = arr.pop();
myAudio.play();
console.log(arr.length);
!arr.length && myAudio.removeEventListener('ended',playEndedHandler,false);//只有一个元素时解除绑定
}
}
</script>
</div>4. 具体问题解决策略
html文字水平距左侧距离,html怎么设置左边距_铁木君的博客-CSDN博客

HTML怎么设置字体颜色?html字体颜色设置的三种方法-html教程-PHP中文网

4.3 如何给超链接设置字体颜色?
参考链接:html如何设置超链接字体颜色?html设置超链接字体颜色的方法-html教程-PHP中文网
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="http://121.4.12.143/1.png"> <!-- link要放在head中 -->
<title>云导航</title>
<style type="text/css">
#box1{
height: 1000px;
width:960px;
background-color:white;
padding-top: 50px;
left: 520px;
top: 25px;
position:absolute;
}
a{
text-decoration:none;
color: #258fb8 ;
}
</style>
</head>
<body>
<div id="box1"> 输入文本
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML设置超链接颜色- 编程狮(w3cschool.cn)</title>
<style type="text/css">
a:link {
color:pink;
text-decoration:none;
}
a:visited {
color:blue;
text-decoration:none;
}
a:hover {
color:red;
text-decoration:none;
}
a:active {
color:black;
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.w3cschool.cn/" target="_blank">w3cschool-编程狮</a>
</body>
</html>参考链接:HTML怎么设置超链接颜色?设置超链接颜色总结 | w3c笔记
参考资料
附录
| <!DOCTYPE> | 定义文档类型。 |
| <html> | 定义一个 HTML 文档 |
| <title> | 为文档定义一个标题 |
| <body> | 定义文档的主体 |
| <h1> to <h6> | 定义 HTML 标题 |
| <p> | 定义一个段落 |
| <br> | 定义简单的折行。 |
| <hr> | 定义水平线。 |
| <!–…–> | 定义一个注释 |
| 格式 | |
| <acronym> | HTML5不再支持。 定义只取首字母的缩写。 |
| <abbr> | 定义一个缩写。 |
| <address> | 定义文档作者或拥有者的联系信息。 |
| <b> | 定义粗体文本。 |
| <bdi>New | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| <bdo> | 定义文本的方向。 |
| <big> | HTML5不再支持。 定义大号文本。 |
| <blockquote> | 定义块引用。 |
| <center> | HTML5不再支持。 HTML 4.01 已废弃。定义居中文本。 |
| <cite> | 定义引用(citation)。 |
| <code> | 定义计算机代码文本。 |
| <del> | 定义被删除文本。 |
| <dfn> | 定义定义项目。 |
| <em> | 定义强调文本。 |
| <font> | HTML5不再支持。 HTML 4.01 已废弃。 定义文本的字体、尺寸和颜色 |
| <i> | 定义斜体文本。 |
| <ins> | 定义被插入文本。 |
| <kbd> | 定义键盘文本。 |
| <mark>New | 定义带有记号的文本。 |
| <meter>New | 定义度量衡。仅用于已知最大和最小值的度量。 |
| <pre> | 定义预格式文本 |
| <progress>New | 定义运行中的任务进度(进程)。 |
| <q> | 定义短的引用。 |
| <rp>New | 定义不支持 ruby 元素的浏览器所显示的内容。 |
| <rt>New | 定义字符(中文注音或字符)的解释或发音。 |
| <ruby>New | 定义 ruby 注释(中文注音或字符)。 |
| <s> | 定义加删除线的文本。 |
| <samp> | 定义计算机代码样本。 |
| <small> | 定义小号文本。 |
| <strike> | HTML5不再支持。 HTML 4.01 已废弃。 定义加删除线的文本。 |
| <strong> | 定义语气更为强烈的强调文本。 |
| <sub> | 定义下标文本。 |
| <sup> | 定义上标文本。 |
| <time>New | 定义一个日期/时间 |
| <tt> | HTML5不再支持。 定义打字机文本。 |
| <u> | 定义下划线文本。 |
| <var> | 定义文本的变量部分。 |
| <wbr>New | 规定在文本中的何处适合添加换行符。 |
| 表单 | |
| <form> | 定义一个 HTML 表单,用于用户输入。 |
| <input> | 定义一个输入控件 |
| <textarea> | 定义多行的文本输入控件。 |
| <button> | 定义按钮。 |
| <select> | 定义选择列表(下拉列表)。 |
| <optgroup> | 定义选择列表中相关选项的组合。 |
| <option> | 定义选择列表中的选项。 |
| <label> | 定义 input 元素的标注。 |
| <fieldset> | 定义围绕表单中元素的边框。 |
| <legend> | 定义 fieldset 元素的标题。 |
| <datalist>New | 规定了 input 元素可能的选项列表。 |
| <keygen>New | 规定用于表单的密钥对生成器字段。 |
| <output>New | 定义一个计算的结果 |
| 框架 | |
| <frame> | HTML5不再支持。 定义框架集的窗口或框架。 |
| <frameset> | HTML5不再支持。定义框架集。 |
| <noframes> | HTML5不再支持。 定义针对不支持框架的用户的替代内容。 |
| <iframe> | 定义内联框架。 |
| 图像 | |
| <img> | 定义图像。 |
| <map> | 定义图像映射。 |
| <area> | 定义图像地图内部的区域。 |
| <canvas>New | 通过脚本(通常是 JavaScript)来绘制图形(比如图表和其他图像)。 |
| <figcaption>New | 定义一个 caption for a <figure> element |
| <figure>New | figure 标签用于对元素进行组合。 |
| Audio/Video | |
| <audio>New | 定义声音,比如音乐或其他音频流。 |
| <source>New | 定义media元素 (<video> 和 <audio>)的媒体资源。media |
| <track>New | 为媒体(<video> 和 <audio>)元素定义外部文本轨道。 |
| <video>New | 定义一个音频或者视频 |
| 链接 | |
| <a> | 定义一个链接 |
| <link> | 定义文档与外部资源的关系。 |
| <main> | 定义文档的主体部分。 |
| <nav>New | 定义导航链接 |
| 列表 | |
| <ul> | 定义一个无序列表 |
| <ol> | 定义一个有序列表 |
| <li> | 定义一个列表项 |
| <dir> | HTML5不再支持。 HTML 4.01 已废弃。 定义目录列表。 |
| <dl> | 定义一个定义列表 |
| <dt> | 定义一个定义定义列表中的项目。 |
| <dd> | 定义定义列表中项目的描述。 |
| <menu> | 定义菜单列表。 |
| <command>New | 定义用户可能调用的命令(比如单选按钮、复选框或按钮)。 |
| 表格 | |
| <table> | 定义一个表格 |
| <caption> | 定义表格标题。 |
| <th> | 定义表格中的表头单元格。 |
| <tr> | 定义表格中的行。 |
| <td> | 定义表格中的单元。 |
| <thead> | 定义表格中的表头内容。 |
| <tbody> | 定义表格中的主体内容。 |
| <tfoot> | 定义表格中的表注内容(脚注)。 |
| <col> | 定义表格中一个或多个列的属性值。 |
| <colgroup> | 定义表格中供格式化的列组。 |
| 样式/节 | |
| <style> | 定义文档的样式信息。 |
| <div> | 定义文档中的节。 |
| <span> | 定义文档中的节。 |
| <header>New | 定义一个文档头部部分 |
| <footer>New | 定义一个文档底部 |
| <section>New | 定义了文档的某个区域 |
| <article>New | 定义一个文章内容 |
| <aside>New | 定义其所处内容之外的内容。 |
| <details>New | 定义了用户可见的或者隐藏的需求的补充细节。 |
| <dialog>New | 定义一个对话框或者窗口 |
| <summary>New | 定义一个可见的标题。 当用户点击标题时会显示出详细信息。 |
| 元信息 | |
| <head> | 定义关于文档的信息 |
| <meta> | 定义关于 HTML 文档的元信息。 |
| <base> | 定义页面中所有链接的默认地址或默认目标。 |
| <basefont> | HTML5不再支持。 HTML 4.01 已废弃。 定义页面中文本的默认字体、颜色或尺寸。 |
| 程序 | |
| <script> | 定义客户端脚本。 |
| <noscript> | 定义针对不支持客户端脚本的用户的替代内容。 |
| <applet> | HTML5不再支持。 HTML 4.01 已废弃。 定义嵌入的 applet。 |
| <embed>New | 定义了一个容器,用来嵌入外部应用或者互动程序(插件)。 |
| <object> | 定义嵌入的对象。 |
| <param> | 定义对象的参数。 |
原文地址:https://blog.csdn.net/qq_45659165/article/details/127440595
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42624.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






